再谈用Flash引导线制作爱心图案动画_Flash教程
推荐:Flash教程:引导线制作爱心图案动画(1)
本文介绍用 Flash 的引导线制作爱心图案动画的方法和技巧。 效果演示: 新建文档,背景为黑色,其他设置默认 一.做心形元件 1.插入—新建元件,名称为心形,类型:图形,”确定”进入心形元件的编辑场景 图1 2.把场景放大400%.禁止笔触,填充色任意,用椭圆工具画一个圆 图2 选
本文由中国教程网 清风掠影 原创。
效果演示:
一、新建一个Flash图形元件,画一个心,方法同《用Flash引导线制作爱心图案动画》前面部分。
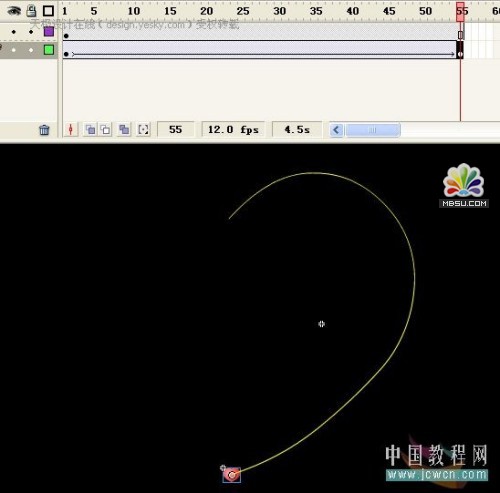
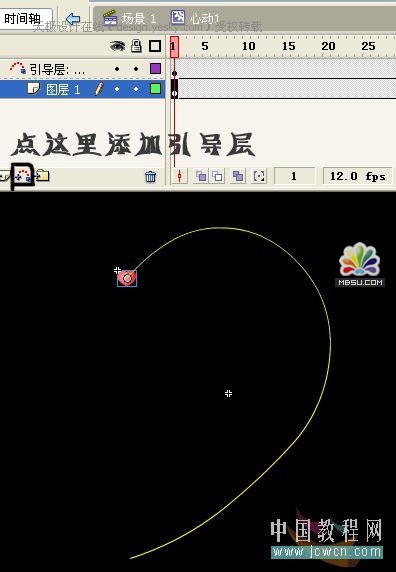
二、新建一个名为“心动1”的影片剪辑元件,打开库,把刚画好的心元件放在图层一中,然后添加引导层,在引导层中画一个半心形的引导线~画好引导线后点下图层一第一帧,把心放在引导线的一端。
 图31
图31
在引导层第55帧插入帧,在图层一第55帧插入要害帧,然后把图层一第55帧中的心放到引导线的另一端,放好后在图层一第1帧右击创建补间动画。
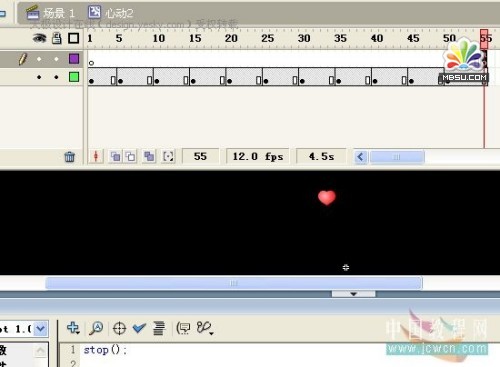
三、新建一个名为“心动2”的影片剪辑元件,打开库,把刚做好的“心动1”影片剪辑放到场影中。
放好后,点下这个元件,按Ctrl C复制,在第5帧插入关健帧,然后按Ctrl Shift V粘贴到原处,再在第10帧插入要害帧,再按Ctrl Shift V粘贴到原处……
以此类推,每隔5帧插入一个要害帧,直到50帧插入要害后,在55帧插入帧,然后新建一个图层2,在55帧插入要害帧,然后按F9打开动作面版,输入stop();
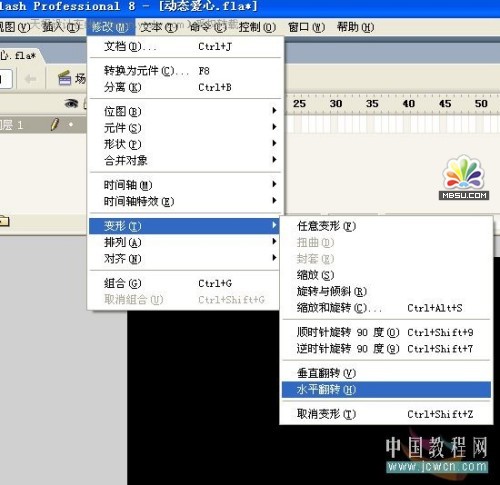
四、回到场景中,打开库,把“心动2”影片剪辑元件拖到场景中,然后按Ctrl C复制,再按Ctrl Shift V粘贴到原处,点下粘贴后的那个心元件,然后选择修改——变形——水平翻转。
最后,把翻转后的那个心和第一个心位置重叠就完成了。
