揭秘如何利用吸引眼球的内容装饰你的在线购物页面_建站经验教程
推荐:解析WordPress如何自定义字段
我们在使用 WordPress 撰写日志或者页面的时候,都会在编辑框下面看到自定义字段 ( custom fields ),可能很多人都没有关注过这个 WordPress 自定义字段到底是干什么用的?其实 WordPress 自定义字段非常有用,它是对 WordPress Posts 表的一种补充和扩展
根据英国互动媒体零售集团和凯捷咨询公司的估计,在2008年的第四季度,英国的顾客在网上购物上花了131.6亿欧元。这比2007年的同期增长了15%。另一方面,2007年9月市场调研和咨询顾问公司丘比特研究公司(Jupiter Research)的数据显示,在接受调查的1179名网购者中,42%在没有购买商品的情况下就退出了网站,因为他们对于商品的疑问得不到解答。
我们想做什么,为什么要这样做
我在cxpartners 网站上做了一系列关于什么内容能吸引顾客的研究,想看一下顾客在浏览购物网页时都喜欢看些什么,他们在选择商品时都考虑哪些因素。同时我也想找出对于顾客来说最好的购物网页设计:(1) 能使他们对将要购买的商品更感兴趣;(2) 能帮助他们更容易地找到自己所需要的商品。
在这个研究中被考虑的因素包括:页面的内容(商品的介绍说明,送货方式),页面的设计(排版,字体,颜色),特别栏目(推介,顾客评价)和版面布局(两行三栏式排列,注:原文为two versus three columns ,请高手指教这里的versus是什么意思)。
我们研究的是哪些购物网页?
我们选了2008年英国网上零售商排行前10位的其中6家网站作为研究对象:亚马逊(Amazon),阿尔格斯(Argos ),特易购(Tesco Direct ),Play.com (译者找不到这个网站的官方中文译名),玛莎百货(Marks & Spencer )和约翰路易斯(John Lewis )。所有参与调查的人都对这些网站十分熟悉,并且在其中至少3个网站上购买过商品。
我们是怎样调查的?
我们给每位试验者随机选取了3个网站(主页),并且保证在所有试验者中这些网站分布平均(请教这里The order of the sites was counterbalanced over the group of participants. The order of the sites 是什么意思)。他们要在提供的网站上搜索他们决定购买,或者有意购买的商品。这个博客的重点放在通过研究购物网页得出的发现上。我们听取了试验者们关于网上购物的意见,观察他们的动作,还有分析他们的眼部运动。
我们的发现:
指引1――“购买指引”(Call to action)一定要清晰
购物网页的“购买指引”就是加上一个连接到购物篮的链接。因此,它必须在视觉上引人注目,而且最好看起来像一个按钮。试验者表示,在特易购网站上,他们不清楚点击哪里才能购买商品,因为网站上的“添加到购物篮”并不是显眼的按钮。对于约翰路易斯网站上的灰色按钮,试验者们也有类似的评价。按钮的灰色与网站其它内容的颜色是一样的。
另一方面,试验者认为在玛莎百货的网站上很容易就能把商品添加进购物篮,按钮鲜艳的颜色令其更加吸引顾客的眼球(如下图所示)

指引2――善于利用项目符号提供有用的产品介绍
试验者们想要的是能够提供产品的有关信息,帮助他们作出决定的介绍。另外,他们希望看到“好”的词句来刺激他们购买,而不是像特易购网站上的那些枯燥冰冷的文字。
试验者们同时更偏爱利用项目符号排列的产品介绍,像阿尔格斯的网站一样,方便他们快速浏览。把产品介绍分段不仅会使页面凌乱,还会令顾客在寻找他们感兴趣的细节时非常费力。他们在评价特易购的网站时这样说:“阅读起来吃力又无聊。”
他们喜欢所有细节都在一个页面上显示(比如,像约翰路易斯和亚马逊那样),而不喜欢过多的链接(像阿尔格斯和特易购那样),需要点击才能看到所需的信息。

