Flash翻译教程:打造模糊的照片透明遮罩效果_Flash教程
推荐:Flash教程:用AS3代码实现滤镜动画效果
效果演示:(请用鼠标在画面上点击观看效果)
在这个教程中,我们将添加模糊和斜角滤镜给图片。所有的动画都是用 Actionscript 3.0制作。在图片上移动你的鼠标看看效果。当你掌握了这些你
效果演示:(用鼠标移动观看效果)
译者前言:翻译这篇教程,第一个词就把我弄晕了,Cameron Dias 是什么呢?查了半天没查出结果。好象是一个歌星的名字?卡梅隆迪亚斯你听过吗?我不知道,不过把这个词理解为一个人名,那似乎还通顺,没办法,半灌水的E 文水平你就将就着看吧。下面的制作方法是没问题的哈。
进入这个flash教程,我们将创建一个大的遮罩效果并将它运用于一张卡梅隆迪亚斯照片,如下面的效果所示:
现在开始,导入一张卡梅隆迪亚斯照片到舞台,现在在这一层上新建一层,复制一张象这一层一样的卡梅隆迪亚斯照片。
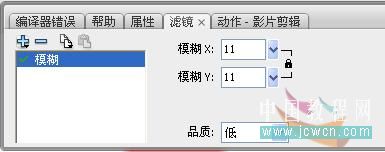
选择最下面一层,(注:原文为:With the top layer selected,选择最上面一层,这似乎不对,所以我用了选择最下成一层。译者注)。选择卡梅隆迪亚斯照片并将它转换为MC并打开滤镜面板板,如下图所示设置。


现在在我们已经创建的另两层之上,新建一层。在这一层上画一个大的黑色的园并将它转换为MC,为它取一个实例名称,我给它取的名称是:"mouse_mask".
译者注:原教程中似乎漏掉了点什么,下面这一步为译者添加的步骤:
在这一层上,点右键点遮罩层,将这一层设为遮罩层。
现在我们只需要输入几行AS代码,复制并粘帖这些代码到主舞台的动作面板:
| Mouse.hide(); addEventListener(Event.ENTER_FRAME, enterFrameHandler); function enterFrameHandler(event:Event):void { mouse_mask.x = mouseX; mouse_mask.y = mouseY; } |
分享:Flash入门实例鼠绘教程:风车在卡通风景画中的画法
简介:本例为Flash鼠绘新手入门实例系列课程,今天我们来学习在Flash中绘制美丽卡通风景画中的风车,适合新手朋友学习,感兴趣的朋友可以到论坛提交作业~~
“Flash动画鼠绘入门班”实例课教
 评论加载中....
评论加载中....- 相关链接:
- 教程说明:
Flash教程-Flash翻译教程:打造模糊的照片透明遮罩效果
 。
。

 鑱氳
鑱氳 AI灏忚仛 鑳藉啓浼氱敾
AI灏忚仛 鑳藉啓浼氱敾 鍩熷悕
鍩熷悕