教你13 个 WordPress 提速技巧_建站经验教程
推荐:从五个方面着手 来分析网易网站设计思想
一、架构 1、网站首页是兵家必争之地,每个频道负责人都想在显眼的位置推荐自己的产品或者资讯来增加曝光率,总是希望把所有东西一下子让用户看到,但最后我们就发现你放的东西越多,用户就根本找不到他想要的东西,快速离开的可能性很大。在国内的门户网站
1. 升级你的WordPress到最新的版本
WordPress 2.7相对于上一个版本,性能有了很大的提高。所以你应该升级到最新的版本,以便得到性能的提高。
2. 移除不需要的插件以及升级插件到最新版本
移除所有你没有使用的插件。禁用且从你的服务器中删除它们。禁用插件将直接影响网站的速度,因为WordPress会检测它们是否激活。同时,你也要注意更新你正在使用的插件到最新的版本。开发者发布新版本通常都是因为他们通过修改代码让插件工作地更好。
3. 缩减PHP和数据库的运行
我得到这个信息是因为我阅读了Wpcandy的《简单方法提升WordPress速度》。此文让我获益良多。每次你的网站载入页面,如果需要解析PHP,就会增加载入的时间。当你用静态HTML来替换PHP的运行,每次载入页面,你的浏览器就只需读取HTML。
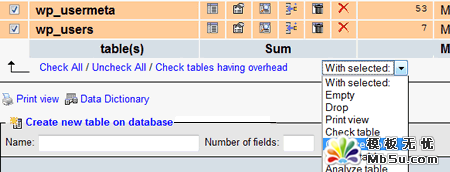
4. 用phpMyAdmin优化修正你的数据库
一周左右,你就应该登录你的phpMyAdmin(译者注:作者都把phpMyAdmin错写为myPhpAdmin)对你的数据库进行优化。进入你的数据库,选择所有数据库表,选择优化表和修正表。你将惊讶地发现这个技巧是如此的棒,它让我节省了超过10%的数据库大小。

看好你的图片
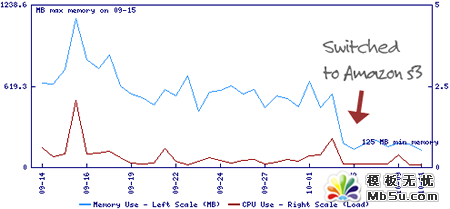
5. 使用值得信赖的图片托管服务
尝试把一般的图片,CSS,javascript和其他静态文件放到Amazon S3上,你会发现CPU负荷量和内存需求量都将降低很多。你可以阅读下面这个手把手的教程

同时,你可以试用一下这个WordPress插件——WP-Offload,WP-Offload将图片,文档和视频等静态文件转移到steadyoffload.com,从而达到提升性能的效果。它可以大量降低你的服务器流量的输出和HTTP请求的数量,额外的还有远程图片处理、缩略图生成等功能。
6. 使用这个工具优化你的图片
Shrink O’Matic是个用于批量调整图片大小的AIR应用程序。它可以处理JPG、GIF和PNG等格式的图片,你只需拖拽图片到该程序上,它们就会自动调整到你需要大小!你可以在选项处选择输出的大小、名字和格式等。
更棒的建议,更好的性能
7. 安装WP Super Cache插件
我猜你们很多人都知道为什么要使用这个插件。这个插件可以根据你的动态WordPress blog生成静态html文件,然后用html文件取代沉重而昂贵的WordPress PHP脚本以及从数据库载入内容,因此文章载入更快而且你的服务器的压力更小。
8. PHP Speedy WP
PHP Speedy WP可以快捷而容易地加速你的WordPress站和提升你的blog的反应时间,而你不需花费更多的功夫,只需允许我们为你自动把所有的javascript和CSS文档保存为两个文档,这样能很大地提升页面载入速度。CSS背景图片也将自动转化为数据URI,这样可以有效地减少HTTP请求数量。很重要的一点是,它兼容IE,尽管IE不支持数据URI。遗憾地是,PHP speedy也有一些不完美处需要修正的:生成的javascript放置于页面的顶部而不是底部,这将不能跟WP Super Cache一起工作。为了让它们工作在一起,你需要看Prelovac写的这篇文章,然后给这两个插件做一些小调整。

