Flash实例教程:多张图片循环滚动_Flash教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
缂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ょ紓宥咃躬瀵鎮㈤崗灏栨嫽闁诲酣娼ф竟濠偽i鍓х<闁诡垎鍐f寖闂佺娅曢幑鍥灳閺冨牆绀冩い蹇庣娴滈箖鏌ㄥ┑鍡欏嚬缂併劌銈搁弻鐔兼儌閸濄儳袦闂佸搫鐭夌紞渚€銆佸鈧幃娆撳箹椤撶噥妫ч梻鍌氬€稿ú銈壦囬悽绋胯摕闁靛ǹ鍎弨浠嬫煕閳╁啰鎳冮柍宄扮墦濮婃椽骞栭悙娴嬪亾閺団懞鍥箥椤旇棄搴婂┑鐐村灦閿曗晠宕崨顔轰簻闁哄啫娲ら崥褰掓煕閹存繄绉烘慨濠冩そ瀹曨偊宕熼鈧▍銈囩磽娴g瓔鍤欓柣妤佹尭椤曪絿鎷犲ù瀣潔濠殿喗锕╅崑鍛村礋閸愵喗鈷戠紓浣姑慨锕傛煕閹惧鈽夐柍缁樻崌婵¤埖寰勭€Q勫闂備礁鎲$粙鎴︽晝閵夆晛鐓曢柟鐑橆殕閻撴稑霉閿濆懏鍟為柟鎻掓啞娣囧﹪宕f径濠傤潚濡ょ姷鍋炲玻鍧楀焵椤掍胶鈯曢柨姘亜鎼淬垺宕屾慨濠冩そ瀹曠兘顢橀悩鑼偧闂佹眹鍩勯崹浼存晝閵壯呭崥闁绘梻鍘ч崡鎶芥煏韫囧﹥顎嗛柟椋庣帛缁绘稒娼忛崜褍顕遍柣鐘亾闁挎洖鍊哥紒鈺呮煛婢跺绱╅柣鐔稿閸亪骞栫划鍏夊亾閺傘儲瀚┑锛勫亼閸婃垿宕瑰ú顏傗偓鍐╃節閸涱垳鍞撮梻鍌欒兌缁垳绮欓幘瀹︺劑鍩€閻炴帡姊婚崒姘偓鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳婀遍埀顒傛嚀鐎氼參宕崇壕瀣ㄤ汗闁圭儤鍨归崐鐐烘偡濠婂啰绠荤€殿喗濞婇弫鍐磼濞戞艾骞楅梻渚€娼х换鍡涘箠濮樿泛鎹舵い鎾跺Х楠炴挸鈹戞幊閸婃洟骞婅箛娑欏亗婵炲棙鎸婚悡娆愮箾閸繄浠㈤柡瀣⊕閵囧嫰鏁愰崨顐划闂佸搫鏈粙鎾诲焵椤掑﹦鍒板褍娴峰褔鍩€椤掑嫭鈷戦柛婵嗗濠€鐗堢箾閸欏顏堫敋閵夆晛绀嬫い鏍ㄥ哺閸炶泛鈹戦悩缁樻锭婵☆偅顨婅棢婵炲棙鍔楃弧鈧梺姹囧灲濞佳勭閿曞倹鐓曢柕濠忕畱閸斿墎鎲搁悧鍫㈢煉婵﹨娅i幃浼村灳閸忓懎顥氭繝鐢靛仜椤曨厽鎱ㄩ幘顕呮晞闁糕剝绋戠壕褰掓煟閵忕姵鍟為柣鎾卞劜缁绘繈妫冨☉娆樻闂佸搫妫欓悷銉╁煘閹达附鏅柛鏇ㄥ亜楠炲姊洪崫鍕拱缂佸鎹囬崺鈧い鎺戯功缁夌敻鏌涚€n亝鍣归柣锝呭槻閻f繈鍩€椤掑嫬鐒垫い鎺戝枤濞兼劖绻涢崣澶呯細闁轰緡鍣i弫鎾绘偐閼碱剛鏆繝鐢靛仜濡瑩骞愰幖浣瑰珔闁绘柨鍚嬮悡蹇擃熆鐠鸿櫣澧曢柛鏃€绮撻弻锟犲幢閳衡偓闁垱鎱ㄦ繝鍌ょ吋鐎规洘甯掗埢搴ㄥ箣椤撶啘婊堟⒒娴e憡璐¢柍宄扮墦瀹曟垿宕熼鐐茬柧闂傚倷绶氬ḿ褑澧濋梺鍝勬噺缁嬫挻绔熼弴鐔虹瘈婵﹩鍘鹃崢浠嬫⒑瑜版帒浜伴柛鐘崇墵瀹曟繄鈧綆鍠楅悡鏇炩攽閻樻彃鈧粯绂掑☉銏$厪闁搞儜鍐句純濡ょ姷鍋炵敮鈥崇暦閸楃儐娓婚柟顖嗗本顥¢梻鍌氬€搁崐椋庣矆娓氣偓閹潡宕堕濠勭◤婵犮垼鍩栭崝鏇㈠垂閸岀偞鐓曠憸搴ㄣ€冮崨顖滀笉闁哄秲鍔庣粻楣冩煕閳╁叐鎴犱焊椤撱垺鐓熸い鎾跺櫏濞堟梹銇勯鐐村仴闁硅櫕绮撻幆澶愵敂閸涱厾浼岄梺杞扮缁夌數绮悢鐓庣劦妞ゆ巻鍋撴い顐㈢箳缁辨帒螣鐠囧樊鈧捇鏌i悢鍝ユ噧閻庢凹鍓氱粋鎺楀煛閸涱喒鎷洪梺鍛婄☉閿曘儵鎮¢妷鈺傗拺閻㈩垼鍠氶崚浼存煟閿濆鏁遍悗闈涖偢瀵爼骞嬪┑鍡樻殢闂佽崵鍠愮划宥囧垝閹惧磭鏆﹂柣銏⑶归崡鎶芥煟閹般劍娅嗛柡鍌楀亾闂傚倷鑳剁划顖炴晪缂佸墽铏庨崣鍐Υ閸岀偛钃熼柕澶涘閸樻悂姊洪崨濠佺繁闁哥姵顨婂畷鎰板箛閻楀牏鍘搁柣蹇曞仩椤曆勬叏閸岀偞鐓欐い鏂挎惈閳ь剚绻傞悾鐑藉箳閹存梹顫嶅┑顔筋殔濡梻妲愰敓锟�濠电姷鏁告慨鐑藉极閸涘﹥鍙忛柣鎴f閺嬩線鏌涘☉姗堟敾闁告瑥绻橀弻锝夊箣閿濆棭妫勯梺鍝勵儎缁舵岸寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ゆい顓犲厴瀵鏁愭径濠勭杸濡炪倖甯婇悞锕傚磿閹剧粯鈷戦柟鑲╁仜婵″ジ鏌涙繝鍌涘仴妤犵偛鍟伴幉鎾礋椤掆偓椤繝姊洪悷鏉挎Щ闁活厼鐗撳畷婵嬪川椤撴稒鏂€闂佺粯鍔栬ぐ鍐箖閹达附鐓熸俊銈呭暙閳诲牊顨ラ悙鎻掓殭闁伙綇绻濋獮宥夋惞椤愩倐鍋撴繝姘棅妞ゆ劑鍨烘径鍕煙鐏忔牗娅嗛悗闈涖偢閸┾偓妞ゆ帒瀚埛鎺懨归敐鍫燁仩閻㈩垱绋撶槐鎺旀嫚閹绘巻鍋撻崸妤