站内搜索体验大提升,22条优化方案!_建站经验教程
推荐:解读为何要站长丢失机遇
为什么今天我要说这个话题那?因为我也是站长,同时也是一名网络销售人员。所以我为一部分站长感到惋惜 其实小站长是最不容易的,不分白天黑夜的忙着添加信息,学习推广,改版程序,那么我要问一下,你每天下这么大功夫,到底是为了什么哪?最终,我想,应该
内容简介:本篇文章为您介绍了关于提高网站站内搜索体验的22条优化方案.
下一篇文章模板无忧将为您推荐一款免费的站内全文检索程序,完全免费,不占用自己服务器任何资源,安装方便,功能强大,下面说到的优化方案都已经做到了.
模板无忧现在用的就是它哦! 他叫xungle搜索! 查看详细介绍请点我!
我们以各类营销方式,使访客通过直接输入地址、搜索引擎搜索、邮件或标签回访等方式访问站点。愿意拜访,并不是我们的营销手段高明,而是他们都怀揣着一丝渴求,渴求获取:心爱的物品、最新的消息、学习的机会、有价值的信息、自我价值的实现等等,物质层面与精神层面的满足。登陆网站寻宝的第一步,导航菜单、站点地图、Tag标签、面包屑、站内搜索等都是我们提供挖宝工具,其中站内搜索最能说明访客的心声。
言归正传,那站内搜索怎么设置才更有利于访客使用呢?
搜索框优化
1、搜索框位置
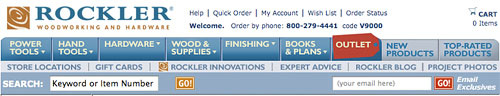
搜索框应该放在访客所期望的位置:右上角或上面中间位置。避免以“搜索”文字链向导航菜单的形式作为搜索功能,因为大多数访客喜欢用搜索框的形式进行搜索。还应避免将邮件注册、邮件订阅等输入框,放在搜索框应该出现的位置,那样会误导访客。如果非得将邮件输入框与搜索框放在临近的位置,可以在框内显示“请输入邮件地址”、“请输入搜索关键字”提示。

2、搜索框大小
搜索框必须足够长去容纳搜索词,至少可见30个字符,以便访客在点击“搜索”按钮前,能够查看到搜索词的大部分内容,确认是想要的搜索词。
3、搜索范围
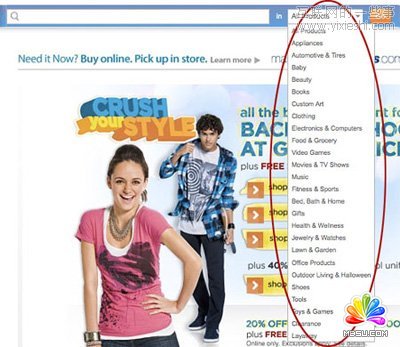
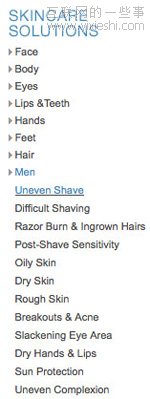
范围限定搜索,可以使得用户在特定区域进行搜索,例如书籍、音乐、DVD等。理论上听起来不错,但并不是全部通用。雅各布·尼尔森基于10年多的可用性研究,表明揭露了这个问题,例如:用户选择了错误的分类进行搜索,或者用户没有意识到正在限定范围内进行搜索,而不是整站(尤其当搜索范围默认为某特定区域时)。

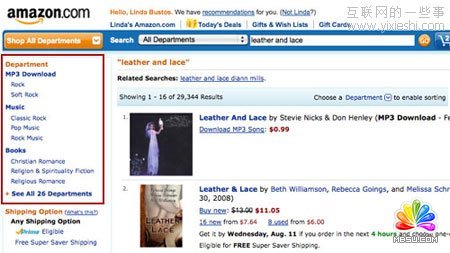
因此,可以采用亚马逊的方式,默认全站搜索,然后通过结果分类导航,进行结果筛选、精确检索。