指引3――使用质量上乘的产品图片
通常来说,产品图片是试验者进入页面后首先看到的,不论它们处于页面的什么位置(参考下面的引人注意的图片)。多数网站都会把产品图片放在页面的左上角。阿尔格斯是例外,他把图片放在了右上角。
不同于在商店里购物,产品图片是顾客在决定某商品是否迎合他们的需求,是否适合他们的口味时考虑的唯一因素。这是展示你产品的强有力的方法。因此,提供简单生动且高质的产品图片十分重要,能起到吸引公众注意,提高产品知名度的作用。(这里译者猜的成分较多,原文是easy graphic manipulation functions for zooming, panning and rotations. 烦请高手指教)。有许多文章都介绍了顶级的零售商是如何展示他们的产品图片的,比如Get Elastic上的文章。
另外,从多个角度展示产品同样行之有效,特别是最能体现产品重要性的那个角度。你必须清楚地了解顾客考虑的首要因素是什么,他们最希望了解产品哪一方面的信息――比如,对于登山训练者来说,他们只关心鞋子的抓地力是否好。同样,如果可能的话,尽量展示出产品的尺寸和相关用途(比如,一张装满啤酒罐的手袋的照片能帮助顾客估计该手袋的大小)。

指引4――使用简约的版面设计
试验者中的大部分人偏向在页面的左边浏览产品图片,在右边浏览产品介绍(像玛莎百货那样)。当产品的详细介绍都位于折行(原文:When product details are above the fold. fold在这里什么意思?)上方时,用户很可能会直接向下滚动页面。
约翰路易斯的版面十分美观,上面只有必需的信息。试验者们几乎浏览了页面上的全部信息,并没有受到他们所心仪的产品类型的限制;衣服,家居用品或者是数码产品。“我喜欢这样。简单,时尚,不显混乱。”
然而,所有的试验者都忽略了约翰路易斯网页底部的“你曾经浏览的商品”这一部分。他们向下滚动页面,在看完产品内容后又重新向上滚动(参考下面的图片)。造成这种现象的原因是这部分与页面的其它内容完全隔绝开来,因此看起来就像是页面的尽头了。总的来说,垂直的版面会刺激顾客往下滚动页面。

指引5――不要冗长的页面
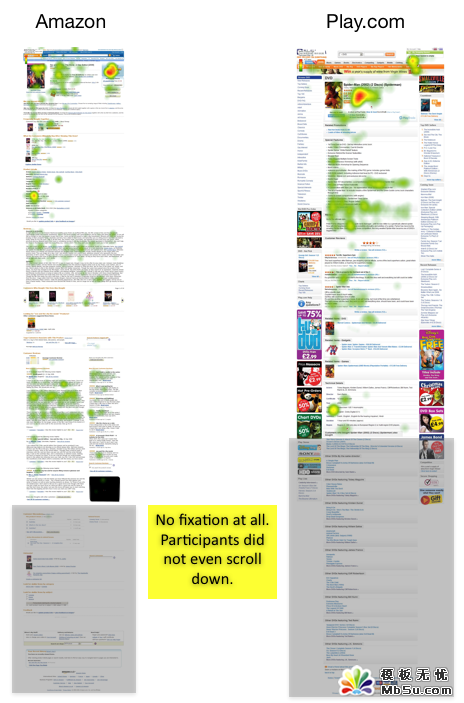
顾客从不,或者说很少,会把页面上的全部信息阅读完,特别是在页面上有许多内容的情况下。即使版面设计非常棒,冗长的页面也不会取得好的效果。顾客通常会忽略底部零碎的部分,或者只是草草浏览一遍,根本不会留意每个栏目。还有,就算他们向下滚动了页面,他们都不会认真地阅读,或者留意页面底部的所有内容。
“即使我滚动到最底部,我也不会看它们一眼。”[亚马逊]
Play.com 和亚马逊的页面都非常长(亚马逊网页的长度是特易购的8倍!)试验者们在形容这个页面时使用了“太困难了”这样的字眼。从下面引用的语句可看出,试验者们仅仅看了网页的2/3内容,而完全忽略了另外1/3的内容。
“我直接把网页关掉了。(这里block them out是这个意思吗?)不知道从哪里开始,在哪里结束。需要集中精力去阅读。”[Play.com]
“我倾向于只看网页的顶部,因为我知道他们会随便把一些信息放在折行后,特别是在长网页中。所以我忽略了它们。” [Amazon]

