解析SupeSite 7.0在线模板编辑功能应用_建站经验教程
推荐:揭秘淘宝客新手的50个必知
如果你是淘客宝新手你必须先花30分钟看一看这文章,如果你想快速通过淘宝客赚钱以下50个问题,你必须知道,否则没有哪位淘宝客老手愿意花心思去教你,你必须认清基本的问题,如果还是自己解决不了,网上也才不到的问题再去请教别人! 1、必须知道淘宝客挣钱
SupeSite 7.0是康盛创想(Comsenz)公司于2009年3月推出的一款社区CMS产品,作为Comsenz旗下的社区产品SupeSite 7.0 全面支持对 Discuz!、UCenter Home 的聚合功能。对于那些已经安装使用 Discuz! 和 UCenter Home 的站长来说,通过 SupeSite 7.0 可以快速搭建一个社区门户。
在应用SupeSite 7.0时,许多站长在建站的时候需要对站点模板进行定制设计。这里给大家演示一种方便的模板修改方式。并教大家如何添加一个“站点模板”让其他站点模板引用。
此修改方法适用于简单修改及初级用户,需要具备 html 设计能力。高级用户及大量模板自定制的用户,请使用 Dreamweaver 等网页编辑工具修改后上传至服务器中 SupeSite 中 templates 目录内的相关模板文件夹。
在线编辑实现方法:
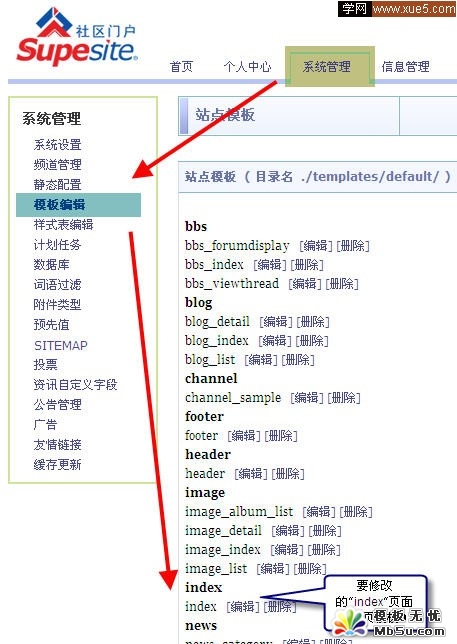
进入后台,选择 系统管理=》模板编辑,看到站点模板目录页面,下面要编辑的文件为 “index” 模板文件,如下图所示:
图1
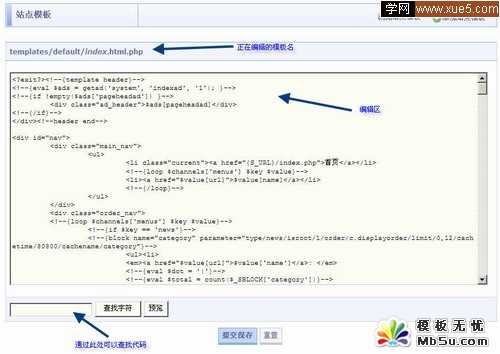
点击要编辑的 “index” 模板文件后,会出现在线编辑框,如下图所示:
图2
.
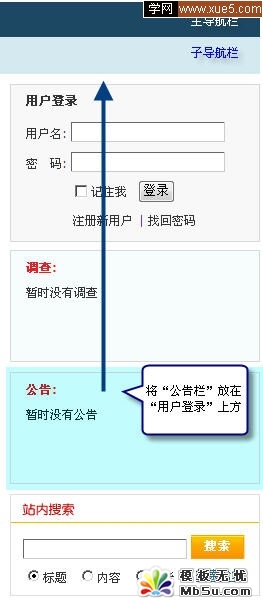
我们的目标:要把首页右侧“公告”放在“用户登录”上方的位置。原首页摆放位置,如下图所示:
图3
具体操作:
1、找到源代码并剪切:
<!--{block name="announcement" parameter="order/displayorder DESC,starttime DESC/limit/0,3/cachetime/96400/subjectlen/34/subjectdot/0/cachename/announce"}-->
<div class="super_notice">
<h3>公告:</h3>
<ul>
<!--{if empty($_SBLOCK['announce'])}-->
<li>暂时没有公告</li>
<!--{else}-->
<!--{loop $_SBLOCK['announce'] $value}-->
<li><a href="$value[url]" title="$value[subjectall]">$value[subject]</a></li>
<!--{/loop}-->
<!--{/if}-->
</ul>
</div><!--公告end-->
2、将剪切内容粘贴到
<div id="user_login">
3、然后点击“提交保存”,并进行“缓存更新”。
修改完毕后,刷新首页,会看到修改后的效果,如下图所示:
图4
.
附添加站点模板的详细方法:
然后我们继续尝试添加一个“站点模板”并在首页加以引用,位置我们选在在首页导航栏的下方:
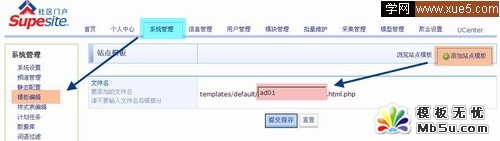
具体步骤:点击 系统管理 => 模板编辑 => 添加站点模板(右侧):
在文件命中输入:"ad01",如下图所示:

分享:如何创造超高点击率的文章
写软文对网站进行宣传是很多站长希望却不敢尝试的一种方法,究其原因,是对撰写软文有一种胆怯心理,以至于望而却步。其实,撰写一篇高质量的、点击量高的软文,也有一定的套路,以下六种方法,也许能够助你一臂之力。 第一类:抛出观点:有自己独特并卖座的
 评论加载中....
评论加载中....- 相关链接:
- 教程说明:
建站经验教程-解析SupeSite 7.0在线模板编辑功能应用
 。
。

 聚设
聚设 AI小聚 能写会画
AI小聚 能写会画 域名
域名