用Fireworks给照片加上超绚背景_Fireworks教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
缂備礁娲﹂埅绀慹deCMS閻熸瑥妫濋。鍫曞极濞嗘垟鏌�濞戞梹澹嗛埞鏍⒒閿燂拷 缂佸鍠愬﹢鍥礉閳ヨ櫕鐝� 闂侇偄顦辩紞澶屾兜閺囨氨闉嶉柤杈ㄦ缁憋拷 闁哄啰濮撮崪鏍博濞嗘挻姣愮€规悶鍎遍崣锟�,闁谎勫劤鐎规娊寮堕崘顔兼濞戞挴鍋撻梺娆惧枛閸欏繘寮婚敓锟�!
推荐:Fireworks教程:绘制逼真的折扇
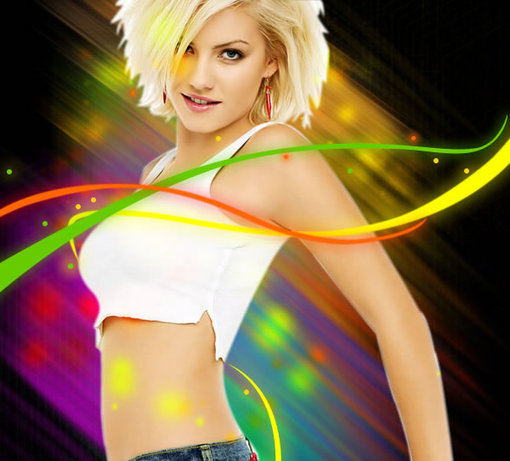
效果图:
步骤一:绘制雏形
步骤2:绘制雏形
步骤3:元件的补间
步骤4:元件的修改
步骤5:取扇环
步骤6:导




用Fireworks给照片加上超绚背景,首先是素材图,用钢笔勾一遍,然后转换为选取框,把人物作为素材用。如果勾的不是很好,可以羽化边缘

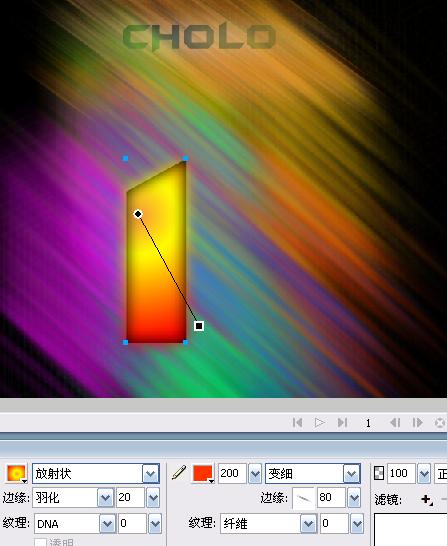
接下来的背景的主要部分.
在画布上输入字母.! 我输入的是I

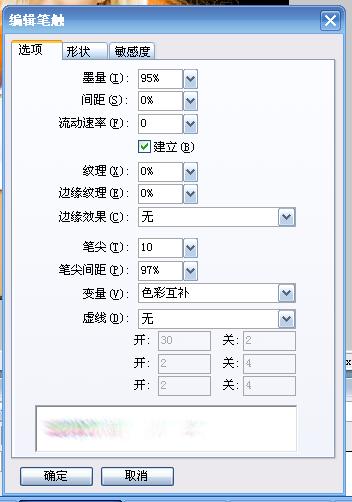
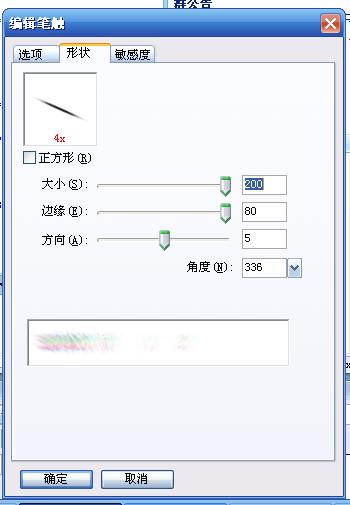
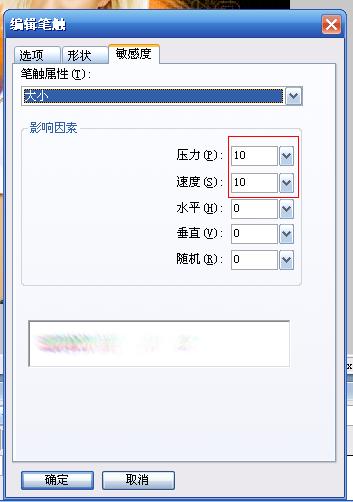
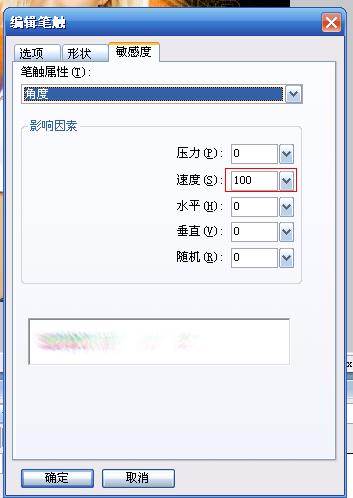
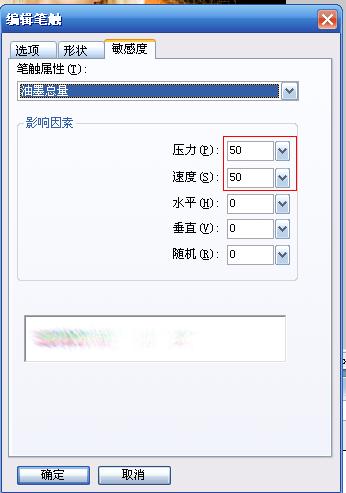
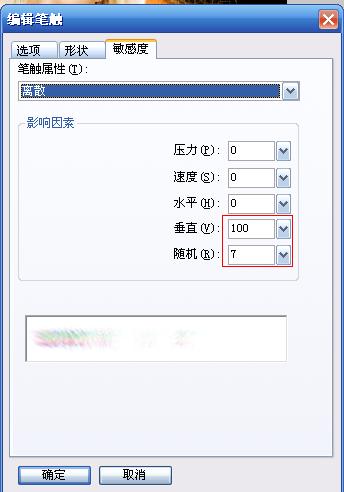
主要是参数设置.!! 以下是参数设置(笔触)

本教程做的是 多色 参数设置: 笔触选项—高级
还有笔触是 水彩—变细
如果你是要做纯色的, 变量 选择 阴影。笔触为 水彩—加粗





分享:Fireworks教程:psd网页模板输出html
在Fireworks或者是PhotoShop中设计好的网页效果图,需要导入到Dreamweaver中进行排版布局。在导入到Dreamweaver之前,可以使用Fireworks对效果图进行切片和优化,然后才能够把优化好的切片输出
 评论加载中....
评论加载中....相关Fireworks教程:
- 相关链接:
- 教程说明:
Fireworks教程-用Fireworks给照片加上超绚背景
 。
。

 AI閻忓繐绻楁禒锟� 闁煎疇妫勯崯鎾村濮樿鲸鏆�
AI閻忓繐绻楁禒锟� 闁煎疇妫勯崯鎾村濮樿鲸鏆� 闁糕晝鍠庨幃锟�
闁糕晝鍠庨幃锟� 闁规亽鍔忓畷锟�
闁规亽鍔忓畷锟