€绠栭柕澶涘闂勫嫮绱掔€n厼鍔甸柟鑺ユ礀閳规垿鎮欓弶鎴犱户闂佹悶鍔岀紞濠囧箖閻愯娲敂閸涱垰骞堥梻浣筋潐濠㈡﹢宕ラ埀顒傜磼閵娿儳鎽犲ǎ鍥э躬楠炴捇骞掗弬搴撳徍婵犳鍠栭敃銊モ枍閿濆洦顫曢柟鐑樺殾閻旂儤瀚氶柡灞诲劤閳ь剚妞藉缁樻媴閻熼偊鍤嬪┑鐐村絻缁绘ê鐣疯ぐ鎺撳癄濠㈣埖锚濞堛劍绻濋悽闈浶i柤褰掔畺閹﹢骞庨懞銉у幍婵☆偊顣﹂懗鍫曀囬敃鍌涚厵妞ゆ棁妫勯悘鎾煛瀹€鈧崰鏍箠閺嶎厼鐓涢柛鏇烇工椤︾敻寮诲鍫闂佸憡鎸婚悷褎绔熼弴銏╂晣闁靛繆鏅滈弲鈺呮⒑绾懏褰ч梻鍕閸╂盯骞掗幊銊ョ秺閺佹劙宕堕妸銉︾暚闂備礁纾划顖毭洪悢鐓庤摕闁跨喓濮撮悞鍨亜閹哄秶鍔嶇紓宥呮喘閺屽秹宕崟顐熷亾閻熸壋鏋斿ù鐓庣摠閳锋垿鎮归幁鎺戝闁哄鏌ㄩ埞鎴︻敊閼恒儱鍞夐梺褰掓敱閸ㄥ潡骞冮姀銈呯闁兼祴鏅涚敮鎯р攽閻樺灚鏆╅柛瀣枛瀹曟垿骞橀弬銉︾€洪梺绯曞墲缁嬫帡鎮¢弴銏″€甸柨婵嗙凹缁ㄥ吋銇勯妷锝呯伈闁哄矉绱曟禒锕傚礈瑜嬮埀顒佸笒闇夐柣娆忔噽閻g數鈧娲樼划蹇浰囬鎴掔箚闁圭粯甯炴晶鏇熴亜椤忓嫬鏆e┑鈥崇埣瀹曘劎鈧數枪濡炰粙姊绘担鐑樺殌闁搞倖鐗犻獮蹇涙晸閿燂拷 缂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閹冣挃闁硅櫕鎹囬垾鏃堝礃椤忎礁浜鹃柨婵嗙凹缁ㄥジ鏌熼惂鍝ョМ闁哄矉缍侀、姗€鎮欓幖顓燁棧闂備線娼уΛ娆戞暜閹烘缍栨繝闈涱儐閺呮煡鏌涘☉鍗炲妞ゃ儲宀稿缁樻媴閽樺-鎾绘嫅鏉堚晝纾奸悹鍥皺婢ф洘銇勯銏㈢閻撱倖銇勮箛鎾缎i柡鍛灲濮婃椽鏌呴悙鑼跺濠⒀勫缁辨帡顢欓懞銉㈡嫽闂侀€炲苯澧存繛浣冲洤绠烘繝濠傜墛閸嬫繄绱撴担濮戣偐鎹㈤崱娑欑厪闁割偅绻冮崳娲煕閿濆棙銇濋柡宀嬬秮楠炴ḿ鈧潧鎲¢崳鏉库攽椤旂》鏀绘俊鐐扮矙閵嗕礁顫滈埀顒佷繆濮濆矈妲鹃梺鍝勬婵數鎹㈠┑瀣厱闁逞屽墴瀹曞爼鍩¢崘鈺傜槖闂傚倷绀侀幖顐ゆ偖椤愶箑纾规繝闈涙-閸ゆ洟鏌涢锝嗙缂佺姳鍗抽獮鏍垝閸忓浜鹃柛娆忣槹閳绘洟姊婚崒姘偓椋庣矆娓氣偓楠炴牠顢曢敃鈧€氬銇勯幒鎴濐仾闁稿骸瀛╅妵鍕冀閵娧€妫╃紓浣筋嚙濡繈寮婚敐澶婄闁绘ê鐏氶幉姗€姊烘潪鎵槮闁挎洦浜濠氭晲婢跺﹦顔掗梺鍛婂姌鐏忔瑥危閺夊簱鏀介柣鎰硾椤ュ秶鈧娲滈弫绋课i幇鏉跨閻犲洩灏欓敍婊冣攽閻愬弶顥為悽顖楁櫊瀹曨剝銇愰幒鎾嫼缂備礁顑嗛娆撳磿閹扮増鐓欓柛娑橈攻閸婃劙鏌嶉妷顖滅暤鐎规洜枪铻栧ù锝呮啞閻ゅ倿姊婚崒姘偓鎼佹偋婵犲嫮鐭欓柟杈捐缂嶆牜鈧箍鍎遍ˇ浼村煕閹寸姷纾藉ù锝堝亗閹寸姳鐒婃い鎾卞灪閻撴洟鏌i弬鎸庡暈閻忓骏濡囬埀顒侇問閸犳牠鈥﹀畡閭﹀殨闁圭虎鍠楅崑鍕渻鐎n亝鎹i柣娑卞櫍濮婄粯鎷呯粙娆炬闂佺ǹ顑呴幊鎰板箲閵忋倕纾奸柣鎰ㄦ杹閸嬫捇寮介妸銉х獮闂佸綊鍋婇崢鎼佸箯閾忓湱纾介柛灞剧懅閸斿秴鐣濋敐鍫熺《缂侇喖顭锋俊鐑藉Ψ閸愵亝鍤€妤楊亞澧楅幆鏂库攽鐎n亙绮i梺璇插椤旀牠宕伴弽顓涒偓锕傛倻閽樺鐎梺鍦濠㈡ê顔忓┑鍥ヤ簻闊洦鎸婚崳娲煛婢跺鍊愭慨濠勭帛閹峰懘宕ㄦ繝鍛攨闂備胶枪椤戝棝骞愮粙璺ㄥ箵闁割煈鍠掗弸搴ㄦ煙閸喖鏆為柡鍛矒濮婅櫣鎹勯妸銉︾彚闂佺懓鍤栭幏锟� 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閹冣挃闁硅櫕鎹囬垾鏃堝礃椤忎礁浜鹃柨婵嗙凹缁ㄧ粯銇勯幒瀣仾闁靛洤瀚伴獮鍥敂閸℃瑧鍘梻浣告惈鐞氼偊宕濋幋锕€绠栭柕蹇嬪€曟导鐘绘煕閺囩喎鐏熼柛銊ヮ煼閹偓妞ゅ繐鐗嗙粻姘辨喐濠婂牊鍋傚┑鍌氭啞閻撴盯鎮橀悙鎻掆挃婵炴彃顕埀顒侇問閸犳骞愰搹顐$箚闁归棿绀佸敮閻熸粌顦靛畷鎴﹀箻濞茬粯鏅㈤梺鍛婃处閸撴盯宕㈤柆宥嗏拺闂傚牊渚楀褏绱掗懠璺盒撳ǎ鍥э躬閹儳鐣濋埀顒傚閻e备鍋撻獮鍨姎闁瑰啿绻樺畷鏉款潨閳ь剟寮婚敍鍕勃闁伙絽鐫楄閳ь剝顫夊ú锕傚磻婵犲倻鏆﹂柣鏃傗拡閺佸啴鏌ㄥ┑鍡橈紞闁哥啿鍋撳┑鐘殿暜缁辨洟宕戦幋锕€纾圭憸蹇涘焵椤掑嫭娑ч柣顓炲€搁悾椋庢喆閸曨剛绉堕梺鍐叉惈閸婂憡鎯旀繝鍌楁斀闁绘ḿ绮☉褎銇勯幋婵囧殗闁挎繄鍋ゅ畷銊р偓娑欋缚閸欏棗鈹戦悩缁樻锭婵☆偅鐟╄棢闁绘ḿ绮悡蹇涙煕閳╁厾顏呮叏瀹ュ棙鍙忓┑鐘插暞閵囨繄鈧娲﹂崑濠傜暦閻旂⒈鏁囬柣鎰ㄦ櫆鐎氭