输入表单的三种布局_网页设计教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
缂備礁娲﹂埅绀慹deCMS閻熸瑥妫濋。鍫曞极濞嗘垟鏌�濞戞梹澹嗛埞鏍⒒閿燂拷 缂佸鍠愬﹢鍥礉閳ヨ櫕鐝� 闂侇偄顦辩紞澶屾兜閺囨氨闉嶉柤杈ㄦ缁憋拷 闁哄啰濮撮崪鏍博濞嗘挻姣愮€规悶鍎遍崣锟�,闁谎勫劤鐎规娊寮堕崘顔兼濞戞挴鍋撻梺娆惧枛閸欏繘寮婚敓锟�!
推荐:Jakob Nielsen:十大严重的网站设计错误
原作者:JakobNielsen|译者:威廉(Blog)自1996年以来,我曾经指出了很多网站中的设计错误,参见底部我的系列文章列表,本文将重点介绍的是,这些问题当
原文:http://dedream.blogbus.com/logs/5992307.html
关于输入表单的三种常用布局,大家应该都比较熟悉了,
第一种是这样,称为右对齐/左对齐,左边的标签右对齐,右边的输入框左对齐(来自yahoo):
第二种是左对齐/左对齐,左边的标签左对齐,右边的输入框左对齐(来自Google):
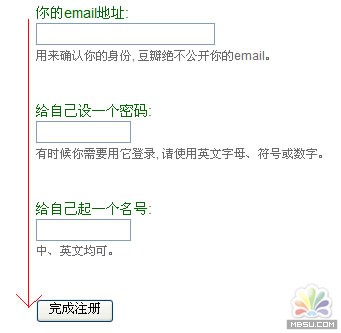
另一种方式是标签在上,输入框在下(来自豆瓣):
(以上源页面版权归各网站所有,红色或绿色的指示线为作者添加。)
这三种方式各有什么不同呢?
从视觉流来看,右对齐/左对齐强调的是标签和输入框这一对元素之间的关系(从左到右,它们在距离上最接近),缺点是,假如左边的标签长短差别很大,就会造成参差不齐很难看的页面;左对齐/左对齐的布局削弱了这种标签-输入框的对应关系,但是很方便从上到下浏览所有的输入标签,当然,假如左边的标签长短差别大,也会造成距离过远,难看的页面;上下布局则兼顾了标签和输入框之间的关系,以及从上到下的很好的逻辑顺序,它的缺点是,不适合输入框太多的情况。
左右两种布局在中文界面上也许可以取得一致,即,让所有的标签长度一致,在左对齐的同时也右对齐,中文真是一门奇妙的语言,在英文页面上,就很难做到这一点了。
问题:
- 什么时候应该采用右左布局,什么时候应该采用左右布局?
- 为什么我说上下布局不适合输入框太多的情况?
西贝的回答:
- 右左布局:当输入框为多个并且类别相同,字段长短较一致时,建议采用右左布局;
- 左右布局:当输入框多,但类别不一致时采用;
- 上下布局:当输入框较少,但是引发的提示或帮助较多时,建议采用;不适合输入框多的情况,因为页 面占用较大,跨度较大;连贯性不强,但是易于区分;
分享:网站设计直接影响企业的“钱途”
设计主页未必很艰难。但这一工作与编制传统的宣传品一样,都需要我们谨慎处理和筹划。换言之,我们必须首先确定自己需要传达的主要信息,然后仔细斟酌、把所有
 评论加载中....
评论加载中....相关网页设计教程:
- 相关链接:
- 教程说明:
网页设计教程-输入表单的三种布局
 。
。

 AI閻忓繐绻楁禒锟� 闁煎疇妫勯崯鎾村濮樿鲸鏆�
AI閻忓繐绻楁禒锟� 闁煎疇妫勯崯鎾村濮樿鲸鏆� 闁糕晝鍠庨幃锟�
闁糕晝鍠庨幃锟� 闁规亽鍔忓畷锟�
闁规亽鍔忓畷锟