Fireworks制作滚动的足球动画(动态图片)_Fireworks教程
推荐:Firework小技巧轻松绘制特殊切角图形
我们常看见有些图形采用四个角切的不同的图形设计,有的是圆角,有的是方角,效果很独特。
下面我们面就用Fireworks中的小技巧来完成这种图形。
其实只要三步就OK了。
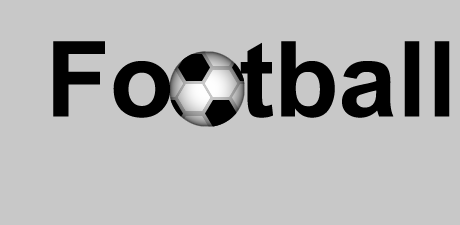
Fireworks制作滚动的足球动画(动态图片)最终效果:

是不是很像3D的?这些只是错觉而已。。看这个你就明白了

注:Fireworks制作滚动的足球动画(动态图片)教程为翻译外国网站的内容,如果有翻译不对的地方请提示。
Fireworks制作滚动的足球动画(动态图片)一:创建整体标志
1.创建一个300*300的画布。颜色用灰色。例如#999999 #cccccc
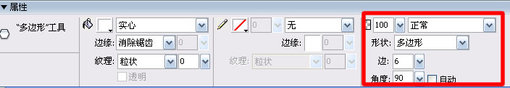
2.选择多边形工具,设置参数。如下图:

3.设置好参数后,在画布上画一个32*27的多边形。
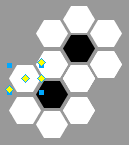
4.接下来复制这个6边的多边形,总共12个。然后摆放形状如下图

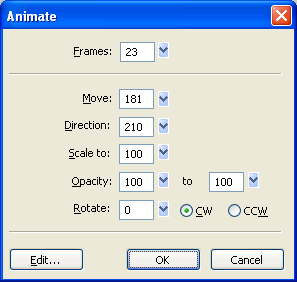
5.然后选中所有图形,修改—元件—转换为元件(类型选择动画),参数如下图所示:

Fireworks制作滚动的足球动画(动态图片)二:动画上的球体
1.创建新的层数。 切记它是最上面的对象层数,然后双击它。 在画布上画300*300蓝色填充(#0000FF)的矩形。 并设置坐标(0,0)
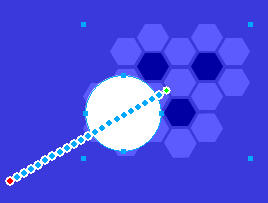
2.画一个76*76白色填充圆形,并且复制两个为以后使用(你可以先琐住它并隐藏它)。 放置第一个,以便它的中心大约在第一更低的黑六角形,在下面图象:

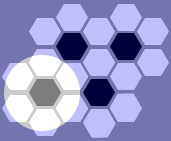
3.选择两个路径-切记白色填充圆形在上面-然后 修改>>蒙板—组合为蒙板。 —— 如果你怕看不清楚可以把透明降低,弄好后调回透明度。如果你操作没错的话,应该是得到以下的图形。

蒙板
Fireworks制作滚动的足球动画(动态图片)三:调整动画
开始播放动画,如果你觉得上面的参数和你播放的预想不一样,可以重新设置动画的参数。修改—动画—设置
你可以先把蒙板取消组合然后修改,修改完后再进行蒙板。
尽量多调整以至你觉得顺畅。
Fireworks制作滚动的足球动画(动态图片)四:修饰
1.我们开始的时候不是复制了两个白色的圆形做备用吗?现在就用上场了。
使用第一个。 覆盖在上面。然后选中两个图形组合为蒙板。

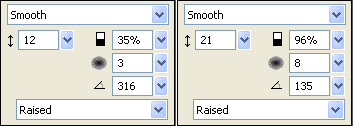
2.使用第二个,设置内斜角。(两次),参数如下图所示:
smooth(平滑),raised(凸起)

然后设置它的混合模式为 色彩增值 。
3.然后写上 football 英文。然后转换为路径(你可以 修改—取消组合),把你要替换掉的 O 删掉。

4.导出预览。Ctrl Shift X打开导出窗口,然后进行设置某些参数,直到调到你满意了就导出这时就大功告成了。
进一步,我们还可以创造其他的球体3D。。例如篮球,高尔夫球等。
最后源文件:

分享:用Fireworks给照片加上超绚背景
先看看效果图:
首先是素材图,用钢笔勾一遍,然后转换为选取框,把人物作为素材用。如果勾的不是很好,可以羽化边缘
接下来的背景的主要部分.
 评论加载中....
评论加载中....- 相关链接:
- 教程说明:
Fireworks教程-Fireworks制作滚动的足球动画(动态图片)
 。
。

 AI灏忚仛 鑳藉啓浼氱敾
AI灏忚仛 鑳藉啓浼氱敾 鍩熷悕
鍩熷悕 鎺ㄨ崘
鎺ㄨ崘