OK,有种情况例外,当商品信息与其它信息融合在主站搜索栏时(软件行业站点较普遍),使用范围限定搜索反倒是个好主意,比如:对讨论区、合作信息、产品信息等各区域搜索的限定。
搜索小工具优化
4、自动提示
另一项限定搜索的措施是自动提示,不仅能减少错误输入,还能帮助我们推荐产品与产品分类,避免”无搜索结果”的情况。
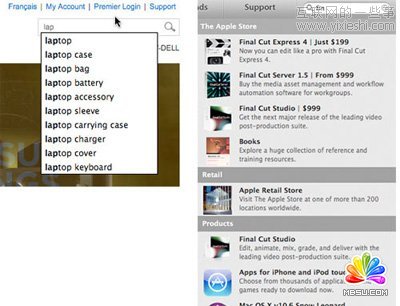
值得学习的是,苹果站点Apple.com的搜索栏,不仅能提供范围限定检索,还通过图文并茂的形式,自动展示搜索结果,着实强大。

5、自动纠错
与“无搜索结果”相比,显示点结果总会减少些访客跳出。强化搜索工具的错误输入处理功能,减少访客一次次的换词搜索,展示它智能的一面,能让我们的搜索工具获得不少自信。

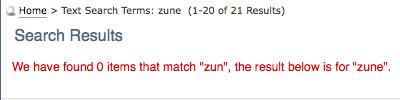
然而,自动纠错也有失效的时候,比如“zun”与“zune”两个含义完全不同的词,却相互输错了。与其让访客认为搜索功能出错了,不如提示没有关于xxx的结果,建议搜索类似的词语,并展示对应的结果。

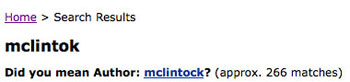
6、您要找的是不是?
如果有许多搜索词的写法相近,那么我们可以提供“您要找的是不是?”选项,而非自动纠错。

7、相关搜索
与自动提示相似,相关搜索能帮访客找到更加精确的搜索词,还能给访客一些未想到的搜索提示。
8、在结果中搜索
在结果中搜索,这个可以有,但不强求。通过它用户可以很容易的返回与精确搜索。不建议使用此功能,因为访客容易将“在结果中搜索”的输入框,当作主要搜索框;如果输入的是不相关的搜索词,则他们或许不会获得搜索结果,并可能离开网站。

9、排序方式
十分推崇用这种按照访客喜爱的方式重新排序的方法,萝卜青菜各有所爱,有些人关注最畅销的、有些关注最新上架的、有些关注评价最好的而其他的可能对价格更敏感。

10、过滤导航
过滤导航(也叫)也是值得推崇的。通过过滤导航,可按照产品的属性,例如颜色、价格范围、品牌、适合性别、大小、分类与子分类、风格、折扣等等,将客户引导至具体的产品页面。这种方式没有限制,我们可以更具实际情况,自由设置过滤导航项。

在每个子导航项后面,以括号()的形式显示符合条件的结果数量,也是不错的做法。
这一点值得学习的是ASOS.com,通过衣服几个属性的同时过滤筛选,通过AJAX技术异步,无须刷新既可加载展示符合条件的衣服。

