Flash教程:全面掌握按钮相关内容(2)_Flash教程
推荐:Flash Actionscript 优化指南
第一章 AS3的一些优化计算方法
用乘法来代替除法(当除数可转化为有限数的时候)。比如var n:Number = value * 0.5;要比var n:Number = value / 2;快。但差别并不是很大。只有在需
一部Flash作品需要使用那些必要的按钮?
由于按钮的应用十分广泛,所以在Flash作品中可以用按钮制作非常有趣的效果。对于控制一部完整得FLASH动画作品而言,一般需要两个按钮:播放(PLAY)和返回(REPLAY)。以用于影片的播放和重放。
可以使用图形来作为按钮吗?
因为按钮中的帧在操作上与其他元件的帧没有什么大的区别,所以我们可以利用图形来作为按钮,还可以采用其他的形式来制作按钮。在下面的问题中我们将向大家详细地介绍。
如何用按钮来控制影片?
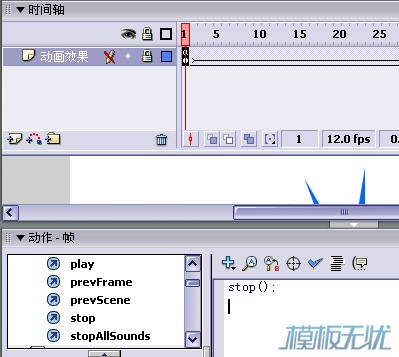
刚才我们说到了一部完整的作品需要两个按钮,一个播放按钮一个返回按钮.那么这两个按钮是怎样实现对影片的控制的呢?这就涉及到了Flash 的 ActionScript。按钮与Flash脚本语言(ActionScript)的联系是非常紧密的。下面我们就制作一个影片控制按钮。我们新建一个 Flash MX 2004文档,在舞台的时间轴上制作出一段简单的动画效果。如图2.1.40所示。

图2.1.40 制作一段渐变动画
要禁止动画一开始就自动播放,这样播放按钮才会起到作用 。单击时间轴上的第1帧,打开舞台下面的“动作”面板,双击“影片控制”下的“stop”命令,是动画在第一帧就停止。在最后一帧同样加入“stop”。如图2.1.41 所示。

图2.1.41 添加“stopa();”
然后新建立一个按钮元件,按照我们刚才做的方法制作出两个按钮,分别是“play”和“relplay”。在时间轴中新建一图层,把“play”按钮从控制拖动到第1帧的合适位置,“replay”拖动到第30帧的合适位置。分别单击两个按钮,打开动作面板,在“play”和“replay”按钮上面加如控制命令:
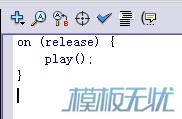
“play”按钮上面的命令:
on(release){
play();
}
如图所示。

图2.1.42 “play”按钮的ActionScript
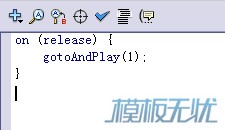
“replay”按钮上面的命令,
on (release) {
gotoAndPlay(1);
}
如图2.1.43所示。

图2.1.43 “replay”按钮的ActionScript
请参考源文件点击这里下载源文件
这是我们第一次接触 Flash MX 2004的ActionScript,本书第三部分中会作详细地介绍。之所以在此节中介绍ActionScript,一是按钮与ActionScript的联系非常密切 ;二是给大家一个初步的印象。
问题2:何制作隐形按钮?隐形按钮的作用是什么?
解决思路
隐形按钮是按钮功能的引申,一些超乎想象的效果就是通过隐形按钮来完成的。我们从上一个问题中知道了,按钮的第4帧“点击”帧里面的内容在舞台中是看不到的,我们就用这个特点来制作简单的隐形按钮。
具体步骤
1、运行Flash MX 2004 ,文档属性默认。
2、新建一个元件,名称为“button”,类型为按钮。
3、进入按钮元件编辑区,在第4帧里面我们利用矩形工具绘制一个矩形,颜色随意。
4、返回场景1,【文件】|【导入】|【导入到舞台】命令,导入一幅图片,调整其在舞台的位置。
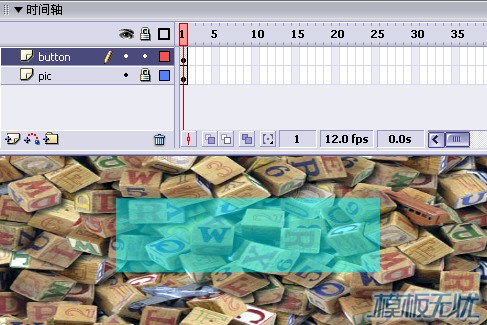
5、在时间轴上新建一个图层,命名为按钮层,把刚刚制作的按钮从“库”中拖动到舞台中的合适位置。如图2.1.44所示。