其实主要就是第三步那里,一定记得每隔5帧插入一个要害帧后,要按一次Ctrl Shift V。
提示:做好一个引导线的心形影片剪辑,然后再创建个影片剪辑来做一半的动态爱心,最后场景中反下方向。
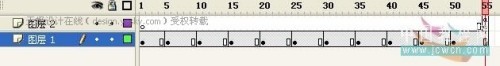
加张图,一半动态心的图层。
分享:通过实例学习Flash AS3.0——案例六
首先声明 :本人大菜鸟一个,刚接触AS3不久,许多理念还没来得及灌输,这些case都是从网上down的,但因为解说是英文的,不利我们学习,我就充当一个translater,顺便可以让自己巩固一下知识。 水平有限,错误难免,欢迎大虾小虾,大鸟小鸟指正。 下面进入正题: 案例6
- 相关链接:
- 教程说明:
Flash教程-再谈用Flash引导线制作爱心图案动画
 。
。

 AI闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤濠€閬嶅焵椤掑倹鍤€閻庢凹鍙冨畷宕囧鐎c劋姹楅梺鍦劋閸ㄥ綊宕愰悙宸富闁靛牆妫楃粭鎺撱亜閿斿灝宓嗙€殿喗鐓¢、鏃堝醇閻旇渹鐢绘繝鐢靛Т閿曘倝宕幍顔句笉缂備焦锕╁▓浠嬫煟閹邦厽缍戦柣蹇旀綑閳规垿顢欓悷棰佸闂傚倷绶氬ḿ褔鎮ч崱娑樼疇闁规壆澧楅崑顏堟煃瑜滈崜姘┍婵犲洦鍊锋い蹇撳閸嬫捇寮介‖顒佺⊕閹峰懘鎳栧┑鍥╂创鐎规洜鍠栭、妤佹媴缁嬪灝韦婵犵數濮烽弫鍛婃叏閺夋嚚娲晝閸屾氨鍘遍梺鐟邦嚟婵敻宕伴幇鐗堢厽婵°倐鍋撻柣妤€妫涚划顓㈠箳閹炽劎鎳撻オ浼村焵椤掑嫬纭€闁规儼妫勯拑鐔哥箾閹存瑥鐏柛瀣姍閺岀喐锛愭担鍝勫闂佷紮绲介悥鐓庮潖閻戞ê顕辨繛鍡樺灦閸嬔囨⒑缁嬭法绠查柨姘舵煟閿濆洤鍘撮柡浣瑰姍瀹曞崬螖閸愵亞宓佹繝鐢靛О閸ㄧ厧鈻斿☉銏″剶濠靛倸鎲¢崑鈺佄旈敐鍛殲闁抽攱甯掗妴鎺戭潩閿濆懍澹曟繝鐢靛仒閸栫娀宕堕妸銉ょ綍闂備胶纭堕崜婵嬫偡閵忋倕纾婚柟鐐墯濞尖晠鏌i幘铏崳濞寸姵鎮傞幃妤冩喆閸曨剛顦ㄥ銈冨妼閻楀﹦绮嬮幒妤佹櫆闁伙絽澶囬弨鎶芥⒑閸涘﹦鎳勫畝锝呮健閹嫭鎯旈妸锔规嫽婵炶揪绲挎灙闁哄棝浜堕弻鐔哄枈閸楃偘鍠婇悗瑙勬处閸ㄥ爼銆侀弴銏℃櫇闁逞屽墴瀹曟帡濡搁埡鍌滃幍缂傚倷闄嶉崹褰掑几閻斿吋鐓熼柟鎯ь嚟濞叉挳鏌熼鏂よ€块柟顔界懄閿涙劕鈹戦崱姗嗗敳婵犵數濮甸鏍窗閺嶎厼纾归柛褎顨呴拑鐔兼煟閺冨倵鎷¢柡浣革躬閺屾稑鈹戦崱妤婁槐闂佺ǹ顑嗛幐鎼佸煘閹达箑骞㈡繛鍡樺姈椤旀洟姊绘担鍛婅础闁稿簺鍊濆畷褰掓偄閼茬尨缍佸畷濂告偄缁嬪灝浼庢繝寰锋澘鈧劙宕戦幘缈犵箚妞ゆ劧绲鹃埛鎺撲繆閸欏濮嶉柡浣规崌閺佹捇鏁撻敓锟� 