一些在线商城,用过滤方式对商品类别进行过滤,而不是针对搜索结果的,不值得采取。
11、高级搜索
如果有好的过滤导航,高级搜索对很多站点来说都是不必要的。如果确实需要高级搜索,那么有11项值得注意的地方:
a、除非行业要求,叫“高级搜索”不是必须的,最重要是利于引导用户搜索。
b、对于怎么使用与能达到什么效果,提供简要的说明。
c、搜索流程测试,确定是否是最佳的搜索步骤。
d、不要将确认按钮、取消按钮、重置按钮设置成一样的风格。
e、设置明确的按钮标签,让用户知道点击按钮后的结果。
f、让用户清楚必选/填项、可选/填项,必要时分两块区域;必选项用单选按钮选中、可选项用复选框。
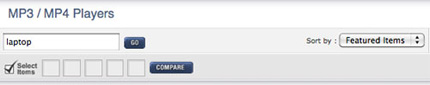
g、不要使用太多“Go”按钮,以免混淆,减少按钮数量,合理使用“提交”、“搜索”等命名,按钮的颜色、形状与大小都会影响转化。
h、各类别商品属性有差异,考虑每种类别设置不同属性的高级搜索。
i、用户测试,以A/B测试、多变量测试等验证其可用性,发现不足打造成功的高级搜索。
j、搜索条件保存,对于购买周期较长的B2B网站,显得尤为重要。
搜索结果优化
12、无搜索结果展示
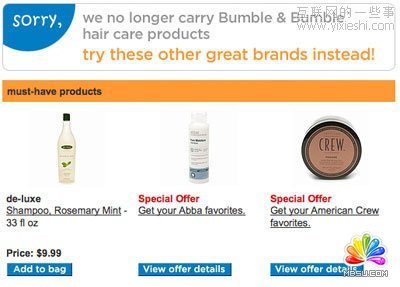
如何能使无搜索结果展示页面,变得更有意义?Drugstore.com的做法是,当客户搜索Bumble品牌与产品,无搜索结果可提供时,它选择了推荐类似品牌的产品。

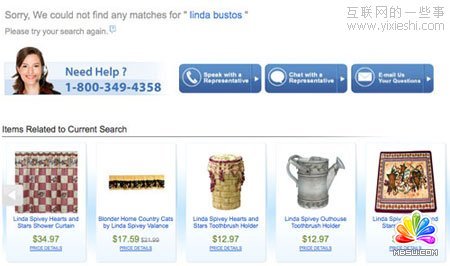
Sears的做法是为搜索客户提供免费电话、在线咨询与邮箱等联系方式,以及与当前搜索相关的最流行产品。

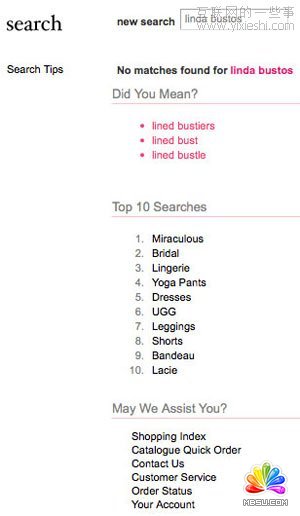
Victoria’s Secret意识到无法提供“Linda Bustos”的搜索结果时,提供了“您要找的是不是?”的可能搜索(企图猜测正确答案)、最热搜索TOP10(猜测失败后推荐)以及帮助方式(推荐失败后弥补)。

当然,如果与品牌形象相符的话,来点小幽默,也无伤大雅。

13、查看全部
与其一页一页的浏览搜索结果页,不如提供“查看全部”链接来得实用,因此每个网站最好将它作为居家必备功能。
14、网格VS列表视图
一些有心的站点,提供访客网格与列表视图切换,例如Home Depot:

15、搜索推销
搜索结果页的推销广告展示,可由绑定的搜索关键词来引发,也可以由其他特征来引发,例如:符合搜索词的产品中的畅销产品。

我们可以自主控制搜索结果展示的排名。通过一些工具,可以为产品统计加权分,例如相关性[40%]、利润[20%]、库存水平[20%]、销售速度[10%]、客户评价[10%]。纯相关性排名渐渐远去,但它却能提供更好的搜索结果,尤其是当使用热门搜索词搜索返回一大堆结果时。
16、产品展示
怎样展示产品列表,对点击次数有巨大影响。每个链接展示越多相关信息,客户就越好判断哪个产品是他想查看的。
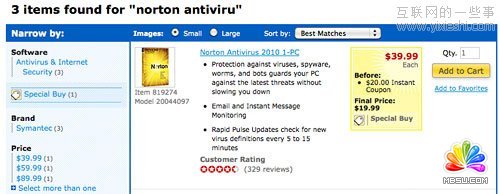
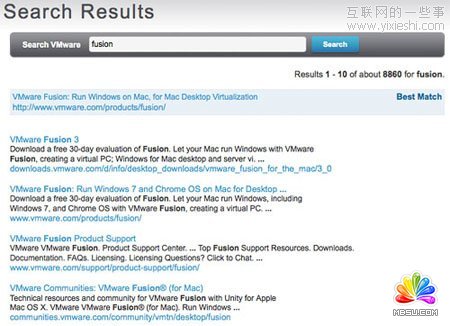
见过最差的搜索展示莫过于下面这种,一个大型软件企业网站,整站(即使你只搜索产品)采用标准的Google式展示方式,哪些是产品信息,哪些是文档信息毫无界限。这种方式着实让人伤不起,是我们学习的反面教材。

