谷歌官方《搜索引擎优化指南》网页图片篇_SEO优化教程
推荐:SEO与用户体验谁更重要?
SEO关键字排名VS用户体验谁更重要?本文写于小站改版之后,由感而发。
先探讨一下关键字排名的作用,一个好的关键字排名,比如某某关键字排名第一,可以让客户通过搜索引擎第一个看到自己
优化你的图片使用
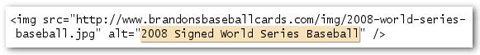
图片就像你网站很直观的零件,但是你依然可以优化它们。所有的图片你都可以有一个很直接的文件名和一个“alt”属性,这两者你都可以好好地加以利用。
如果你的图片出于某种原因无法显示,”alt”属性允许你为它添加一个替代文字。

在我们这张图片的”alt”属性给出了一个简练却精确的描述。
为什么使用这个属性呢?如果你的用户浏览你的站点使用的是不支持图片的设备,或者其它某种技术,比如说屏幕阅读器,”alt”属性在这时就大有用处了,它可以为你的图片可以一些信息。

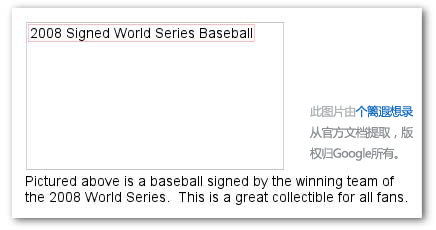
出于某种原因我们这张图片就没有显示出来,但至少替代文字显示出来了。
使用”alt”属性的另一个原因便是你把图片作为链接时,图片的替代文字将会被当作一个链接的锚文本处理。然而,当文本链接可以胜任相同功能时,我们并不推荐为你的网站导航使用太多的图片链接。最后,可以试着优化一下图片的文件名和替代文本,使得像Google图片搜索这样的搜索服务能够更轻松地读懂你的图片。
图片优化实战经验
1.为图片的文件名和替代文本使用简练但很具描述性的文字——就像网页其它优化目标一样,文件名和替代文本在短小精练时最好。只是需要避免:
使用像”image1.jpg”,”pic.gif”,”1.jpg”这类自动生成的文件名。(一些含有成千上万图片的网站可能就会考虑使用这种命名方式。)
2.把文件名写得极其冗长。
在替代文本里大量堆砌关键词或者直接复制粘贴一整个句子。
把图片作为链接时为它们添加替代文本——如果你决定把一张图片作为一个链接,替代文本可以使Google很容易地明白你将指向网页的内容。试着想象一相你在为文本链接添加锚文本时的情景就明白了。但下面的情况你可能需要避免:
把替代文本写得太长,以至于被当成垃圾处理。
3.为你的整个网站导航都使用图片来表现。
为图片专门划分一个存储目录——抛弃那些交叉整个域名的目录或者子目录来存储图片的方式,考虑使得一个单一的目录来存储它们。这是对你图片路径的简化。
4.使用常用地且被支持的文件格式——大部分浏览器都支持JEPG,GIF,PNG和BMP格式的图片。让你的文件扩展名和图片格式匹配也是很重要的。(来源:Google网站管理员博客 翻译:个篱遐想录)
分享:如何判断关键词的竞争强度
判断关键词的竞争强度是做好SEO基础,对于个人站长来说,更是能否快速获取流量的捷径。作者根据自己的经验,分享了用来判断关键词竞争强度的核心点。
 评论加载中....
评论加载中....- 相关链接:
- 教程说明:
SEO优化教程-谷歌官方《搜索引擎优化指南》网页图片篇
 。
。

 AI灏忚仛 鑳藉啓浼氱敾
AI灏忚仛 鑳藉啓浼氱敾 鍩熷悕
鍩熷悕 鎺ㄨ崘
鎺ㄨ崘