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ょ紓宥咃躬瀵鏁愭径濠勵吅闂佹寧绻傞幉娑㈠箻缂佹ḿ鍘遍梺闈涚墕閹冲酣顢旈銏$厸閻忕偛澧藉ú瀛樸亜閵忊剝绀嬮柡浣瑰姍瀹曞崬鈻庡Ο鎭嶆岸姊婚崒娆掑厡閺嬵亪鎮跺鐓庝喊鐎规洘绻冮幆鏃堝Ω閵壯呮瀫闂備礁缍婂Λ璺ㄧ矆娴h櫣灏电€广儱顦伴悡鏇熴亜閹板墎鎮肩紒鐘筹耿閺岋綁鏁愰崱妯镐虎濠殿喖锕ㄥ▍锝囧垝閺冨牆骞㈡俊銈傚亾妞ゅ繐鐡ㄧ换娑㈠醇閻斿壊妫冮梺鍝勭焿缂嶄線鐛崶顒夋晢濠电姴鍟弳浼存⒒娓氣偓濞佳兠洪妶鍥e亾濮橆偄宓嗛柕鍡曠铻栧ù锝呮憸缁愮偞绻濋悽闈浶㈤柛瀣宀f寧绂掔€n偀鎷绘繛杈剧到閹碱偊宕濋敃鍌涚厸闁告侗浜濆▍濠勨偓瑙勬礉椤鈧絻鍋愰埀顒佺⊕閿氬ù鐘层偢濮婅櫣绱掑Ο铏逛紘婵犳鍠撻崐婵嗙暦閹达箑绀嬫い鎾跺У閿涘繘姊洪悷鏉挎Щ闁活厼鍊垮畷顐⒚洪鍛幐闂佸憡绮堢粈浣规櫠椤曗偓閺屽秶鎲撮崟顐や紝濡炪們鍨洪悷褔骞夐幘顔肩闁哄洢鍔嶇紞鍫ユ⒑闂堟稒澶勬俊顐㈠暣閻涱噣寮介妸锕€顎撻梺鑽ゅ枑婢瑰宕戦幘璇插瀭妞ゆ柣鍎插Λ鍐极閹版澘宸濇い鎾跺枑椤斿姊绘担鐟扳枙闁衡偓鏉堚晜鏆滈柟鐑橆殕缁犳帡姊绘担鐟邦嚋缂佽鍊块獮濠呯疀濞戞ḿ鏌堥梺缁樺姉閸庛倝宕戦敐澶嬬厵闁哄鐏濋。宕囩磼閳锯偓閸嬫捇姊绘担鍛婃儓闁哄牜鍓涚划娆撳箻鐠囪尙鍔﹀銈嗗笒閿曪妇绮旈悽鍛婄厱閻庯綆浜濋崳钘壝瑰⿰鍕€愭い銏★耿閹瑩宕归锝囨殾闂傚倷鐒︾€笛呮崲閸岀偛绠犻柟閭﹀幘椤╃兘鏌曡箛瀣偓鏍偂閸愵喗鍋i柛銉e妿閸欌偓闂佸憡鐟ョ€氼參銆冮妷鈺傚€烽悗闈涙啞閸d即鎮楃憴鍕闁挎洏鍨藉畷娲晸閻樿尙锛滃┑鐐村灦閼归箖宕滈幋锔解拻闁稿本鑹鹃埀顒勵棑缁牊绗熼埀顒勭嵁閺嶎収鏁冩担宥夊炊椤掑鏅梺缁樺姈濞兼瑦绂嶉柆宥嗏拺闁告稑锕ユ径鍕煕閵婏箑顥嬬紒顔肩墛瀵板嫮浠︾粙澶稿濡ょ姷鍋涢悘婵嬪礉濮橆厹浜滈柨鏃囶嚙閻忥箓鏌熼姘冲閾绘牠鏌涘☉鍗炵仩鐟滄澘瀚板娲箹閻愭彃濮岄梺鍛婃煥缁夊綊骞冮敓鐘虫櫜闁搞儮鏅濋敍婊堟煟閻樺弶鎼愮€殿喖鐖艰棢闁绘劗鍎ら悡蹇涙煕閵夋垵鍠氭导鍐倵濞堝灝鏋欑紒顔界懄娣囧﹤顫㈠