让验证码友好一点_网页设计教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
缂備礁娲﹂埅绀慹deCMS閻熸瑥妫濋。鍫曞极濞嗘垟鏌�濞戞梹澹嗛埞鏍⒒閿燂拷 缂佸鍠愬﹢鍥礉閳ヨ櫕鐝� 闂侇偄顦辩紞澶屾兜閺囨氨闉嶉柤杈ㄦ缁憋拷 闁哄啰濮撮崪鏍博濞嗘挻姣愮€规悶鍎遍崣锟�,闁谎勫劤鐎规娊寮堕崘顔兼濞戞挴鍋撻梺娆惧枛閸欏繘寮婚敓锟�!
推荐:安静的结构:控制页面的视觉
CNN新闻网站前段时间改版了。非闻名设计顾问andy通过对比CNN.com和USAToday.com,谈了些自己的想法,其中不乏一些好的见解。根据本人的理解,将其中一些
原文:http://5key.net/blog/article.asp?id=274
为了防止网络上日益猖獗的垃圾广告和灌水评论,大多数网站在信息发布的时候要求输入验证码。图片、文字、字母甚至还有计算题。验证码图片里的信息东颠西倒,难以辨认。拦住了spammer也拦住了用户。为什么不能让验证码更友好一点呢?
国内的门户站,百度、新浪、网易是这样做的。他们都统一的将验证码图片放到了输入框的右边。而且东倒西歪,不好辨识。
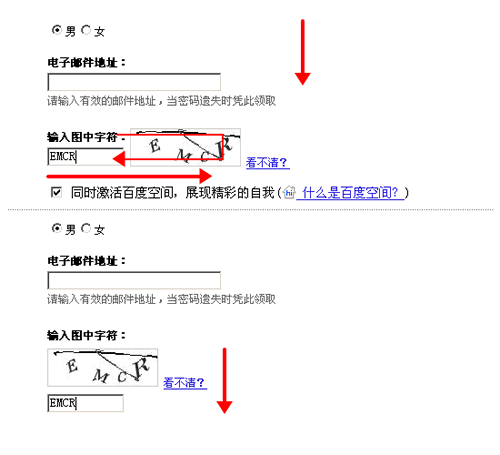
以百度的注册页面为例。用户在注册过程中,视线的走向一直是由上至下。可当到了验证码的地方,【输入图中字符】然后向右看到图片,回到左边的输入框,填写。再看右边对比。似乎不大方便。修改一下(下图)。这样如何?看起来轻易一些了吧。
在看一个优秀的验证码,然后我们再改改。将图片里的字符大小、字体设置为一样。而且都设置为居中对其。这样是不是更好点。一眼就能看出我有没有填错。
(68design_2编辑)
分享:让网站似个彬彬有礼的绅士
不可否认,web的用途越来越广。大家在互联网上看资讯/电影、聊天、找朋友/工作、玩游戏、写小说/日志、交易/买卖、听音乐/广播。互联网已经不仅仅是一个窗口,
 评论加载中....
评论加载中....相关网页设计教程:
- 相关链接:
- 教程说明:
网页设计教程-让验证码友好一点
 。
。

 AI閻忓繐绻楁禒锟� 闁煎疇妫勯崯鎾村濮樿鲸鏆�
AI閻忓繐绻楁禒锟� 闁煎疇妫勯崯鎾村濮樿鲸鏆� 闁糕晝鍠庨幃锟�
闁糕晝鍠庨幃锟� 闁规亽鍔忓畷锟�
闁规亽鍔忓畷锟