解析织梦v5.3的分页采集_建站经验教程
推荐:谈《网络江湖三十六计》之搜狐的攻心为上
2003年12月,搜狐并购17173.com。17173
最近想做个技术型的网站,不知道用什么cms来做,在网上搜索了一大堆,看到织梦的采集功能还不错,我也在想啊,做一个站如果所有的文章都需要站长一个一个的加,那不是要累死啊,所以就选着了织梦。
还好自己有点基础,弄了一天就基本弄懂织梦的操作流程了,申请域名、空间,上传程序。忙得是不亦乐乎,好了,开始采集文章了。好高兴,一下就有了2000多篇文章。高兴的打开来瞧瞧,哇,突然吓了一跳,发现一个文章一看就只有一段没有完整,打开源原址一看,原来有分页,在网上找了N久,还是没有结果,自己摸索摸索吧,搞了一天一夜几乎没有睡觉,我差点都没有信心了,想着就是采集的文章只有一半,别人怎么看啊,都不想做了,也累了,还是好好睡一觉吧。
也许是老天看我太辛苦了吧,刚想睡觉,突然我一下睡意全无,我太兴奋了,我看到了,看到了分页被我采集了。好了,说了这么多,还是开始进入正题了。直接看图。如果看不懂请打开源网址,查看源文件,和我的教程比较。开始选着左边的采集,然后打开采集节点管理,添加新节点,选着普通文章。1、 文章列表页采集节点名称:自己根据你的网站目录和采集内容结合起来。网址:http://webdesign.chinaitlab.com/List_1399_(*).html 是有规则的网址列表。 如果有不规则追加就好了。http://webdesign.chinaitlab.com/List_1399.html如果只有一页或几页没有规则就直接写在下面手工指定网址就好了。

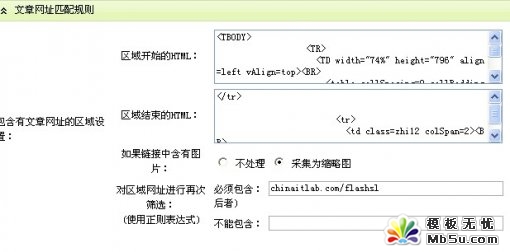
文章列表匹配规则。注意要多看几页找出相同的,列表页大体相同,但有些有点小变化,所以要找出几页的共同html代码。
区域开始的html :
| 以下为引用的内容: <TBODY> <TR> <TD width="74%" height="796" align=left vAlign=top><BR> <table cellSpacing=0 cellPadding=0 width=490 align=center border=0> <tr> 区域结束的html :</tr> <tr> <td class=zhi12 colSpan=2><BR> |
建议写上筛选,一般写必须包含,这样准确点:chinaitlab.com/flashsl

保存进入下一步设置。以看到下面的图为准。

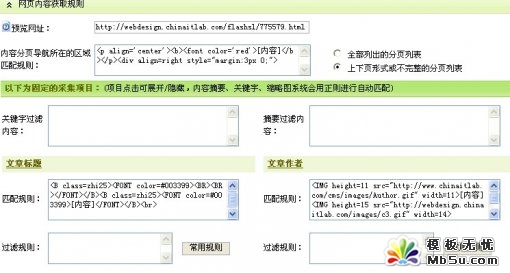
3、 分页设置预览网址可以更改。选择有分页的页面来预览,当然最好多预览几页,主要是和前面一样代码可能有小变化,选着相同的html代码http://webdesign.chinaitlab.com/flashsl/775579.html分页匹配规则这里只要做过一次就不难了。
看我的代码 ,请和源网址,查看源文件对比。
| 以下为引用的内容: <p align='center'><b><font color='red'>[内容]</b></p><div align=right style="margin:3px 0;">[内容]为我们需要的内容,这个我想大家都知道了同理做好文章标题:(标题有两个地方有,当然选简单的个)<B class=zhi25><FONT color=#003399><BR><BR></FONT></B><B class=zhi25><FONT color=#003399>[内容]</FONT></B><br>文章作者:<IMG height=11 src="http://www.chinaitlab.com/cms/images/Author.gif" _fcksavedurl=""http://www.chinaitlab.com/cms/images/Author.gif"" width=11>[内容]<IMG height=15 src="http://webdesign.chinaitlab.com/images/c3.gif" width=14> |