畝濠冾€囬梻浣告惈濡鎹㈠┑鍡╂綎闁惧繐婀遍惌娆愮箾閸℃ê鍔ら柛鎿冨弮濮婅櫣绮欓幐搴㈠闯闂佽桨娴囬褔顢氶敐鍥ㄥ珰婵炴潙顑嗛~宥呪攽閳藉棗鐏﹂柡鈧柆宥呮闁逞屽墴濮婄粯鎷呯憴鍕哗闂佺ǹ瀵掗崹璺虹暦濠靛洨绡€闁告劦浜跺ù鍕⒑闂堟稓绠為柛濠冪墵閸╂盯骞嬮敂鐣屽幈濠电娀娼уΛ妤咁敂椤愶附鐓熼柟鐑樻礃绾墎绱掓潏銊ョ缂佽鲸甯掕灒闁兼祴鏅濋弳銈夋⒒娴i涓茬紒鎻掓健瀹曟顫滈埀顒€顕f繝姘耿婵°倕锕ら幃鎴︽煙閸忚偐鏆橀柛銊ユ惈閳诲秴顓兼径瀣ф嫽婵炶揪缍€濞咃絿鏁☉銏$厸閻忕偠顕ф慨鍌炴煏閸℃鏆為柟顖涙婵偓闁绘瑢鍋撻柛銈冨€濆铏规崉閵娿儲鐝㈤梺鐟板殩閹凤拷
AI闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤濠€閬嶅焵椤掑倹鍤€閻庢凹鍙冨畷宕囧鐎c劋姹楅梺鍦劋閸ㄥ綊宕愰悙宸富闁靛牆妫楃粭鎺撱亜閿斿灝宓嗙€殿喗鐓¢、鏃堝醇閻旇渹鐢绘繝鐢靛Т閿曘倝宕幍顔句笉缂備焦锕╁▓浠嬫煟閹邦厽缍戦柣蹇旀綑閳规垿顢欓悷棰佸闂傚倷绶氬ḿ褔鎮ч崱娑樼疇闁规壆澧楅崑顏堟煃瑜滈崜姘┍婵犲洦鍊锋い蹇撳閸嬫捇寮介‖顒佺⊕閹峰懘鎳栧┑鍥╂创鐎规洜鍠栭、妤佹媴缁嬪灝韦婵犵數濮烽弫鍛婃叏閺夋嚚娲晝閸屾氨鍘遍梺鐟邦嚟婵敻宕伴幇鐗堢厽婵°倐鍋撻柣妤€妫涚划顓㈠箳閹炽劎鎳撻オ浼村焵椤掑嫬纭€闁规儼妫勯拑鐔哥箾閹存瑥鐏柛瀣姍閺岀喐锛愭担鍝勫闂佷紮绲介悥鐓庮潖閻戞ê顕辨繛鍡樺灦閸嬔囨⒑缁嬭法绠查柨姘舵煟閿濆洤鍘撮柡浣瑰姍瀹曞崬螖閸愵亞宓佹繝鐢靛О閸ㄧ厧鈻斿☉銏″剶濠靛倸鎲¢崑鈺佄旈敐鍛殲闁抽攱甯掗妴鎺戭潩閿濆懍澹曟繝鐢靛仒閸栫娀宕堕妸銉ょ綍闂備胶纭堕崜婵嬫偡閵忋倕纾婚柟鐐墯濞尖晠鏌i幘铏崳濞寸姵鎮傞幃妤冩喆閸曨剛顦ㄥ銈冨妼閻楀﹦绮嬮幒妤佹櫆闁伙絽澶囬弨鎶芥⒑閸涘﹦鎳勫畝锝呮健閹嫭鎯旈妸锔规嫽婵炶揪绲挎灙闁哄棝浜堕弻鐔哄枈閸楃偘鍠婇悗瑙勬处閸ㄥ爼銆侀弴銏℃櫇闁逞屽墴瀹曟帡濡搁埡鍌滃幍缂傚倷闄嶉崹褰掑几閻斿吋鐓熼柟鎯ь嚟濞叉挳鏌熼鏂よ€块柟顔界懄閿涙劕鈹戦崱姗嗗敳婵犵數濮甸鏍窗閺嶎厼纾归柛褎顨呴拑鐔兼煟閺冨倵鎷¢柡浣革躬閺屾稑鈹戦崱妤婁槐闂佺ǹ顑嗛幐鎼佸煘閹达箑骞㈡繛鍡樺姈椤旀洟姊绘担鍛婅础闁稿簺鍊濆畷褰掓偄閼茬尨缍佸畷濂告偄缁嬪灝浼庢繝寰锋澘鈧劙宕戦幘缈犵箚妞ゆ劧绲鹃埛鎺撲繆閸欏濮嶉柡浣规崌閺佹捇鏁撻敓锟� 