Firework制作logo手写效果_Fireworks教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
缂傚倸鍊风粈浣该洪敃鍌氱劵缂佲偓閹辩eCMS闂佽崵鍠愰悷銉ノ涘┑瀣ㄢ偓鍌炲醇閺囩偞鐎┑鐐叉閸ㄧ喖寮婚敓锟�濠电偞鍨跺瑙勭珶閸℃稑鐓橀柡宥庡幗閳锋帡鏌ㄩ悤鍌涘 缂傚倷绀侀ˇ閬嶅窗閹邦剨鑰块柛銉墮缁€澶愭煃閵夈劍鐝柣婵撴嫹 闂傚倷绶¢崑鍕囨潏鈺冪濠㈣泛鏈崗婊堟煛閸ャ劍鐨戦梻澶婄Ч閺屻倖娼忛妸锔绘缂備焦鍞婚幏锟� 闂備礁鎼崯鐗堟叏閹绢喖妞介柡宥庡亞閸楁碍绻涢崱妯诲鞍婵絾鍔楅埀顒冾潐閹爼宕曢柆宥呯煑闁跨噦鎷�,闂備浇鐨崟顐㈠Б闁诲氦顫夋繛濠傤嚕閸洖绀冩い鏂垮悑椤忕喐绻涢幋鐐村皑闁稿鎹囧鍝勨枎閹勭亪闂佸憡鐟ョ换妯侯嚕婵犳碍鏅搁柨鐕傛嫹!
推荐:Fireworks教程:绘制仿真质感金属球
最近常常看我们站点的文档评论,发现用 FireWorks 画大众甲壳虫 的评论是很多的,有很多人觉得是用照片逆向而成的假教程,当然大部分是夸赞,并且想得到详细过程和指点,我想说的是,用 firewor
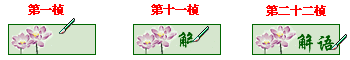
说说FW做LOGO,还是先看效果只有桢动画造成的视觉暂留,虽然是最简单的方式,却也是我制作得最繁杂的一个LOGO。

photoshop
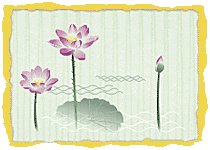
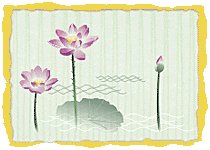
1.打开原图,剪接取舍得到88*31大小的图。

photoshop

photoshop
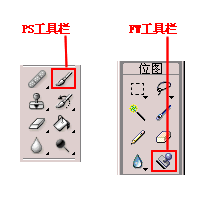
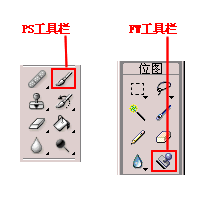
2.这个LOGO里还有一支笔和一个印章的图案,我借用了PS和FW工具栏里的两个小图标。

photoshop
3.在图象输入“解语”,均匀去除锯齿,颜色为#005A00,大小21号,方正行揩字体。

photoshop
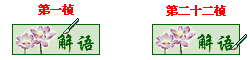
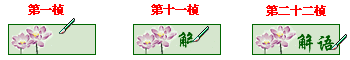
4.加入笔刷图案后,将该桢复制成22桢。在每一桢上,将笔刷图案依照“解语”的笔画顺序,移动到相应位置。

photoshop
5.依照笔画,将笔刷图案未移动到的笔画用于背景相同的颜色覆盖。

photoshop
6.第十三桢就该开始做印章的过程了,先将图章工具的图案进行适当的拉伸、倾斜、翻转,使其与印迹的大小、倾斜度基本适宜。印章的过程分成“印章出现”—>“按在纸上”—>“稍稍移动,显露出印迹边缘”—>“印章上移”—>“完成”五步完成,适当调整每一步的时间,使其流畅即可。

photoshop
7.最后还该在说说“丁丁冬”三字制作中,自己的一点具体做法。在FW里,输入的文本和矩形框组成的印章在进行倾斜变形后,会走样,变得不清晰。我的做法是建立一适当大小背景透明的画布,输入文本及矩形框后导出成图形,然后再打开,这时候选取图形,复制粘贴到LOGO中,这个时候再做倾斜处理,一般就不会太走样了。

photoshop
1.打开原图,剪接取舍得到88*31大小的图。

photoshop

photoshop
2.这个LOGO里还有一支笔和一个印章的图案,我借用了PS和FW工具栏里的两个小图标。

photoshop
3.在图象输入“解语”,均匀去除锯齿,颜色为#005A00,大小21号,方正行揩字体。

photoshop
4.加入笔刷图案后,将该桢复制成22桢。在每一桢上,将笔刷图案依照“解语”的笔画顺序,移动到相应位置。

photoshop
5.依照笔画,将笔刷图案未移动到的笔画用于背景相同的颜色覆盖。

photoshop
6.第十三桢就该开始做印章的过程了,先将图章工具的图案进行适当的拉伸、倾斜、翻转,使其与印迹的大小、倾斜度基本适宜。印章的过程分成“印章出现”—>“按在纸上”—>“稍稍移动,显露出印迹边缘”—>“印章上移”—>“完成”五步完成,适当调整每一步的时间,使其流畅即可。

photoshop
7.最后还该在说说“丁丁冬”三字制作中,自己的一点具体做法。在FW里,输入的文本和矩形框组成的印章在进行倾斜变形后,会走样,变得不清晰。我的做法是建立一适当大小背景透明的画布,输入文本及矩形框后导出成图形,然后再打开,这时候选取图形,复制粘贴到LOGO中,这个时候再做倾斜处理,一般就不会太走样了。
分享:Fireworks教程:带血金属刀具的制作
其实方法比较简单,也没有把刀做的很花哨,知道金属可以这样搞,有时间的话,谁都可以打造一件漂亮的家伙。
先来看下最终效果:
1. 用钢笔工具画出形状,调整手柄,使比实际需要的稍
 评论加载中....
评论加载中....相关Fireworks教程:
- 相关链接:
- 教程说明:
Fireworks教程-Firework制作logo手写效果
 。
。

 AI闂佽绻愮换鎰崲濡や胶顩烽柨鐕傛嫹 闂備胶鍘ч悿鍥涢崟顖氱柈闁圭偓娼欓杈ㄦ叏濡潡鍝洪柡鍡嫹
AI闂佽绻愮换鎰崲濡や胶顩烽柨鐕傛嫹 闂備胶鍘ч悿鍥涢崟顖氱柈闁圭偓娼欓杈ㄦ叏濡潡鍝洪柡鍡嫹 闂備胶纭堕弲婵嬪窗鎼淬劌绠栭柨鐕傛嫹
闂備胶纭堕弲婵嬪窗鎼淬劌绠栭柨鐕傛嫹 闂備浇顫夋禍浠嬪礉韫囨挾鏆﹂柨鐕傛嫹
闂備浇顫夋禍浠嬪礉韫囨挾鏆﹂柨鐕傛嫹