指引6――只提供与产品相关的必需信息
不要令顾客感到无所适从。你只需提供待售商品的重要信息。
把所有东西都抛给顾客,让他们自己选择他们需要的相关产品的信息,这种做法并不可取。最好的做法是,了解清楚你的产品(比如说,它的独特性),知道顾客可能会问哪些问题。
当一个产品网页上有太多的信息时,顾客就会很容易忽略掉一些对于他们来说非常重要的东西。在亚马逊的网站上,试验者没有去浏览顾客评价部分以下的内容。因此,他们没有看到顾客讨论,推荐商品和“类似商品”这些内容。
指引7――优先展示重要的内容(避免网络上的“捉迷藏”)
与在现实世界中购物不同,在网上,没有销售人员会告诉顾客他们想知道的关于产品的一切。顾客必须在充满各种各样信息的网页上找到答案。如果他们找不到,或者是在寻找的过程中失去耐性,他们就会闪电般地离开那个页面,再也不会看第二遍了。
比如说,与DVD相关的技术性细节,如年份,屏幕,语言,字幕和地区,都是顾客关心的信息。然而在Play.com 的网站上,试验者评价道,他们必须不断向下滚动页面,才能看到这些在“顾客评价”和“相关产品”之后的信息(例如,DVD,精巧设计,适合家庭娱乐 注:原文DVD, gadgets and games 是这个意思吗?)不要跟你的顾客玩“捉迷藏”的游戏!
指引8――如果产品相关信息都在一个纵栏里,就不要把重要的信息放在左右两边的纵栏里
当顾客浏览购物网页时,他们的主要任务就是了解一件商品,并且购买它。他们不喜欢因为一些无关重要的信息而分心。因此,所有试验者都完全忽略掉Play.com 网页上左右纵栏的信息,特别是在全部的产品介绍都集中在一个纵栏的情况下。但是,如果购物页面设计成3纵栏式的(其中2个纵栏都是产品的相关信息),试验者会更加关注左边竖栏的信息(虽然这种倾向并不严重)。玛莎百货和约翰路易斯的页面就是这样设计的(参考下面的图片)。
所以,如果你把商品的主要信息都放在一个垂直的竖栏里,就要避免把重要的信息放在两边的栏目里(比如说,交互销售[cross-selling]的信息)。

指引9――提供足够的空间,避免过多的颜色
玛莎百货的网站把过多的信息都塞到页面右边的产品图片的旁边――商品名称,价格,商品代码,等级,评论,产品介绍和购买方式。而且,所有字体都是同样大小,文字之间也没有什么空白的位置。这样的布局显得拥挤不堪,试验者也会选择跳过这些部分,除非他们在其它页面找不到自己想要的信息。
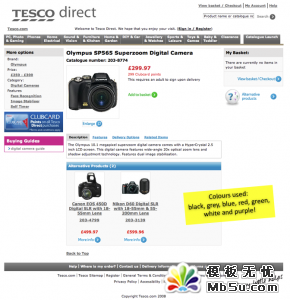
网页上的颜色也会令试验者分心。特易购网站上有超过5种的不同颜色的字体――价格和积分卡(原文card point是什么意思?)是红色的,产品内容是黑色的,“添加到购物篮”按钮是绿色的,标签(tab label)是蓝色的,其它链接则是灰色的(参考下面的图片)。这样的设计会令试验者感到困惑,也引起视觉上的混乱。

指引10――让顾客自己阅读,避免过多的点击
试验者如果不知道链接的网页是什么,就不乐意点击这个链接或者按钮。例如,在特易购网站上点击一个链接,会打开一个新的窗口,出现可供选择的商品。试验者拒绝点击这个链接,他们担心点击后会离开原来的购物页面。
小结
尽可能快地向顾客提供他们所需的信息(例如,产品图片,简要的介绍,价格和送货方式)。为他们提供简洁而清晰(不是五颜六色或者冗长)的页面,避免令顾客混乱。展示质量良好的产品图片(如果你能同时展示商品的用途就最好不过了),图片能透露出产品的许多信息。为你的顾客提供愉快的购物旅程,使他们买得高兴,这样他们就会再次回头光顾。
分享:揭秘新手建站的注意事项
建立一个网站其实不是很多人想象的那么复杂。很多人在几天之内就能建立自己的个人网站。很多人包括我好多同学都很想跟我学习,他们有的是出于爱好,有的是为了自己做网站赚钱。作为一个年轻的个人站长,一路走来发现一切其实都是虚幻的,网站只是人们的一个
 评论加载中....
评论加载中....- 相关链接:
- 教程说明:
建站经验教程-揭秘如何利用吸引眼球的内容装饰你的在线购物页面
 。
。

 AI闁诲繐绻愮换妤佺閿燂拷 闂佺厧鐤囧Λ鍕疮閹炬潙顕辨慨妯块哺閺嗭拷
AI闁诲繐绻愮换妤佺閿燂拷 闂佺厧鐤囧Λ鍕疮閹炬潙顕辨慨妯块哺閺嗭拷 闂佺硶鏅濋崰搴ㄥ箖閿燂拷
闂佺硶鏅濋崰搴ㄥ箖閿燂拷 闂佽浜介崝蹇撶暦閿燂拷
闂佽浜介崝蹇撶暦閿燂拷