淘宝网店中的细节设计_网页设计教程
推荐:三个细节优化让你粘住用户!
三个细节优化让你粘住用户!在21世纪的网站优化中,搜索引挚更加看重网站内部的优化设置,因为无论你的外链多么的强大,无论你的收录多么的高量,如果站内无法满足用户的需求,不能让用户满意的话,那么站点的排名自然就无法得到稳定的攀升。对于现在的草根站长来说,很

藏石这家店铺主要销售高档精品天然大理石画,大理石画纯天然形成,画面无奇不有,被誉为上帝的作品,加之大理石画主要开采于大理苍山,开采难度大,成画率为千分之一,所以天然大理石画收藏价值极高,因而商品定位为高端产品,所以Logo的风格我们选择了中国风式的设计,让藏石更中国,更深邃!

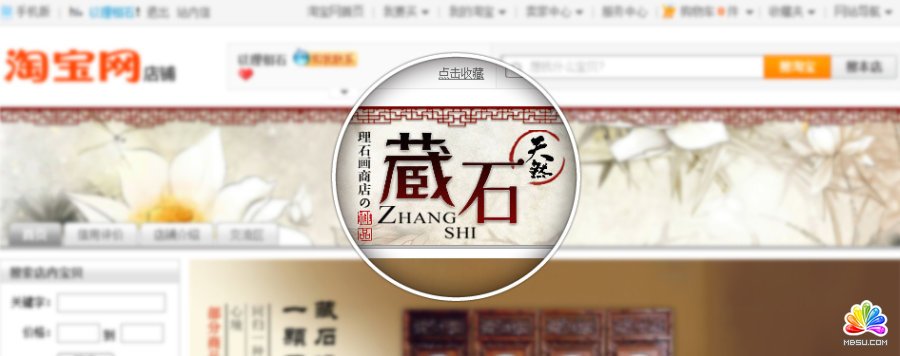
logo的VI

整个版头都延习了整体的中国风式设计,配上“天然”和“印章”等元素,以此来衬托出“藏石”的高贵儒雅!

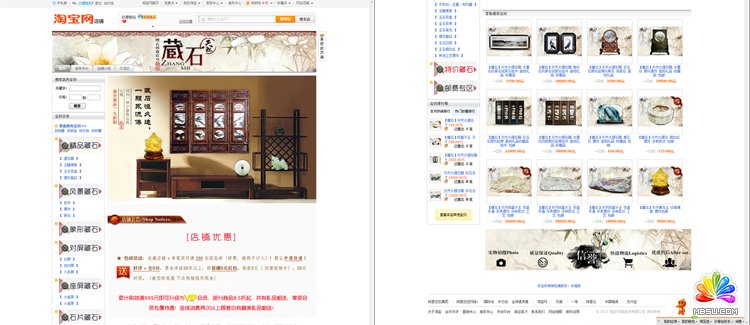
店铺首页的图片我们选用一张由店内商品组成的家居图,以此可以让顾客初步体验到商品的效果展示,以便加深对本店商品的印象!当然店铺优惠这些方式必须要有,这样更有利于拉近客户关系,同时给予客户适当回馈,达到双赢,何乐而不为!

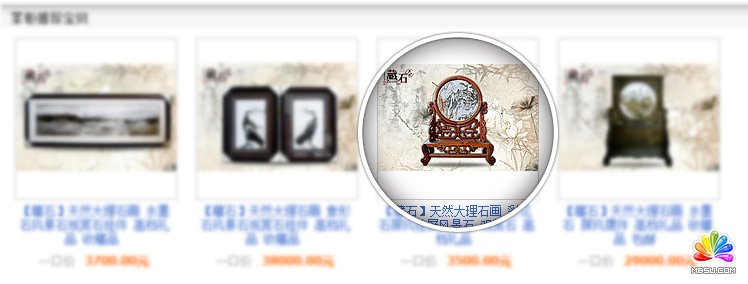
千万不要小看任何一张商品的缩略图,因为购物者选择任何商品都是从千万个商家的图片中精选的,而你的图片够吸引人的话,顾客就会直接点击进入到你的店铺,那么你已经成功了第一步,如果价格也合适,那购买的可能性就会大大增加,所以如何让你的图片吸引人,并能产生购买欲,值得大家思考!