盯姊婚崒娆戭槮闁硅绻濋獮鎰偅閸愩劎鐛ラ柟鍏肩暘閸斿秹宕戦埡鍐e亾閻熸澘顏悗姘墦瀵噣宕煎┑鍫濆Е婵$偑鍊栫敮鎺斺偓姘ュ姂瀹曟垿骞嬪婵嗙秺瀹曟宕楅懖鈺冣枏闂傚倷绀佸畷顒€煤椤撱垹钃熼柨婵嗩槸濡﹢鏌熺粙鍨劉闁稿孩鎸歌灃闁绘﹢娼ф禒锕傛煕閺冣偓閻熴儵锝炶箛鏇犵<婵☆垵顕ч鎾绘煟閻斿摜鎳冮悗姘煎墯缁傛帡鍩¢崨顔规嫼缂備礁顑呴悘婵嬫儊閵娾晜鐓曢柕濞垮妽绾箖鏌i敐鍛Щ闁宠鍨垮畷閬嶅煛娴g懓鈧垰鈹戦悩顔肩伇婵炲鐩、鏍川閺夋垹顦銈嗘尪閸ㄦ椽鍩涢幋鐘垫/妞ゆ挾鍋為崳铏规喐閹跺﹤娲﹂埛鎺楁煕閺囥劌浜滄い蹇e弮閺屾盯鍩¢崒婊勫垱濡ょ姷鍋炵敮锟犵嵁鐎n噮鏁囬柣妯哄级閺嗏晠姊绘担钘夊惞濠殿喗鍎抽埢宥夋晲閸ワ妇鍓ㄩ梺闈浥堥弲娑氱矆婢舵劖鐓熼柡鍐ㄥ€哥敮鍫曟煛鐎b晝绐旈柡灞剧洴椤㈡洟鎮╅幓鎺戭潥闂備焦濞婇弨閬嶅垂閸ф钃熸繛鎴炃氶弨浠嬫煕閳╁喚娈㈠ù鐓庡€搁—鍐Χ鎼粹€插缂備胶濮甸幑鍥ь嚕鐠囨祴妲堟繛鍡樺灩閻﹀牓姊洪崨濠傚Е濞存粍绮撻崺鍛村捶椤撴稑浜鹃柛蹇擃槸娴滈箖姊洪幐搴g畵闁绘妫濆畷婵嬫偨閻㈢數锛滈梺缁樏壕顓㈠煡婢舵劖鐓冮柦妯侯樈濡叉悂鎽堕敐鍡欑瘈鐟滃繘宕戦幘鏂ユ瀺濠电姴娲﹂悡娑㈡倶閻愰鍤欏┑顔煎€婚埀顒侇問閸n噣宕抽敐鍛殾闁圭儤鍨熼崼顏堟煕閹板吀鎲鹃柛瀣斿啠鏀介柨娑樺娴滃ジ鏌涙繝鍐ㄧ伌鐎规洘娲熼幊鐘活敆閸屾粎鍘梻浣筋潐瀹曟﹢宕洪弽顓ㄧ稏闁哄洢鍨洪悡娆撴煙鐟欏嫬濮﹂柛銈嗙懅閻ヮ亪骞嗚閹垹绱掔紒妯兼创鐎规洖宕灒闁惧繘鈧稒妯婃繝鐢靛Х椤d粙鍩€椤掑啫鐨洪柣顓熺懄閹便劍绻濋崘鈹夸虎閻庤娲﹂崑濠冧繆閻戣棄唯闁靛牆娲﹀畷鐔封攽閿涘嫬浜奸柛濞垮€濆畷銏°偅閸愩劎顦у┑顔姐仜閸嬫捇鏌熼璇插祮妞ゃ垺鐟ч幑鍕Ω瑜庡鎴炵節閻㈤潧浠﹂柛銊ョ埣閹兘鏁冮埀顒勫煝瀹ュ顫呴柕鍫濇閹锋椽鏌i悩鍏呰埅闁告柨鑻埢宥夊箛閻楀牏鍘甸梺鍛婂灟閸婃牜鈧熬鎷� 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鎯у⒔閹虫捇鈥旈崘顏佸亾閿濆簼绨奸柟鐧哥秮閺岋綁顢橀悙鎼闂侀潧妫欑敮鎺楋綖濠靛鏅查柛娑卞墮椤ユ艾鈹戞幊閸婃鎱ㄩ悜钘夌;闁绘劗鍎ら崑瀣煟濡崵婀介柍褜鍏涚欢姘嚕閹绢喖顫呴柍鈺佸暞閻濇牠姊绘笟鈧埀顒傚仜閼活垱鏅堕幘顔界厵妞ゆ柨鍚嬮崑銉︺亜閵忊€冲摵闁糕斁鍋撳銈嗗笒鐎氼剟鎷戦悢鍏肩叆婵犻潧妫欓崯鎺楁煛閸愩劎澧曢柣鎺戠仛閵囧嫰骞掗幋婵愪痪闂佺ǹ顑呴鍛村煘閹达附鍋愰柛娆忣槹閹瑩姊哄ú璇插箺妞ゃ劌锕幃锟狀敃閿曗偓閻愬﹪鏌曟繛褉鍋撳┑顔兼喘濮婅櫣绱掑Ο璇查瀺闂佽崵鍟欓崨顕呮綗闂佽鍎抽悺銊﹀垔閹绢喗鈷掗柛顐ゅ枔閵嗘帒霉閻樺眰鍋㈡慨濠冩そ瀹曨偊宕熼棃娑樺缂傚倷绀侀鍡欐暜濡ゅ啰鐭氶弶鍫涘妿缁♀偓闂佹悶鍎崝宀勫焵椤掑倸鍘撮柡宀€鍠庨埢鎾诲垂椤旂晫浜鹃梻浣虹帛閹稿骞戦崶褜娼栨繛宸簻娴肩娀鏌涢弴銊ヤ航婵¤尙鏁诲娲焻閻愯尪瀚板褜鍨堕弻娑㈠箻閺夋垵鎽甸悗瑙勬磸閸庢娊鍩€椤掑﹦绉甸柛鐘崇墱缁宕烽鐘碉紲濡炪倖姊婚崢褏鏁妸鈺傜厱閻庯綆鍋呭畷宀勬煙瀹曞洤鈻堟い銏☆殕閹峰懐鎲撮崟鍏稿寲闂傚倸鍊搁崐鎼佸磹閹间礁纾瑰瀣捣閻棗銆掑锝呬壕濡ょ姷鍋涢ˇ鐢稿极閹剧粯鍋愭い鏃傛嚀娴滈箖鏌涢幇闈涙灈妤犵偑鍨虹换娑㈠幢濡ゅ啰顔夐梺璇插婵炲﹪骞冨Δ鍛祦闁割煈鍠栨慨搴♀攽閻愰鍤嬬紒鐘冲灴閹箖鎮滈挊澶岀厬婵犮垼娉涢惉濂割敊閺囥垺鈷戦柣鐔稿閹界娀鏌i悢鏉戝姦闁诡喗锕㈤崺锟犲磼閵堝棭鍟嶉梻浣虹帛閸旓附绂嶅⿰鍫熷€舵い蹇撳鎼淬劌鐐婄憸婵嬬叕椤掍降浜滈柕蹇ョ磿閳藉鏌嶇憴鍕伌妤犵偛娲、妤佺瑹閸パ勬殺闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸蹈閸ヮ剦鏁嶆繝濠傛噽閻撳姊洪崷顓℃闁哥姵鐗犻幃鈥愁潨閳ь剟寮婚悢鍛婄秶闁诡垎鍛掗梻浣芥〃缁€渚€顢栨径鎰摕婵炴垯鍨归悞娲煕閹板吀绨奸柛锝庡櫍閺岋箓宕橀缁樺枤濠殿喖锕︾划顖炲箯閸涙潙宸濆┑鐘插€瑰▓妯荤節濞堝灝鏋涢柨鏇樺€楃槐鐐寸節閸ヮ灛銉╂煕閹般劍娅囩紒鈾€鍋撻梻浣规偠閸庢粓宕熼顐e哺濮婄粯绗熼埀顒勫焵椤掑倸浠滈柤娲诲灡閺呭爼顢涢悙瀵稿帾闂佹