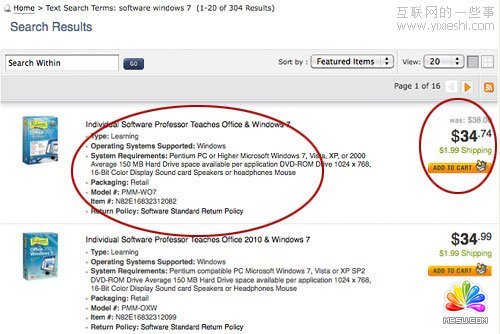
新蛋就不错,有很好的软件产品展示方式——包含诸多浏览要点:支持的操作系统O/S、系统要求、退货制度,附带“ADD TO CART”添加到购物车按钮与价格/运费等信息。

电子产品网站Radio Shack的做法是包含简短的产品描述、星级评定、库存情况以及添加到购物清单按钮。
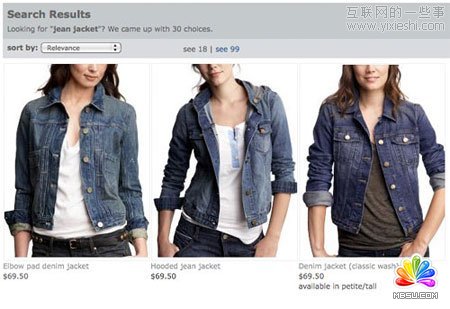
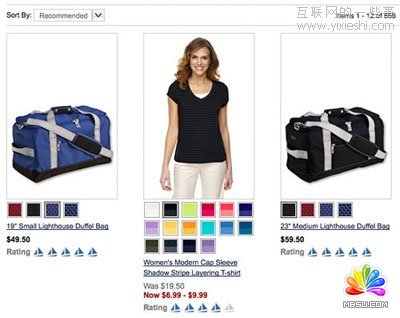
但是具体采取如何展示,得依靠于产品的卖点。软件产品与化妆品、书籍、衣服等都不同。人们购买服装时更注重视觉效果,服装网站Gap搜索结果中一组清晰的靓图胜过了千言万语的描述。

而Land’s End服装站点,在搜索结果中为每个搜索结果提供了颜色板,共客户查看产品不同颜色的效果。

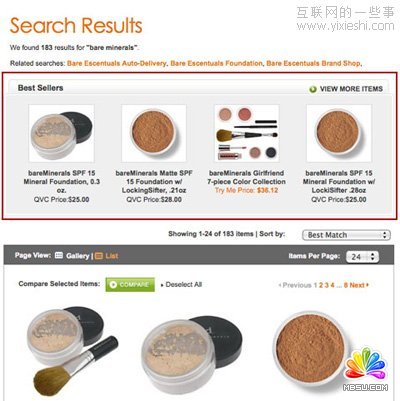
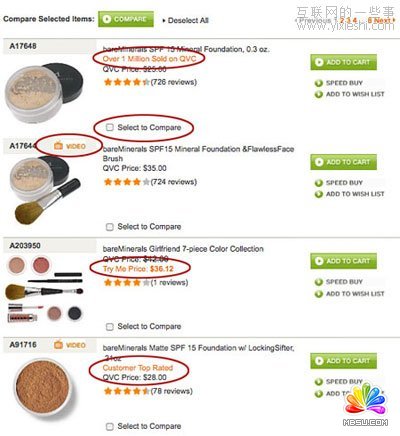
QVC化妆品站点,它搜索结果展示的亮点是视频内容、对比工具、独特的“Try Me Price”促销价以及极具诱惑力的“Over 1 Million Sold”与“Custormer Favorite”导购信息。