图2.1.44 设置隐形按钮
6、这个按钮在舞台中显现的是透明的绿颜色。因为按钮在第4帧“点击”帧里面的内容是看不到的,Flash 考虑到需要编辑的方便,统一设置了相同的绿颜色,而无论原来的“点击”帧里面的颜色是什么。
7、发布测试,可以看到当鼠标移动到隐形按钮区域就会变成小手状,我们的隐形按钮制作成功,保存。
请参考源文件点击这里下载源文件
8、利用按钮与Flash的ActionScript我们可以制作出非常优秀的效果,这方面的内容我们将在第三部分ActionScript中向大家详细介绍。
注 意 ——在制作隐形按钮的时候,不要在按钮编辑区的第1帧做按钮,因为第一帧在场景中是可见的,达不到我们制作的效果。我们直接在第4帧中插入一个空白关键帧,然后在编辑区中绘制反映区的大小就可以
提 示 ——按钮编辑区中的第4帧“点击”帧在场景中是不可见的,编辑的时候,在主场景中显示的是绿色半透明状态。
技 巧 ——在舞台中的隐形按钮与其他按钮没有什么区别,我们都可以利用工具进行编辑。
试一试 ——在上一个问题解释中我们向大家介绍了另外一种制作隐形按钮的方法,朋友们不妨利用第二种制作方法试一试,看看有没有区别?
分 析——按钮的作用是触发行为,隐形按钮可以达到欣赏者在非刻意的情况下触发事件,达到互动效果。
特别提示
在本例的源文件中,没有设置按钮的触发事件,因为触发事件是要用Flash的ActionScript控制的,我们会在第三部分中向大家详细介绍。
特别说明
按钮的重要作用我们已经在上一个问题中向大家强调了,隐形按钮的是按钮中的重中之重。掌握了此项技术,我们就可以利用隐形按钮的特点,发挥其独到的作用,制作出许多交互性动作。
相关问题
◎如何使用公用库中的按钮?
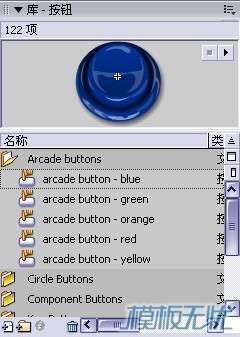
在Flash MX 2004中的公用库中向我们提供了许多制作精美的按钮范例,我们可以直接使用。单击【窗口】|【其他面板】|【公用库】|【按钮】命令,打开【库——按钮】面板。如图2.1.45所示。

图2.1.45 打开“库——按钮”面板
分享:网页中Flash激活限制的处理方法
本文对比了国内门户网站对网页中Flash激活限制的处理方法和技巧。今年年初之时,微软发布了一个针对ActiveX控件的补丁,安装此补丁后的IE6中,当ActiveX控件
- 相关链接:
- 教程说明:
Flash教程-Flash教程:全面掌握按钮相关内容(2)
 。
。

 AI闂佽绻愮换鎰崲濡や胶顩烽柨鐕傛嫹 闂備胶鍘ч悿鍥涢崟顖氱柈闁圭偓娼欓杈ㄦ叏濡潡鍝洪柡鍡嫹
AI闂佽绻愮换鎰崲濡や胶顩烽柨鐕傛嫹 闂備胶鍘ч悿鍥涢崟顖氱柈闁圭偓娼欓杈ㄦ叏濡潡鍝洪柡鍡嫹 闂備胶纭堕弲婵嬪窗鎼淬劌绠栭柨鐕傛嫹
闂備胶纭堕弲婵嬪窗鎼淬劌绠栭柨鐕傛嫹 闂備浇顫夋禍浠嬪礉韫囨挾鏆﹂柨鐕傛嫹
闂備浇顫夋禍浠嬪礉韫囨挾鏆﹂柨鐕傛嫹