悶鍎滈崘鍙ョ磾婵°倗濮烽崑鐐垫暜閿熺姷宓侀悗锝庝簴閺€浠嬫煕閵夈垺娅冨瑙勬礀閳规垿鎮╅崹顐f瘎闂佺ǹ顑嗛惄顖氱暦閵壯€鍋撻敐搴℃灈缂佲偓婢跺绠鹃柛鈩兩戠亸顓㈡煢閸愵亜鏋涢柡宀嬬秮瀵噣宕掑Δ浣哥彵闂備浇妗ㄧ粈渚€鏁冮鍫濊摕闁靛牆鎮块崷顓涘亾閿濆骸浜濋柣婵囨濮婅櫣绱掑Ο璇叉殫闂佸摜濮甸悧鐘荤嵁閸愩剮鏃堝礃閳轰焦鐎梻浣告啞濞诧箓宕滃☉鈶哄洭濡搁妷銏℃杸闂佺粯鍔樺▔娑㈡儍濞差亝鐓曢柣妯虹-婢ь亝銇勯弴顏嗙ɑ缂佺粯绻傞~婵嬵敆閳ь剟鎳撻崹顔规斀閹烘娊宕愰弴銏℃櫇闁靛牆顦粻鏍煙鏉堥箖妾柍閿嬪灴閺屾稑鈽夊鍫燁暭缂備礁鐖兼禍鍫曞蓟濞戙垹惟闁挎洍鍋撻柍缁樻礈閳ь剝顫夊ú蹇涘垂娴犲鈧礁螖閸涱厾顦板銈嗗灱婵倗鈧俺妫勯埞鎴︽倷閼搁潧娑х紓鍌氱М閸嬫挻绻濆▓鍨灁闁稿﹥顨呴埥澶愭偨缁嬪潡鍞堕梺鍝勬川閸犳捇宕㈤柆宥嗏拺闁圭ǹ娴风粻鎾剁磼缂佹ê娴柟顕€绠栧畷褰掝敃椤愶綆鍟嶉梻浣虹帛閸旀ḿ浜稿▎鎴犱笉濠电姵纰嶉悡娑樏归敐鍫綈鐎规洖鐭傞弻鈩冩媴鐟欏嫬纾抽梺杞扮劍閹瑰洭寮幘缁樻櫢闁跨噦鎷�,闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤濠€閬嶅焵椤掑倹鍤€閻庢凹鍙冨畷宕囧鐎c劋姹楅梺鍦劋閸ㄥ綊宕愰悙宸富闁靛牆妫楃粭鍌滅磼閳ь剚绗熼埀顒€鐣峰⿰鍫晣闁绘垵妫欑€靛矂姊洪棃娑氬婵☆偅顨嗛幈銊槾缂佽鲸甯¢幃鈺呭礃閼碱兛鎮g紓鍌欑贰閸犳牠鎮ц箛娑樼劦妞ゆ帒锕︾粔鐢告煕鐎b晝鍔嶇紒鍌氱Т楗即宕奸悢鍝勫箥闂備線鈧稓绁锋繛鍛礀閳诲秹宕ㄧ€涙ḿ鍘介棅顐㈡搐閿曘儱鈻嶉崶顒佺厵妞ゆ洖鎳庨弸娑欍亜椤愶絿鐭掗柛鈹惧亾濡炪倖宸婚崑鎾淬亜椤愩垻绠崇紒杈ㄥ笒铻i悹鍥ф▕閳ь剚鎸剧槐鎾存媴閸︻厸妲堝銈嗗灥閹冲酣鍩㈤幘娲绘晣闁绘劏鏅滈弬鈧俊鐐€栧褰掑几婵犳艾绀傛い鎺戝€荤壕濂告煟濡寧鐝€规洖鐭傞弻鈩冩媴閻熸澘顫掗梺璇″枟閻熲晛顕i崼鏇炵闁绘ḿ鏁稿畵渚€姊绘担绛嬪殭闁告垹鏅槐鐐哄幢濞戞ḿ顦┑鐐村灟閸╁嫰寮繝鍥ㄧ厸闁搞儮鏅涢弸鏃傜磼閳锯偓閸嬫捇姊绘担鍦菇闁搞劏妫勫玻鑳槻闁烩槅鍙冨缁樻媴閸涢潧缍婇、鏍川椤撳洦绋戦埞鎴﹀幢濞嗘劖顔曢梻浣圭湽閸ㄧ粯鐏欓梺鍛婎殕婵炲﹪寮婚弴锛勭杸闁靛/鍜冪吹闂備礁鎲¢敋鐎规洦鍓熼垾鏃堝礃椤斿槈褔鏌涢埄鍐炬當鐞涜偐绱撻崒娆戝妽鐟滄澘鍟弲鍫曟偩鐏炶棄鐏婇梺鍓插亖閸庨亶鎮為崹顐犱簻闁圭儤鍨甸埀顒冨吹婢规洟鎸婃竟婵嗙秺閺佹劙宕卞Δ鍐偡濠电偛鐡ㄧ划鎾剁不閺嵮屾綎婵炲樊浜滃婵嗏攽閻樻彃鈧悂锝為崨瀛樷拺闁告繂瀚埀顒佹倐瀹曟劙宕烽鐘电効閻庡箍鍎遍幊澶愬醇椤忓牊鐓曟い鎰╁€曢弸鏃堟煕濡粯鍊愭慨濠呮缁瑩骞愭惔銏″婵犳鍠楄彠闁告柨绉剁划瀣箳濡も偓椤懘鏌曢崼婵囶棤闁告﹢娼ч—鍐Χ閸℃﹩姊垮┑鈽嗗亜鐎氫即骞冨鈧弫鍐磼濞戞艾甯鹃梻浣规偠閸庢粓宕橀崣銉х=缂傚倸鍊烽懗鑸垫叏閻㈠憡鍎庢い鏍ㄥ嚬閸ゆ洟鏌熺紒銏犳灍闁稿﹦鍏橀幃妤呮偨閻㈢偣鈧﹪鏌涚€n偅宕岀€规洘绮忛ˇ瀵哥棯閹规劖顥夐棁澶愭煥濠靛棛澧涙い蹇曞█閹粙顢涘☉姘垱闂佸搫鐭夌紞渚€宕洪埄鍐瘈闁稿本绮堝鎾绘⒒娴h櫣甯涘〒姘殜瀹曟澘顫濈捄铏瑰姦濡炪倖甯掗敃锔剧矓閻㈠憡鐓曢柣妯诲墯濞堟粎鈧娲橀崝娆撳箖濠婂牊鍤嶉柕澹啫绠版繝鐢靛О閸ㄧ厧鈻斿☉銏╂晞闁告稑鐡ㄩ崐鍫曟煃閸濆嫬鈧崵绮绘ィ鍐╃厱妞ゆ劧绲块埥澶愭煃瑜滈崜姘辨崲閸岀儑缍栭煫鍥ㄦ礈绾惧吋淇婇婵愬殭妞ゅ孩鎹囧娲川婵犲嫭鍒涘┑鐐板尃閸涱垳顦繝鐢靛Т濞层垽鍩€椤戣法绐旂€殿喕绮欓、姗€鎮欓懠鍨涘亾閸喒鏀介柣鎰綑閻忥箑鐣濋敐鍛仴妞ゃ垺鐟﹀鍕箛椤撴稒瀚奸梻浣侯攰閸嬫劙宕戝☉銏犵闁逞屽墴閺岋綀绠涢弴鐐扮捕婵犫拃鍛珪缂侇喗鐟︾粭鐔煎焵椤掆偓椤繒绱掑Ο璇差€撻梺鍛婄☉閿曘倝寮抽崼銏㈢=濞达絿鐡旈崵娆撴煕婵犲偆鐓奸柛鈹惧亾濡炪倖甯婇懗璺衡枔娴煎瓨鐓曢柕澶嬪灥閸燁偄鈻撻妶澶嬧拺闁荤喐婢橀幃鎴︽煟閿濆簼閭€规洘绻傞鍏煎緞鐎n亙绨垫繝鐢靛仜濡瑩宕濋幋鐐殿洸婵犲﹤鐗婇悡娑氣偓瑙勬惄閸犳牜鈧艾鍢茶灋闁绘劗鍎ら悡鐔煎箹濞n剙鐏╅柛銈庡墴閺屾盯鎮╅幇浣圭暭缂備緡鍠栭鍛搭敇閸忕厧绶炴俊顖滅帛濞呭棝姊绘担绋款棌闁稿妫濆畷顖炲锤濡も偓缁狀垳绱撴担璐細缂佺娀绠栧鍫曞醇濠靛棌鎸冮梺鍛婂笂閸楁娊寮婚悢鐑樺珰鐟滃繒寮ч埀顒勬倵鐟欏嫭澶勯柛銊ョ埣楠炲啫鈻庨幘鏉戔偓缁樹繆椤栨粌甯舵鐐搭殜濮婄粯鎷呴搹鐟扮濠殿喖锕﹂幊鎾崇幓閸喒鏋庨柟鎯х-椤︻噣姊洪棃娑氬妞わ缚鍗抽幃鈥斥枎閹板灚顔旈梺缁樺姌鐏忔瑦绂掗姀銈嗙厽闊洤锕ュ▍濠囨煙閽樺鍩i柡浣瑰姍瀹曘劑顢曢悢铚傚闂佸湱鍎ら崺鍫濁缚閳哄懏鐓熼柟鎹愭珪閹癸絽霉閻橆偅娅呴柍瑙勫灴閹瑩鎳犻鈧。