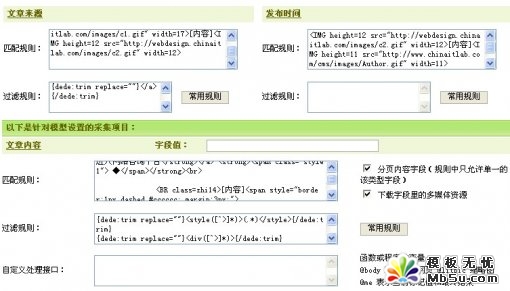
文章来源:<IMG height=12 src="http://webdesign.chinaitlab.com/images/c1.gif" _fcksavedurl=""http://webdesign.chinaitlab.com/images/c1.gif"" width=17>[内容]<IMG height=12 src="http://webdesign.chinaitlab.com/images/c2.gif" width=12>
这里有一个<a href='http://www.chinaitlab.com/ShowCopyFrom.asp?ChannelID=1049&SourceName=中国教程网'>中国教程网</a>(但是在我测试的有些里面又没有,就是直接就是如 中国教程网 )所以有些就采集不出来,我只有写远点所以需要一个过滤规则,就是去掉不要的。规则是在需要的时候才有用,没有<a></a>的时候就没有用。下面的代码就是去掉<a> </a>标签保留中间内容。
你可以直接点击常用规则选着超链接看哈有什么区别。
| 以下为引用的内容: {dede:trim replace=""}<a([^>]*)>{/dede:trim}{dede:trim replace=""}</a>{/dede:trim} 文章内容:进入网络咨询平台</strong></a> <strong><span class="style1"> ◆</span></strong><br> <BR class=zhi14>[内容]<span style="border:1px dashed #cccccc; margin:3px;"> |
同样的需要过滤规则,你可以先不写规则看哈,有什么区别就知道规则有什么用了。规则一定要根据实际文章来写。
| 以下为引用的内容: {dede:trim replace=""}<style([^>]*)>(.*)</style>{/dede:trim}{dede:trim replace=""}<div([^>]*)>{/dede:trim}{dede:trim replace=""}</div>{/dede:trim}{dede:trim replace=""}<SPAN([^>]*)>{/dede:trim}{dede:trim replace=""}</SPAN>{/dede:trim}{dede:trim replace=""}<a([^>]*)>{/dede:trim}{dede:trim replace=""}</a>{/dede:trim}{dede:trim replace=""}</p><p align='center'><b>(.*)</b></p>{/dede:trim} |
这一句我多说哈,主要作用是去掉后面的分页的文字。我开始也考虑把分页内容排除在文章内容外面,但是有些文章又没有分页代码,所以在文章的结尾html不好写,所以我写远点然后用规则去掉分页文字 (同样的如果不懂先不加这条,比较哈就知道了)
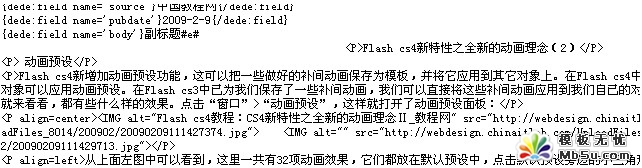
{dede:trim replace=""}<font([^>]*)>{/dede:trim}{dede:trim replace=""}</font>{/dede:trim}分页采集成功没有可以看有没有一个{副标题#e#},还有看哈最后一页采集到没有就知道。


中间也有

分享:浅谈正确设计广告位与高收入的联系
一个网站广告位收入的多少,便不是广告位越多,你网站的收入就越多,而是要合理的设计广告位。下面就来谈谈如何设计广告位。 一、广告位的大小控制 一个好网站广告位的总和大小一定不会太大,那么多少为合适呢?这个得根据自己的网站来定,广告位一定要控制
- 相关链接:
- 教程说明:
建站经验教程-解析织梦v5.3的分页采集
 。
。

 AI鐏忓繗浠� 閼宠棄鍟撴导姘辨暰
AI鐏忓繗浠� 閼宠棄鍟撴导姘辨暰 閸╃喎鎮�
閸╃喎鎮� 閹恒劏宕�
閹恒劏宕