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ょ紓宥咃躬瀵鏁愭径濠勵吅闂佹寧绻傞幉娑㈠箻缂佹ḿ鍘遍梺闈涚墕閹冲酣顢旈銏$厸閻忕偛澧藉ú瀛樸亜閵忊剝绀嬮柡浣瑰姍瀹曞崬鈻庡Ο鎭嶆岸姊婚崒娆掑厡閺嬵亪鎮跺鐓庝喊鐎规洘绻冮幆鏃堝Ω閵壯呮瀫闂備礁缍婂Λ璺ㄧ矆娴h櫣灏电€广儱顦伴悡鏇熴亜閹板墎鎮肩紒鐘筹耿閺岋綁鏁愰崱妯镐虎濠殿喖锕ㄥ▍锝囧垝閺冨牆骞㈡俊銈傚亾妞ゅ繐鐡ㄧ换娑㈠醇閻斿壊妫冮梺鍝勭焿缂嶄線鐛崶顒夋晢濠电姴鍟弳浼存⒒娓氣偓濞佳兠洪妶鍥e亾濮橆偄宓嗛柕鍡曠铻栧ù锝呮憸缁愮偞绻濋悽闈浶㈤柛瀣宀f寧绂掔€n偀鎷绘繛杈剧到閹碱偊宕濋敃鍌涚厸闁告侗浜濆▍濠勨偓瑙勬礉椤鈧絻鍋愰埀顒佺⊕閿氬ù鐘层偢濮婅櫣绱掑Ο铏逛紘婵犳鍠撻崐婵嗙暦閹达箑绀嬫い鎾跺У閿涘繘姊洪悷鏉挎Щ闁活厼鍊垮畷顐⒚洪鍛幐闂佸憡绮堢粈浣规櫠椤曗偓閺屽秶鎲撮崟顐や紝濡炪們鍨洪悷褔骞夐幘顔肩闁哄洢鍔嶇紞鍫ユ⒑闂堟稒澶勬俊顐㈠暣閻涱噣寮介妸锕€顎撻梺鑽ゅ枑婢瑰宕戦幘璇插瀭妞ゆ柣鍎插Λ鍐极閹版澘宸濇い鎾跺枑椤斿姊绘担鐟扳枙闁衡偓鏉堚晜鏆滈柟鐑橆殕缁犳帡姊绘担鐟邦嚋缂佽鍊块獮濠呯疀濞戞ḿ鏌堥梺缁樺姉閸庛倝宕戦敐澶嬬厵闁哄鐏濋。宕囩磼閳锯偓閸嬫捇姊绘担鍛婃儓闁哄牜鍓涚划娆撳箻鐠囪尙鍔﹀銈嗗笒閿曪妇绮旈悽鍛婄厱閻庯綆浜濋崳钘壝瑰⿰鍕€愭い銏★耿閹瑩宕归锝囨殾闂傚倷鐒︾€笛呮崲閸岀偛绠犻柟閭﹀幘椤╃兘鏌曡箛瀣偓鏍偂閸愵喗鍋i柛銉e妿閸欌偓闂佸憡鐟ョ€氼參銆冮妷鈺傚€烽悗闈涙啞閸d即鎮楃憴鍕闁挎洏鍨藉畷娲晸閻樿尙锛滃┑鐐村灦閼归箖宕滈幋锔解拻闁稿本鑹鹃埀顒勵棑缁牊绗熼埀顒勭嵁閺嶎収鏁冩担宥夊炊椤掑鏅梺缁樺姈濞兼瑦绂嶉柆宥嗏拺闁告稑锕ユ径鍕煕閵婏箑顥嬬紒顔肩墛瀵板嫮浠︾粙澶稿濡ょ姷鍋涢悘婵嬪礉濮橆厹浜滈柨鏃囶嚙閻忥箓鏌熼姘冲閾绘牠鏌涘☉鍗炵仩鐟滄澘瀚板娲箹閻愭彃濮岄梺鍛婃煥缁夊綊骞冮敓鐘虫櫜闁搞儮鏅濋敍婊堟煟閻樺弶鎼愮€殿喖鐖艰棢闁绘劗鍎ら悡蹇涙煕閵夋垵鍠氭导鍐倵濞堝灝鏋欑紒顔界懄娣囧﹤顫㈠畝濠冾€囬梻浣告惈濡鎹㈠┑鍡╂綎闁惧繐婀遍惌娆愮箾閸℃ê鍔ら柛鎿冨弮濮婅櫣绮欓幐搴㈠闯闂佽桨娴囬褔顢氶敐鍥ㄥ珰婵炴潙顑嗛~宥呪攽閳藉棗鐏﹂柡鈧柆宥呮闁逞屽墴