鍫曟⒑閸涘﹥鐓ョ紒澶婄埣楠炴垿濮€閻橆偅鏂€闁诲函缍嗛崑鍕濞差亝鈷掗柛灞炬皑婢ф盯鏌涢幒鍡椾壕闂備焦瀵х换鍌毭洪妸銉庢盯顢涢悙瀵稿幐婵犮垼娉涚€涒晝娑甸崼鏇炴瀬闁割偁鍎查崐鍨箾閸繄浠㈤柡瀣枛閺岋綁骞欓崟顓犵槇闂佺粯渚楅崳锝咁嚕娴犲惟闁挎洍鍋撴い搴㈡崌濮婃椽妫冮埡浣烘В闂佸憡岣块崢褔顢氶敐澶婄闁兼亽鍎幏缁樼箾鏉堝墽绉繛鍜冪悼閺侇喖鈽夊▎鎴狀啎闂佸憡鐟ラˇ杈ㄦ櫠閻㈢鍋撶憴鍕闁告梹鐟ラ悾鐑芥倻缁涘鏅e┑鐐村灦鐪夊瑙勬礀閳规垿顢欑紒鎾剁窗闂佺ǹ顑嗛幐楣冨焵椤掍胶鍟查柟鍑ゆ嫹!
推荐:Flash鼠绘蓝色卡通人物
本例介绍运用Flash绘制蓝色卡通人物,教程详细讲解了绘画以及上色全过程,希望能给朋友们带来帮助~~ 最终效果: 开始进入教程! 1.打开flash,喜欢用哪个版本都ok,只要顺手,万事搞定! 2.2.蓝色的习惯是用 工具进行绘制。选择 ,开始准备在面版中绘画。 #

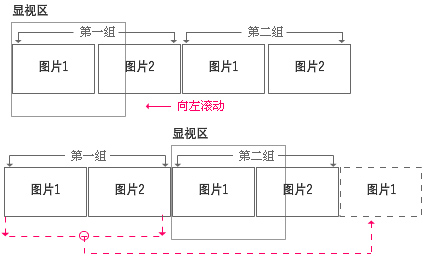
不管是用AS控制还是利用帧手工制作都可以使用这个原理,示意图中,共有两张图片为“图片一”和“图片二”并将他复制一组。
当第一组滚出显视区时,第二组正好接替进入了显视区回到我们第一帧的起始状态。如果用帧控制,只要直接跳回起始的第一帧就行了;如果是用AS程序控制,我们再把第一组的x轴位置重新设置接到第二组后面也一样可以构成图片循环滚动。
知道了原理,我们开始做个循环滚动的图片吧。
(1).新建一个Flash文档,舞台大小设置为300*160px帧频30fps。再按“Ctrl R”按光盘目录导入图片photo2.jpg。
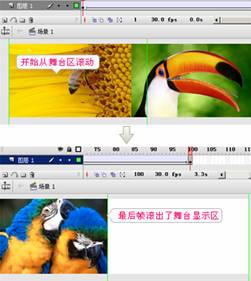
(2).选中我们导入的那张图片,按快捷键“F8”跳出“转化为元件对话框”输入任意元件名称,将图片转化为“影片剪辑”。再创建动作补间,让影片从舞台一直运动到滚出舞台,如下图所示。

(3).第一组的滚动补间做好了,再做第二组的滚动图片才能构成一个循环。
新建一个图层,把影片剪辑复制一份在新建的图层里第50帧处按“F7”插入空白关键帧,我们在这里插入第二组影片剪辑。再到“图层1”的最后按“F6”插入关键帧把影片剪辑的X轴设为0也就是把他位图设成第一帧的影片剪辑一样,也可以直接把第一帧复制到这里来。
注意,创建第二组影片剪辑时,Y轴位图要一样,在播放时才不会抖动。在最后一帧里,第二组的X轴要和第一组起始时一样,否则切换图时也会抖动。调整好以后可以发布了,如下图所示。

依照这种原理,我们可以做一个图片走马灯的动画,如下图所示。

使用图片连续滚动可以制作很多效果,这也是适用的小技巧,需要读者们发挥自己的想象。
走马灯动画效果如下所示。
Flash实例教程:多张图片循环滚动教程至此结束,谢谢查看。
分享:使as2和as3可以trace出显示对象的路径
package org.fanflash.utils { import flash.display.DisplayObject; /** * 调试工具 * @author www.missyuan.net */ public class Debug { public static function getDisplayObjPath(t:DisplayObject):String { var a:String = getDOPath(t); return a; }
 评论加载中....
