Fireworks教程:psd网页模板输出html(3)_Fireworks教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
推荐:用Fireworks钢笔工具绘制飘逸的红彩带
Fireworks钢笔绘制飘逸的红彩带
整体效果:

图1-29 Fireworks CS3的【导出】对话框
8、在【导出】对话框中的【导出】下拉列表中选择【HTML和图像】选项,这样可以激活面板右下角的【选项】按钮,单击【选项】按钮,打开【HTNL设置】对话框,如图1-30所示。

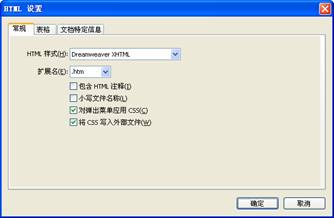
图1-30【HTML设置】对话框
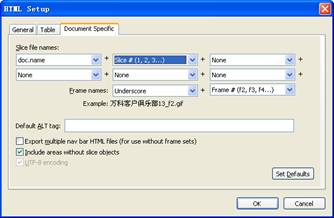
9、切换到【文档特定信息】选项卡,设置导出后所有切片的命名规则,可以使用文档名称加切片序号的方式来命名,这样做的目的是为了尽量让切片的名称变得简短,如果切片名称太长,在网页中写脚本的时候字符数量就会增加,网页文件的文件量也就会随之增加,如图1-31所示。设置完毕后,点击【确定】按钮,返回【导出】对话框。

图1-31 在【HTML设置】对话框中选择【文档特定信息】选项卡
分享:Fireworks教程:制作3D旋转的gif动画
本教程介绍使用Fireworks制作可爱的四叶草旋转gif动画效果,教程主要讲解了运用运动痕迹滤镜模拟3D效果来完成最终效果,如果你有兴趣就动手做做看咯。
看了“小可爱”转的用fireworks插件
相关Fireworks教程:
- 相关链接:
- 教程说明:
Fireworks教程-Fireworks教程:psd网页模板输出html(3)
 。
。

 AI鐏忓繗浠� 閼宠棄鍟撴导姘辨暰
AI鐏忓繗浠� 閼宠棄鍟撴导姘辨暰 閸╃喎鎮�
閸╃喎鎮� 閹恒劏宕�
閹恒劏宕