濮婄粯鎷呯憴鍕哗闂佺ǹ瀵掗崹璺虹暦濠靛洨绡€闁告劦浜跺ù鍕⒑闂堟稓绠為柛濠冪墵閸╂盯骞嬮敂鐣屽幈濠电娀娼уΛ妤咁敂椤愶附鐓熼柟鐑樻礃绾墎绱掓潏銊ョ缂佽鲸甯掕灒闁兼祴鏅濋弳銈夋⒒娴i涓茬紒鎻掓健瀹曟顫滈埀顒€顕f繝姘耿婵°倕锕ら幃鎴︽煙閸忚偐鏆橀柛銊ユ惈閳诲秴顓兼径瀣ф嫽婵炶揪缍€濞咃絿鏁☉銏$厸閻忕偠顕ф慨鍌炴煏閸℃鏆為柟顖涙婵偓闁绘瑢鍋撻柛銈冨€濆铏规崉閵娿儲鐝㈤梺鐟板殩閹凤拷 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ょ紓宥咃躬瀵鏁愭径濠勵吅闂佹寧绻傞幉娑㈠箻缂佹ḿ鍘遍梺闈涚墕閹冲酣顢旈銏$厸閻忕偛澧藉ú瀛橆殽閻愯揪鑰块柟宕囧█椤㈡鍩€椤掍椒绻嗗ù鐘差儐閳锋垹绱掔€n厽纭剁紒鐘哄皺缁辨帡顢欓懞銉ョ3閻庢鍠涢褔鍩ユ径鎰潊闁冲搫鍊瑰▍鍥⒒娴g懓顕滅紒璇插€歌灋婵炴垟鎳為崶顒€唯闁冲搫鍊甸幏鍝勨攽椤旂偓鍤€婵炲眰鍊濋崺鈧い鎺嶇贰濞堟粎鈧娲橀崹鍧楃嵁濮椻偓閹虫粓妫冨☉妯煎搸濠电姷鏁告繛鈧繛浣冲浂鏁勯柛鈩冭泲婢舵劕閱囬柣鏃囨椤旀洟姊洪悷鎵憼缂佽鍊块幊婊嗐亹閹烘挾鍘遍梺鍦亾濞兼瑩藟鐎n剛纾奸弶鍫涘妽鐏忎即鏌熷畡鐗堝殗闁诡喚鍏樺璺衡枎閻愵剛绉炬繝纰夌磿閸嬫垿宕愰幋锕€绀夌€光偓閸曨剚娅囧銈呯箰閻楀﹪宕戝Ο姹囦簻闁哄洦顨呮禍楣冩倵濞堝灝鏋欑紒顔界懇閸ㄩ箖寮介鐐嶃劑鏌曟径鍡樻珔鐎殿喗婢橀—鍐Χ閸愩劎浠惧銈冨妼閿曨亜鐣峰ú顏勭劦妞ゆ帊闄嶆禍婊堟煙閸濆嫮校妞わ箓顥撶槐鎺旀嫚閸欏妫﹂梺鍝勮閸婃洟婀侀柣搴秵閸嬪懘鎮甸弽顐ょ<闁绘劦鍓欓崝銈夋煏閸喐鍊愮€殿喖顭烽弫鎰板川閸屾粌鏋涢柟鐓庣秺閹倿宕妷褜妲稿┑鐘垫暩婵參骞忛崘顔煎窛妞ゆ棁濮ら惁鎾绘⒒娴e憡鎯堥柣顓烆槺濡叉劙寮撮悢渚祫闂佹寧姊婚崑鎾垛偓姘哺閺岀喓绱掑Ο杞板垔濠电偟鍘ч柊锝咁潖缂佹ɑ濯寸紒娑橆儏濞堟劙姊洪崫銉バi柟鐟版搐閻g兘骞囬鑺ユ杸闂佺硶鍓濋悷锕€鈻撴ィ鍐┾拺闁革富鍘奸崝瀣煕閵娧冩瀻閸楅亶鏌涢銈呮瀾闁告瑥绻戞穱濠囧Χ閸屾矮澹曟繝纰樻閸嬪懎顫忕拠鍙傦綁骞囬悧鍫熸闂佽法鍣﹂幏锟�
闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ょ紓宥咃躬瀵鏁愭径濠勵吅闂佹寧绻傞幉娑㈠箻缂佹ḿ鍘遍梺闈涚墕閹冲酣顢旈銏$厸閻忕偛澧藉ú瀛橆殽閻愯揪鑰块柟宕囧█椤㈡鍩€椤掍椒绻嗗ù鐘差儐閳锋垹绱掔€n厽纭剁紒鐘哄皺缁辨帡顢欓懞銉ョ3閻庢鍠涢褔鍩ユ径鎰潊闁冲搫鍊瑰▍鍥⒒娴g懓顕滅紒璇插€歌灋婵炴垟鎳為崶顒€唯闁冲搫鍊甸幏鍝勨攽椤旂偓鍤€婵炲眰鍊濋崺鈧い鎺嶇贰濞堟粎鈧娲橀崹鍧楃嵁濮椻偓閹虫粓妫冨☉妯煎搸濠电姷鏁告繛鈧繛浣冲浂鏁勯柛鈩冭泲婢舵劕閱囬柣鏃囨椤旀洟姊洪悷鎵憼缂佽鍊块幊婊嗐亹閹烘挾鍘遍梺鍦亾濞兼瑩藟鐎n剛纾奸弶鍫涘妽鐏忎即鏌熷畡鐗堝殗闁诡喚鍏樺璺衡枎閻愵剛绉炬繝纰夌磿閸嬫垿宕愰幋锕€绀夌€光偓閸曨剚娅囧銈呯箰閻楀﹪宕戝Ο姹囦簻闁哄洦顨呮禍楣冩倵濞堝灝鏋欑紒顔界懇閸ㄩ箖寮介鐐嶃劑鏌曟径鍡樻珔鐎殿喗婢橀—鍐Χ閸愩劎浠惧銈冨妼閿曨亜鐣峰ú顏勭劦妞ゆ帊闄嶆禍婊堟煙閸濆嫮校妞わ箓顥撶槐鎺旀嫚閸欏妫﹂梺鍝勮閸婃洟婀侀柣搴秵閸嬪懘鎮甸弽顐ょ<闁绘劦鍓欓崝銈夋煏閸喐鍊愮€殿喖顭烽弫鎰板川閸屾粌鏋涢柟鐓庣秺閹倿宕妷褜妲稿┑鐘垫暩婵參骞忛崘顔煎窛妞ゆ棁濮ら惁鎾绘⒒娴e憡鎯堥柣顓烆槺濡叉劙寮撮悢渚祫闂佹寧姊婚崑鎾垛偓姘哺閺岀喓绱掑Ο杞板垔濠电偟鍘ч柊锝咁潖缂佹ɑ濯寸紒娑橆儏濞堟劙姊洪崫銉バi柟鐟版搐閻g兘骞囬鑺ユ杸闂佺硶鍓濋悷锕€鈻撴ィ鍐┾拺闁革富鍘奸崝瀣煕閵娧冩瀻閸楅亶鏌涢銈呮瀾闁告瑥绻戞穱濠囧Χ閸屾矮澹曟繝纰樻閸嬪懎顫忕拠鍙傦綁骞囬悧鍫熸闂佽法鍣﹂幏锟� 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ゆ繝鈧柆宥呯劦妞ゆ帒鍊归崵鈧柣搴㈠嚬閸欏啫鐣峰畷鍥ь棜閻庯絻鍔嬪Ч妤呮⒑閸︻厼鍔嬮柛銊ョ秺瀹曟劙鎮欏顔藉瘜闂侀潧鐗嗗Λ妤冪箔閹烘鐓ラ柡鍥朵簻椤╊剛绱掗鐣屾噯缂佺姵鐩顕€宕掑⿰鍛潓闂傚倷绶氬ḿ褎顨ヨ箛鏇炵筏闁告挆鍕幑闂佺粯鍔﹂崗娆愮濠婂牊鐓欓悗娑欋缚缁犳牠鏌涢悩绛硅€块柡灞炬礋瀹曞崬螖娴e憡鐣绘俊銈囧Х閸嬬偤骞戦崶顒傚祦闁瑰瓨鎯婇弮鍫濈劦妞ゆ帒鍊荤粈濠傗攽閻樺弶鎼愮紒鐘崇墵閺屽秵娼幍顔跨獥闂佸摜鍠庨幊蹇涘Φ閸曨垰绫嶉柛灞捐壘娴犳ɑ绻濋姀銏″殌闁绘绻掑Σ鎰板箻鐠囪尙锛滃┑鐐叉鐢晠宕ぐ鎺撯拺缂佸顑欓崕鎰版煙閸涘﹥鍊愰柍銉畵瀹曠ǹ螖娴e憡鐤傞梻鍌氬€搁悧濠勭矙閹达讣缍栭幖娣妽閳锋垿鏌涘☉姗堝姛闁瑰啿瀚伴弻鐔兼偡閻楀牆鏋犻悗娈垮枦椤曆囧煡婢舵劕顫呴柣妯荤墦閸旀垿寮婚