评论加载中....相关Flash教程:
- 相关链接:
- 教程说明:
Flash教程-Flash实例教程:多张图片循环滚动
 。
。

 AI闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳婀遍埀顒傛嚀鐎氼參宕崇壕瀣ㄤ汗闁圭儤鍨归崐鐐差渻閵堝棗绗掓い锔垮嵆瀵煡顢旈崼鐔蜂画濠电姴锕ら崯鎵不缂佹﹩娈介柣鎰綑閻忔潙鈹戦鐟颁壕闂備線娼ч悧鍡涘箠閹扮増鍋柍褜鍓氭穱濠囨倷椤忓嫧鍋撻弽顬稒鎷呴懖婵囩洴瀹曠喖顢楁担绋垮Τ濠电姷鏁告慨鏉懨洪敃鍌氱厱闁瑰濮甸崰鎰版煟濡も偓閻楀棛绮幒鎳ㄧ懓饪伴埀顒勫础閹惰棄钃熸繛鎴欏灪閸嬫劙鏌熸0浣哄妽闁伙絽鐖煎鐑樺濞嗘垶鍋ч梺绋跨箲閿氶柣锝囧厴閺佹劙宕卞Δ鍐嵁濠电姰鍨煎▔娑㈡儔婵傚憡鍋╁Δ锝呭暞閳锋帒銆掑锝呬壕濠电偘鍖犻崶銊ヤ罕闂佺硶鍓濋悷銏ゅ磻閹炬剚娼╅柣鎾虫捣娴犳悂鎮楃憴鍕妞ゃ劌鐗婄粋鎺楁晜閻e备鏀抽梺鍛婄懄宀e潡鎯勬惔銊︹拻濞达絿枪閺嗛亶鏌熺喊鍗炰喊鐎规洦鍨堕、鏇㈡晝閳ь剟宕掗妸鈺傜厵缂備降鍨归弸鐔兼煟閹惧娲撮柟顔斤耿閹瑦锛愬┑鍡橆唲濠电姵顔栭崰鏍磹閸ф钃熼柣鏃傗拡閺佸﹪鏌涘┑鍡楊仱闁稿鎸搁埞鎴﹀幢濞嗘劖顔曢梻浣告贡閸庛倝宕归悢鑲猴綁宕奸悢绋垮伎濠德板€愰崑鎾翠繆椤愶絾鈷掓俊鍙夊姍閺佹捇鏁撻敓锟� 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚敐澶婄闁挎繂鎲涢幘缁樼厱闁靛牆鎳庨顓㈡煛鐏炲墽娲存い銏℃礋閺佹劙宕卞▎妯恍氶梻鍌欒兌鏋悶姘煎亰瀹曟繃鎯旈妸銉х枀闂佸綊妫跨粈浣虹尵瀹ュ鐓曟い鎰剁悼缁犳﹢鏌i敐鍡樸仢婵﹨娅g划鏃堝幢濡も偓椤忓瓨绻涢崼鐔割棃闁哄矉缍侀獮鍥敆婵犲啯鏆伴梻渚€娼уú銈団偓姘嵆閵嗕礁螖娴e摜绐炴繝鐢靛Т閸嬪棗岣挎禒瀣拻濞达絽鎼崝锕傛煛閸涱亝娅婄€规洝顫夌€佃偐鈧稒锚娴犲ジ姊虹紒妯虹伇濠殿喓鍊濆畷鎴﹀礋椤撶姵锛忛梺鐟板槻閻倿宕ú顏呯厸闁告粈绀佹晶顕€鏌嶇憴鍕伌妞ゃ垺鐟ч幉鎾箳閺囥劍缍堥梺闈涙处濡啴鐛弽銊﹀闁荤喐澹嬮崑鎾诲垂椤斻儲妫冮弫鎰板川椤撶喐顔夐梻浣瑰▕閺€杈╂暜閹烘绠掗梻浣瑰缁诲倿骞婅箛娑樼柈闁绘劗鍎ら崑锝夋煙閺夊灝顣崇紒鈾€鍋撻梻浣告惈閺堫剛绮欓幘璇茬劦妞ゆ帒锕︾粔鐢告煕鐎n亝鍣藉ù婊勬倐椤㈡﹢鎮欓崹顐g暦闂備焦瀵х换鍌炲箠閹邦厾顩烽柕蹇嬪€栭悡鍐偣閸ャ劎鍙€闁告瑥瀚〃銉╂倷鐎靛憡鍣伴悗瑙勬礃閿曘垽宕洪敓鐘茬<婵炴垶鑹鹃崜鎴︽⒒閸屾艾鈧绮堟笟鈧獮鏍敃浣嶉崶顒夋晬闁绘劖娼欐禍閬嶆⒑閸涘﹥澶勯柛銊﹀缁牊寰勭仦绋夸壕妤犵偛鐏濋崝姘亜閿旇鐏﹂柟顖氳嫰铻栭柛娑卞灠瑜板嫰姊洪幖鐐插姌闁告柨绉归幃锟犳晲閸モ晝锛滈柣鐘叉搐瀵爼藟閻愮儤鐓忛柛銉戝喚浼冮悗娈垮枙缁瑦淇婂宀婃闂佸搫妫寸换婵嗩潖閾忓湱鐭欐繛鍡樺劤閸擃參姊虹粙鎸庢崳闁轰浇顕ч锝囨嫚濞村顫嶅┑鈽嗗灦閺€閬嶅棘閳ь剟姊绘担瑙勫仩闁稿寒鍨跺畷婵囩節閸愵亶娴勯梺闈涚箞閸婃牠鍩涢幋锔界厱婵犻潧妫楅顐︽煟閹烘洘纭剁紒杈ㄥ笧缁辨帒螣閼测晝鏆ら梻浣风串缁插潡宕楀鈧濠氬幢濡ゅ﹤鎮戦柟鍏肩暘閸ㄥ搫鈻嶅澶嬧拻濞达綀娅g敮娑㈡煛鐏炶濮傞柕鍡楀暞閹棃濮€閻欌偓閸ゃ倝姊虹捄銊ユ珢闁瑰嚖鎷�
