Flash新手入门教程:水晶按钮制作和应用(4)_Flash教程
推荐:Flash翻译教程:打造模糊的照片透明遮罩效果
简介:本例介绍运用Flash来制作模糊的照片透明遮罩效果,制作方法很简单,喜欢的朋友可以动手试试看~~本文由 中国教程网 sanbos 编译,转载请保留此信息!
效果演示:(用鼠标移动观看效果
二.下面介绍简单的FLASH中按钮的使用方法:
前面画好的“水晶按钮”实际上还只是按钮中的一个图形,或者说是一个配件,要使用它,首先要组装“按钮“。
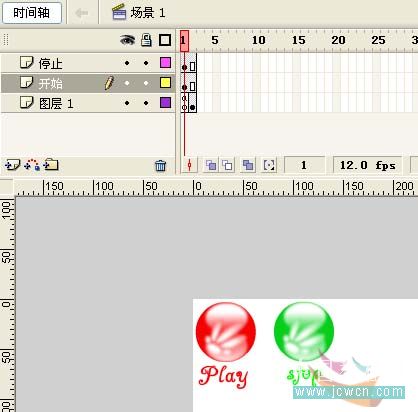
1.按Ctrl F8——新建元件,名称改为:开始;类型:按钮,确定。这里时间轴就变成了下图的形状:

现在从库中把任一个刚画好的水晶按钮图形拖入到舞台中,相对于舞台全居中对齐。然后右键点击“指针经过”下面的空白框框——插入空白关键帧,再从库中拖入一个不同颜色的水晶图形,同样全居中对齐。“按下”帧因为使用的时间非常短,就是按钮左键按下的瞬间,所以只要在上面右键点击,插入“关键帧”也就是复制 “指针经过”里的图形就可以了。最后右键点“点击”——插入空白关键帧,在舞台中间用矩形工具,无笔触,填充任意色,画一个比水晶图形稍大些的方框,(这是鼠标点在这个方框内都能起到按钮的控制作用)。也同样相对于舞台全居中。在图层一上面新建图层二,点一下“弹起”帧,在舞台中红色水晶图形下面写上红色的Play,右键点击“指针经过”帧——插入关键帧,把字的颜色改为和图形一样的蓝色,在“按下”帧插入关键帧。这样这个“开始”按钮就组装好了,如下图:






用同样的方法组装一个“停止”按钮。
2.按钮控制场景的开始和停止的简单做法:
(1) 进入场景1,在场景的图层1第2帧插入空白关键帧,将已做好的影片剪辑拖入场景(放在第2帧上),让第1帧成为空白帧。(当然也可以在图层1的第一帧拖入一个图形,作为封面哈)。在第1帧上按F9,在出现的动作面板上加代码 stop();

(2) 在图层1上面添加两个新图层,在图层二第1帧拖入开始按钮,在图层三第1帧拖入停止按钮,分别放在合适的位置。在它们的第2帧分别插入普通帧。

分享:Flash教程:用AS3代码实现滤镜动画效果
效果演示:(请用鼠标在画面上点击观看效果)
在这个教程中,我们将添加模糊和斜角滤镜给图片。所有的动画都是用 Actionscript 3.0制作。在图片上移动你的鼠标看看效果。当你掌握了这些你
- 相关链接:
- 教程说明:
Flash教程-Flash新手入门教程:水晶按钮制作和应用(4)
 。
。

 閼辨俺顔�
閼辨俺顔� AI鐏忓繗浠� 閼宠棄鍟撴导姘辨暰
AI鐏忓繗浠� 閼宠棄鍟撴导姘辨暰 閸╃喎鎮�
閸╃喎鎮