妸銉㈡斀闁糕剝锚濞咃絽顪冮妶搴″妞わ妇鏁诲濠氭晲閸垻鏉搁梺瑙勫劤婢у酣顢欐繝鍥ㄢ拺閺夌偞澹嗛ˇ锔姐亜椤撶偛妲绘い鏇稻缁绘繂顫濋鐔割仧闂備胶绮摫鐟滄澘鍟撮幊鎾诲垂椤曞懏瀵岄梺闈涚墕濡瑧浜搁棃娑掓斀妞ゆ梹鍎抽崢瀵糕偓娈垮枟婵炲﹥淇婇懜闈涚窞閻庯急鍕伖闂傚倷绀侀幉锛勬崲閸屾壕鍋撳鐓庣仸闁挎繄鍋ら弫鍐磼濞戞艾骞堥梻浣告惈閸熺娀宕戦幘缁樼厱闁靛ǹ鍎查崑銉╂煟濞戝崬娅嶇€规洘锕㈤、娆撳床婢诡垰鍠氶悢鍡涙偣閾忕懓鐨戦柛鏃傚枛閺屻劌鈽夊▎鎴犵厐闂佸疇顫夐崹鍧楀箖濞嗘挸绾ч柟瀵稿С濡楁捇姊绘担鐟邦嚋婵炴彃绉瑰鎻掆堪閸涱亜浜鹃梻鍫熺◤閸嬨垽鏌℃担瑙勫磳闁轰焦鎹囬弫鎾绘晸閿燂拷
闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ゆ繝鈧柆宥呯劦妞ゆ帒鍊归崵鈧柣搴㈠嚬閸欏啫鐣峰畷鍥ь棜閻庯絻鍔嬪Ч妤呮⒑閸︻厼鍔嬮柛銊ョ秺瀹曟劙鎮欏顔藉瘜闂侀潧鐗嗗Λ妤冪箔閹烘鐓ラ柡鍥朵簻椤╊剛绱掗鐣屾噯缂佺姵鐩顕€宕掑⿰鍛潓闂傚倷绶氬ḿ褎顨ヨ箛鏇炵筏闁告挆鍕幑闂佺粯鍔﹂崗娆愮濠婂牊鐓欓悗娑欋缚缁犳牠鏌涢悩绛硅€块柡灞炬礋瀹曞崬螖娴e憡鐣绘俊銈囧Х閸嬬偤骞戦崶顒傚祦闁瑰瓨鎯婇弮鍫濈劦妞ゆ帒鍊荤粈濠傗攽閻樺弶鎼愮紒鐘崇墵閺屽秵娼幍顔跨獥闂佸摜鍠庨幊蹇涘Φ閸曨垰绫嶉柛灞捐壘娴犳ɑ绻濋姀銏″殌闁绘绻掑Σ鎰板箻鐠囪尙锛滃┑鐐叉鐢晠宕ぐ鎺撯拺缂佸顑欓崕鎰版煙閸涘﹥鍊愰柍銉畵瀹曠ǹ螖娴e憡鐤傞梻鍌氬€搁悧濠勭矙閹达讣缍栭幖娣妽閳锋垿鏌涘☉姗堝姛闁瑰啿瀚伴弻鐔兼偡閻楀牆鏋犻悗娈垮枦椤曆囧煡婢舵劕顫呴柣妯荤墦閸旀垿寮婚妸銉㈡斀闁糕剝锚濞咃絽顪冮妶搴″妞わ妇鏁诲濠氭晲閸垻鏉搁梺瑙勫劤婢у酣顢欐繝鍥ㄢ拺閺夌偞澹嗛ˇ锔姐亜椤撶偛妲绘い鏇稻缁绘繂顫濋鐔割仧闂備胶绮摫鐟滄澘鍟撮幊鎾诲垂椤曞懏瀵岄梺闈涚墕濡瑧浜搁棃娑掓斀妞ゆ梹鍎抽崢瀵糕偓娈垮枟婵炲﹥淇婇懜闈涚窞閻庯急鍕伖闂傚倷绀侀幉锛勬崲閸屾壕鍋撳鐓庣仸闁挎繄鍋ら弫鍐磼濞戞艾骞堥梻浣告惈閸熺娀宕戦幘缁樼厱闁靛ǹ鍎查崑銉╂煟濞戝崬娅嶇€规洘锕㈤、娆撳床婢诡垰鍠氶悢鍡涙偣閾忕懓鐨戦柛鏃傚枛閺屻劌鈽夊▎鎴犵厐闂佸疇顫夐崹鍧楀箖濞嗘挸绾ч柟瀵稿С濡楁捇姊绘担鐟邦嚋婵炴彃绉瑰鎻掆堪閸涱亜浜鹃梻鍫熺◤閸嬨垽鏌℃担瑙勫磳闁轰焦鎹囬弫鎾绘晸閿燂拷