AI闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳婀遍埀顒傛嚀鐎氼參宕崇壕瀣ㄤ汗闁圭儤鍨归崐鐐差渻閵堝棗绗掓い锔垮嵆瀵煡顢旈崼鐔蜂画濠电姴锕ら崯鎵不缂佹﹩娈介柣鎰綑閻忔潙鈹戦鐟颁壕闂備線娼ч悧鍡涘箠閹扮増鍋柍褜鍓氭穱濠囨倷椤忓嫧鍋撻弽顬稒鎷呴懖婵囩洴瀹曠喖顢楁担绋垮Τ濠电姷鏁告慨鏉懨洪敃鍌氱厱闁瑰濮甸崰鎰版煟濡も偓閻楀棛绮幒鎳ㄧ懓饪伴埀顒勫础閹惰棄钃熸繛鎴欏灪閸嬫劙鏌熸0浣哄妽闁伙絽鐖煎鐑樺濞嗘垶鍋ч梺绋跨箲閿氶柣锝囧厴閺佹劙宕卞Δ鍐嵁濠电姰鍨煎▔娑㈡儔婵傚憡鍋╁Δ锝呭暞閳锋帒銆掑锝呬壕濠电偘鍖犻崶銊ヤ罕闂佺硶鍓濋悷銏ゅ磻閹炬剚娼╅柣鎾虫捣娴犳悂鎮楃憴鍕妞ゃ劌鐗婄粋鎺楁晜閻e备鏀抽梺鍛婄懄宀e潡鎯勬惔銊︹拻濞达絿枪閺嗛亶鏌熺喊鍗炰喊鐎规洦鍨堕、鏇㈡晝閳ь剟宕掗妸鈺傜厵缂備降鍨归弸鐔兼煟閹惧娲撮柟顔斤耿閹瑦锛愬┑鍡橆唲濠电姵顔栭崰鏍磹閸ф钃熼柣鏃傗拡閺佸﹪鏌涘┑鍡楊仱闁稿鎸搁埞鎴﹀幢濞嗘劖顔曢梻浣告贡閸庛倝宕归悢鑲猴綁宕奸悢绋垮伎濠德板€愰崑鎾翠繆椤愶絾鈷掓俊鍙夊姍閺佹捇鏁撻敓锟� 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚敐澶婄闁挎繂鎲涢幘缁樼厱闁靛牆鎳庨顓㈡煛鐏炲墽娲存い銏℃礋閺佹劙宕卞▎妯恍氶梻鍌欒兌鏋悶姘煎亰瀹曟繃鎯旈妸銉х枀闂佸綊妫跨粈浣虹尵瀹ュ鐓曟い鎰剁悼缁犳﹢鏌i敐鍡樸仢婵﹨娅g划鏃堝幢濡も偓椤忓瓨绻涢崼鐔割棃闁哄矉缍侀獮鍥敆婵犲啯鏆伴梻渚€娼уú銈団偓姘嵆閵嗕礁螖娴e摜绐炴繝鐢靛Т閸嬪棗岣挎禒瀣拻濞达絽鎼崝锕傛煛閸涱亝娅婄€规洝顫夌€佃偐鈧稒锚娴犲ジ姊虹紒妯虹伇濠殿喓鍊濆畷鎴﹀礋椤撶姵锛忛梺鐟板槻閻倿宕ú顏呯厸闁告粈绀佹晶顕€鏌嶇憴鍕伌妞ゃ垺鐟ч幉鎾箳閺囥劍缍堥梺闈涙处濡啴鐛弽銊﹀闁荤喐澹嬮崑鎾诲垂椤斻儲妫冮弫鎰板川椤撶喐顔夐梻浣瑰▕閺€杈╂暜閹烘绠掗梻浣瑰缁诲倿骞婅箛娑樼柈闁绘劗鍎ら崑锝夋煙閺夊灝顣崇紒鈾€鍋撻梻浣告惈閺堫剛绮欓幘璇茬劦妞ゆ帒锕︾粔鐢告煕鐎n亝鍣藉ù婊勬倐椤㈡﹢鎮欓崹顐g暦闂備焦瀵х换鍌炲箠閹邦厾顩烽柕蹇嬪€栭悡鍐偣閸ャ劎鍙€闁告瑥瀚〃銉╂倷鐎靛憡鍣伴悗瑙勬礃閿曘垽宕洪敓鐘茬<婵炴垶鑹鹃崜鎴︽⒒閸屾艾鈧绮堟笟鈧獮鏍敃浣嶉崶顒夋晬闁绘劖娼欐禍閬嶆⒑閸涘﹥澶勯柛銊﹀缁牊寰勭仦绋夸壕妤犵偛鐏濋崝姘亜閿旇鐏﹂柟顖氳嫰铻栭柛娑卞灠瑜板嫰姊洪幖鐐插姌闁告柨绉归幃锟犳晲閸モ晝锛滈柣鐘叉搐瀵爼藟閻愮儤鐓忛柛銉戝喚浼冮悗娈垮枙缁瑦淇婂宀婃闂佸搫妫寸换婵嗩潖閾忓湱鐭欐繛鍡樺劤閸擃參姊虹粙鎸庢崳闁轰浇顕ч锝囨嫚濞村顫嶅┑鈽嗗灦閺€閬嶅棘閳ь剟姊绘担瑙勫仩闁稿寒鍨跺畷婵囩節閸愵亶娴勯梺闈涚箞閸婃牠鍩涢幋锔界厱婵犻潧妫楅顐︽煟閹烘洘纭剁紒杈ㄥ笧缁辨帒螣閼测晝鏆ら梻浣风串缁插潡宕楀鈧濠氬幢濡ゅ﹤鎮戦柟鍏肩暘閸ㄥ搫鈻嶅澶嬧拻濞达綀娅g敮娑㈡煛鐏炶濮傞柕鍡楀暞閹棃濮€閻欌偓閸ゃ倝姊虹捄銊ユ珢闁瑰嚖鎷� 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚敐澶婄闁挎繂鎲涢幘缁樼厱闁靛牆鎳庨顓㈡煛鐏炲墽娲存鐐达耿閹崇娀顢楅埀顒佷繆娴犲鈷戠紒瀣硶缁犺尙绱掗鑺ュ磳鐎殿喛顕ч埥澶愬閳哄倹娅囬梻浣瑰缁诲倸螞濞戔懞鍥Ψ閳哄倵鎷哄┑顔炬嚀濞层倝鍩€椤掍緡娈滅€规洘鍨块獮姗€鎳滈棃娑樼哎婵犵數濞€濞佳囶敄閸℃蛋澶愬醇閻旇櫣顔曢梺鐟扮摠缁诲倿鎳滆ぐ鎺撶厱闁圭偓娼欓ˉ瀣磼鏉堛劍灏伴柟宄版嚇閹兘寮跺▎鐐秾濠碉紕鍋戦崐鎴﹀礉瀹€鍕櫇妞ゅ繐鐗婇崑妯汇亜閺囨浜鹃悗娈垮枙缁瑩鍨鹃弽顓炍ㄩ柕澶嗘櫅瀵澘顪冮妶鍐ㄧ仾妞ゃ劌锕畷娲焵椤掍降浜滈柟鍝勭У椤﹂绱掔拠鍙夘棦闁哄被鍊曢湁閻庯綆鍋呴悵鏍磼閻愵剙鍔ら柕鍫熸倐瀵鏁愰崨鍌滃枛閹煎綊鎯傞崫銉ь槸婵犵數濮幏鍐川椤旇姤鐦撻梻浣告惈閻妲愰弴鐔侯浄闁挎梻鍋撶€氭岸鏌熺紒妯轰刊婵炵厧閰e缁樻媴缁涘娈愰梺鍝ュУ閹瑰洤鐣烽幇顑芥斀闁糕剝鐟﹀▓楣冩⒑閸︻厼鍔嬮柛銊у枎鍗遍柛顐ゅ枑閸欏繑淇婇妶鍌氫壕濠碘槅鍋呭璇参i幇鐗堟櫢闁跨噦鎷�
闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚敐澶婄闁挎繂鎲涢幘缁樼厱闁靛牆鎳庨顓㈡煛鐏炲墽娲存鐐达耿閹崇娀顢楅埀顒佷繆娴犲鈷戠紒瀣硶缁犺尙绱掗鑺ュ磳鐎殿喛顕ч埥澶愬閳哄倹娅囬梻浣瑰缁诲倸螞濞戔懞鍥Ψ閳哄倵鎷哄┑顔炬嚀濞层倝鍩€椤掍緡娈滅€规洘鍨块獮姗€鎳滈棃娑樼哎婵犵數濞€濞佳囶敄閸℃蛋澶愬醇閻旇櫣顔曢梺鐟扮摠缁诲倿鎳滆ぐ鎺撶厱闁圭偓娼欓ˉ瀣磼鏉堛劍灏伴柟宄版嚇閹兘寮跺▎鐐秾濠碉紕鍋戦崐鎴﹀礉瀹€鍕櫇妞ゅ繐鐗婇崑妯汇亜閺囨浜鹃悗娈垮枙缁瑩鍨鹃弽顓炍ㄩ柕澶嗘櫅瀵澘顪冮妶鍐ㄧ仾妞ゃ劌锕畷娲焵椤掍降浜滈柟鍝勭У椤﹂绱掔拠鍙夘棦闁哄被鍊曢湁閻庯綆鍋呴悵鏍磼閻愵剙鍔ら柕鍫熸倐瀵鏁愰崨鍌滃枛閹煎綊鎯傞崫銉ь槸婵犵數濮幏鍐川椤旇姤鐦撻梻浣告惈閻妲愰弴鐔侯浄闁挎梻鍋撶€氭岸鏌熺紒妯轰刊婵炵厧閰e缁樻媴缁涘娈愰梺鍝ュУ閹瑰洤鐣烽幇顑芥斀闁糕剝鐟﹀▓楣冩⒑閸︻厼鍔嬮柛銊у枎鍗遍柛顐ゅ枑閸欏繑淇婇妶鍌氫壕濠碘槅鍋呭璇参i幇鐗堟櫢闁跨噦鎷� 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤濠€閬嶅焵椤掑倹鍤€閻庢凹鍙冨畷宕囧鐎c劋姹楅梺鍦劋閸ㄥ綊宕愰悙宸富闁靛牆妫楃粭鎺楁煥閺囶亜顩紒顔界懆缁犳盯寮崒婊呮闂備線娼ф蹇曞緤閸撗勫厹闁绘劦鍏欐禍婊堟煙鐎涙ḿ绠栭柛鐘筹耿閺屾洟宕卞Δ浣告畻濡ょ姷鍋為幑鍥嵁閹存惊鏃堝焵椤掑倻绀婂┑鐘叉搐缁犳牠鏌嶆潪鎵窗闁哥喎鎳忛妵鍕籍閸屾艾浠樻繝銏㈡嚀閻楀繒妲愰幘璇茬<婵炲棙甯╅崬褰掓⒑缁嬫鍎愰柟鍛婃倐閳ワ箓宕稿Δ浣告疂闂傚倸鐗婄粙鎴︼綖鎼淬劍鈷戦柛娑橈功閹冲嫰鏌熼悷鐗堝枠鐎殿喛顕ч埥澶愬閻樻牓鍔戦弻銊モ攽閸℃ê娅e銈庡墮椤︾敻寮婚敐鍫㈢杸闁规儳澧庨濠囨⒑鏉炴壆顦︽い顓炲槻椤曪絾绻濆顓熸闂佺粯蓱瑜板啴鎳撻崹顕呮富闁靛牆妫欑亸闈涒攽椤旀儳鍘寸€殿喗濞婃俊鑸靛緞鐎Q勫闂備礁鎲$换鍌溾偓姘煎灦閿濈偤鏁冮崒娑氬幈闂佸搫鍟犻崑鎾绘煕閵娿儲鍋ラ柣娑卞櫍瀹曟﹢顢欓崲澹喚鐔嗛悹铏瑰皑閸旂喖鏌ㄥ☉娆戠煀闁宠鍨块幃娆撳级閹寸姳妗撻梻浣瑰濞插秹寮插⿰鍛亾闂堟稏鍋㈤柡浣规崌閺佹捇鏁撻敓锟�
闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤濠€閬嶅焵椤掑倹鍤€閻庢凹鍙冨畷宕囧鐎c劋姹楅梺鍦劋閸ㄥ綊宕愰悙宸富闁靛牆妫楃粭鎺楁煥閺囶亜顩紒顔界懆缁犳盯寮崒婊呮闂備線娼ф蹇曞緤閸撗勫厹闁绘劦鍏欐禍婊堟煙鐎涙ḿ绠栭柛鐘筹耿閺屾洟宕卞Δ浣告畻濡ょ姷鍋為幑鍥嵁閹存惊鏃堝焵椤掑倻绀婂┑鐘叉搐缁犳牠鏌嶆潪鎵窗闁哥喎鎳忛妵鍕籍閸屾艾浠樻繝銏㈡嚀閻楀繒妲愰幘璇茬<婵炲棙甯╅崬褰掓⒑缁嬫鍎愰柟鍛婃倐閳ワ箓宕稿Δ浣告疂闂傚倸鐗婄粙鎴︼綖鎼淬劍鈷戦柛娑橈功閹冲嫰鏌熼悷鐗堝枠鐎殿喛顕ч埥澶愬閻樻牓鍔戦弻銊モ攽閸℃ê娅e銈庡墮椤︾敻寮婚敐鍫㈢杸闁规儳澧庨濠囨⒑鏉炴壆顦︽い顓炲槻椤曪絾绻濆顓熸闂佺粯蓱瑜板啴鎳撻崹顕呮富闁靛牆妫欑亸闈涒攽椤旀儳鍘寸€殿喗濞婃俊鑸靛緞鐎Q勫闂備礁鎲$换鍌溾偓姘煎灦閿濈偤鏁冮崒娑氬幈闂佸搫鍟犻崑鎾绘煕閵娿儲鍋ラ柣娑卞櫍瀹曟﹢顢欓崲澹喚鐔嗛悹铏瑰皑閸旂喖鏌ㄥ☉娆戠煀闁宠鍨块幃娆撳级閹寸姳妗撻梻浣瑰濞插秹寮插⿰鍛亾闂堟稏鍋㈤柡浣规崌閺佹捇鏁撻敓锟