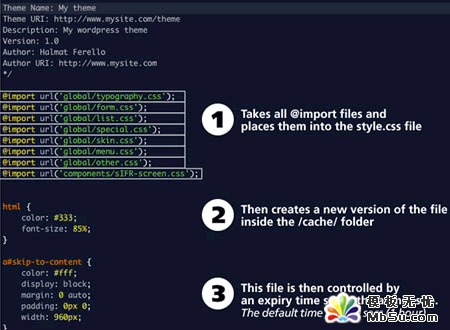
9. WP CSS
这个插件对你的CSS文件进行GZIP压缩和去除多余空格操作,它允许你使用@import插入一个CSS文档,而不用担心用户端会发生什么意外情况,它会仔细检查你的style.css文档,然后将所有@import文档加入进去。同时你可以设定缓存的过期时间。你还可以添加CSS文档到指定的页面或文章,而这些CSS文档都将保存在一个文档上。
10. DB Cache
这个插件将对每次数据库查询都缓存一段指定的时间,缓存快速而又不会使用太多的空间。
我还没有试用过这个插件,但我看到很多人都推荐它。如果你有什么提议,请让我知道,我将更新这篇文章,给出关于它的性能的正确信息。
11. 使用Google AJAX库API加速访问你最爱的javascript框架
AJAX 库 API 是一种内容分布网络,可加载最受欢迎的开源 JavaScript 库的架构。通过它,您的应用程序能够迅速从全球任何位置访问不断增长的、最受欢迎的 JavaScript 开源库列表,包括:
- jQuery
- jQuery UI
- Prototype
- script.aculo.us
- MooTools
- Dojo
你可以选择使用直接链接到源代码:
<script type="text/javascript" src="http://libs.baidu.com/prototype/1.6.0.2/prototype.js"></script>或使用Google的API:
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script type="text/javascript">google.load("prototype", "1.6.0.2");</script>使用google.load()方法,您的应用程序能够迅速从全球任何位置访问不断增长的、最受欢迎的 JavaScript 开源库列表。
12. 显示页面载入时间和查询次数
这段简单的代码加入到你的模板中,可以得知你的页面载入花费的时间和执行了多少次查询。这个技巧可以轻松地知道你的WordPress的优化情况。
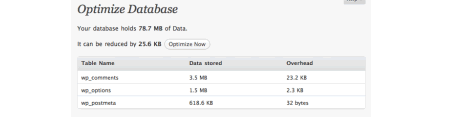
<?php echo get_num_queries(); ?> queries in <?php timer_stop(1); ?> seconds.13. Optimize DB
MySQL是种伟大的数据库,但有时它不会清理一下自己,而这是它应该做的。这个插件对你的WordPress表运行一个优化数据表的命令,有效地去除它的碎片。这对频繁更新的数据表有很大的作用。Optimize DB的界面很简洁:只有一个按钮(Optimize Now),和多少空间将节省的信息。它看上去是这样的:

分享:最容易被忽视的60个建站经验
1. 首页在哪里?您要确保在网站/博客页面的顶部位置有一个明显的首页链接。 2. 将您的logo链向您的首页。 3. 增加搜索框。增加搜索框可以帮助用户很快找到他们需要的内容。 4. 自定义您的404错误页面。自定义您的404页面,使之提供更多的信息,对访问者更有
 评论加载中....
评论加载中....- 相关链接:
- 教程说明:
建站经验教程-教你13 个 WordPress 提速技巧
 。
。

 AI闂備浇顕х换鎰崲閹邦喗宕叉俊銈勮兌椤╃兘鏌ㄩ悤鍌涘 闂傚倷鑳堕崢褔鎮块崶顬盯宕熼姘辨焾闂佸湱鍋撳ḿ娆擃敋鏉堛劍鍙忔俊顖氭健閸濇椽鏌¢崱顓熷
AI闂備浇顕х换鎰崲閹邦喗宕叉俊銈勮兌椤╃兘鏌ㄩ悤鍌涘 闂傚倷鑳堕崢褔鎮块崶顬盯宕熼姘辨焾闂佸湱鍋撳ḿ娆擃敋鏉堛劍鍙忔俊顖氭健閸濇椽鏌¢崱顓熷 闂傚倷鑳剁涵鍫曞疾濠靛绐楅幖娣妼缁犳牠鏌ㄩ悤鍌涘
闂傚倷鑳剁涵鍫曞疾濠靛绐楅幖娣妼缁犳牠鏌ㄩ悤鍌涘 闂傚倷娴囬~澶嬬娴犲绀夐煫鍥ㄦ尵閺嗭箓鏌ㄩ悤鍌涘
闂傚倷娴囬~澶嬬娴犲绀夐煫鍥ㄦ尵閺嗭箓鏌ㄩ悤鍌涘