Endless商城提供的是红色标注的促销价格、有效期内免运费等诱惑信息。

有许多方法可使我们的结果展示更具吸引力,只要有可能,就可以在结果中包含:价格/销售价格、图片信息以及星级评定等。然后,扪心自问:我的结果展示方式,是否依据产品特征、以上常用诱惑信息进行布置的?
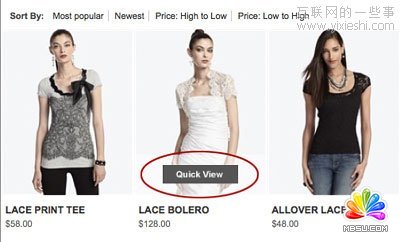
17、快速预览
快速预览,让客户无须离开搜索结果页面,即可查看产品详细信息。

实质上,它应该是一个功能全面的、弹出框形式的产品页面。

便捷特征
18、自动追加
除了一页页查看与查看全部结果,还有一种可选方式,是当用户查看到一屏结束后继续往下查看时,在下面自动追加搜索结果显示,例如google图片搜索展示。这种方式不需要点击,但返回顶部比较费劲。
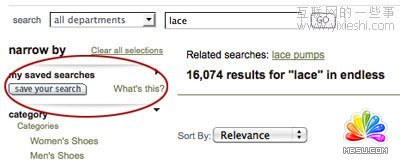
19、保存搜索
对于一些站点,保存搜索是个绝佳的功能;对于B2B与需要产品配置的复杂销售,显得尤为重要。

20、讨论信息
Apple.com与Sears在产品搜索结果页,整合了产品支持与社区内容;这样虽然使得页面混乱、减少点击率,但却能显示网站内容的深度,坚定用户购买的决心(前提是好评够多)。


21、RSS订阅
一些站点如新蛋和易趣,允许访客用RSS订阅自定义搜索结果。这对于那些新上架长尾产品在搜索结果中频繁地忽隐忽现的商城,尤其有帮助,例如易趣。
22、店铺查询
多渠道销售商BarnesandNoble,允许客户在搜索结果页面,根据邮编号码等查询当地线下实体店的位置。有创意吧?

好了,写这篇文章,并不是想用做站内搜索功能优化的检测表(Checklist),而是作为启发录。有些特征是必备的——传统的搜索框位置、过滤导航、排序方式与查看全部链接。
文章中所提到的策略,可能不是全部都适合你的网站或客户,但是希望能起到抱砖引玉的作用,对你站点搜索功能的优化有所帮助。
分享:浅谈我个人对于网站后台的理解
对于网站后台的认识程度,我个人认为还不是很精的那种,但也是有那么一点的感知度的! 对于网站为什么要做推广;如何推广;推广方案;推广流程,找什么样的关键字好;及长尾关键字的如何选取,网站内容的如何优化等等还有很多有关方面的内容,总之呢它都离不
 评论加载中....
评论加载中....- 相关链接:
- 教程说明:
建站经验教程-站内搜索体验大提升,22条优化方案!
 。
。

 闂佽壈椴告穱娲敊閿燂拷
闂佽壈椴告穱娲敊閿燂拷 AI闁诲繐绻愮换妤佺閿燂拷 闂佺厧鐤囧Λ鍕疮閹炬潙顕辨慨妯块哺閺嗭拷
AI闁诲繐绻愮换妤佺閿燂拷 闂佺厧鐤囧Λ鍕疮閹炬潙顕辨慨妯块哺閺嗭拷 闂佺硶鏅濋崰搴ㄥ箖閿燂拷
闂佺硶鏅濋崰搴ㄥ箖閿燂拷