良好位置感的设计_网页设计教程
推荐:网页设计中的版式原理--统一
作者:http://www.seowebcn.cn/网页页面构成的要素除抽象形外,还应包含有具象的形(字体、标志、图形、色彩)。假如在一个网页中,存在着多种字体、字号;或存
好的设计和不好的设计,就像是一块硬币的正反面。之前我们看到的都是硬币的反面,只要翻转一下,就可以看到正面了。
上次我评论了上网四大郁闷事,很大原因是导航混乱、位置感不强造成的。有一次参与朋友公司的讨论时我说道,网站就像是一个信息群岛,岛屿和岛屿间是相连的,差别在于你是用独木桥还是高速公路,桥边(路边)是美女的诱惑还是指示牌。良好位置感的设计,主要解决三个问题:我从哪里来(为什么我在这里)?我在哪里(这里是哪里)?我将去哪里(下一步怎么走)?就像是一个迷宫,你所处位置正面有三条路,背面有三条路,你可能一下子就迷失了,忘了从哪条路来,也不知道下一步该走哪条路。
在不同的情境中,这三个问题的主次不同。但大部分情况下,第二个问题(我在哪里)更重要一些。
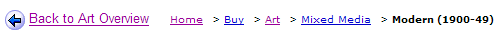
一种设计是在国外被叫做 Breadcrumb 的东西(延伸阅读:Breadcrumb Navigation: Further Investigation of Usage),就是童话里利用面包屑找到回家路的聪明小孩的故事。这个设计不仅仅用在资讯类网站的分类层级导航,也经常被延伸到那些“下一步、下一步”的交互过程中。比如:


假如你对 Breadcrumb 使用率有疑问的话,推荐你阅读上面给出的延伸阅读文章。
我曾经想设计一种记录用户在站内访问路径的 Breadcrumb,这个和一般的“您的位置”有些区别,类似于访问历史。后来我发现实际上 Taobao 或者其他购物网站的商品浏览历史(站内访问历史)可以算是一种变体。
然后还有一种设计似乎是亚马逊独创的动态 Tab 设计(延伸阅读:亚马逊网站导航栏的变迁史),即当前所在的分类作为当前的 Tab,突出显示(动态 Tab 设计的创意应该来自于利用 headings 级别文字表示当前页面,这一点 Amazon 仍然在使用):


插一句话,怎么样设计算是突出呢?W3 有一个对比度标准算法:亮度差异大于125,色彩差异大于500。起码得做到这一点吧。
利用 Tab 作位置导航有很大的优势,结合 Breadcrumb 和 Tab 还产生了一种 变体 ,在 Yahoo! 的一些频道中已有运用:

另一个问题是,对于资讯类网站,用户(访客)可能并不是从首页进入的,可能通过搜索引擎或者外部链接。这种情况下如何是好呢?除了以上方式的综合运用,我曾看到过在页面上给出搜索框,并给出来路的要害词,提示用户可以再次进行站内搜索的。比如:

以上可能更多侧重于信息架构方面,举的例子也估计是见多不怪,但我想说的是创新永远不会是凭空产生的。所以我们可以通过追根溯源的方式去学习,来增强我们的思考能力。我赞同一个观点:设计师应该是发明家。在产品设计上,你应该比他人想的更前,也要比他人想的更后。
欢迎针对本话题进行补充,谈谈你所见过的优秀的导航、信息指引方面的设计 。
分享:网页设计中的版式原理--分割
作者:http://www.seowebcn.cn/网页制作中的分割是一种最基本的,随处可见的版式原理。分割有两种:1、横向分耕,2、纵向分割。(网页设计师联盟http://68des
- 相关链接:
- 教程说明:
网页设计教程-良好位置感的设计
 。
。

 AI小聚 能写会画
AI小聚 能写会画 域名
域名 推荐
推荐