设立邮费专拍,这样方便顾客补拍邮费!

网页最下面的位置也不要浪费,将店铺的理念结合图标呈现出来,要让顾客觉得你是一个用心可靠的卖家!

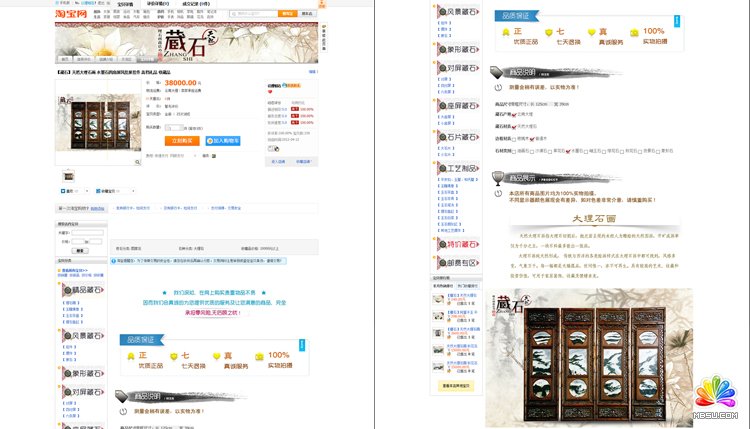
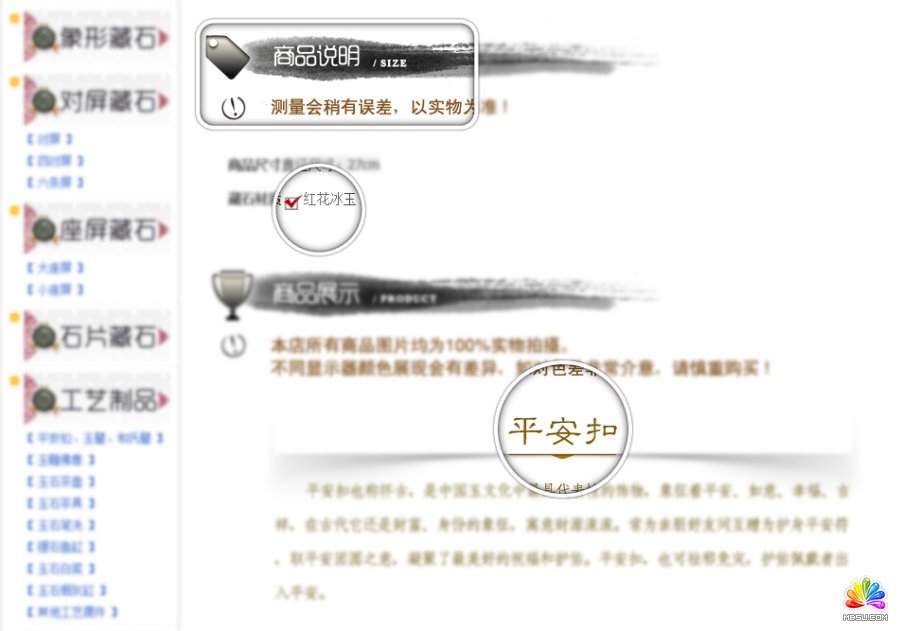
商品展示,介绍详情!

商品展示的图片最好有自己的logo,尽量少用网站自带的水印功能,那样会让顾客觉你的商品太山寨,产生反感!目的就是让logo成为点缀而不是累赘!

时刻记住自己卖的是贵重商品,那么顾客在购买前就会产生各种顾虑,比如破损谁负责,运输方式怎样,是否可退换,针对这些问题,店内要有一个明确的店铺通告,以便打消顾客的种种顾虑!同时也会觉得你的店铺够贴心!

商品说明的底部我们配上了水墨纹理,为了不显俗套,又添加了UI图标这样整体的更加直观明了!由于网页字体非宋即黑,比较单调,所以商品描述的我们选择用自己的字体排版,然后导成图片,传到网上!

商品展示图片一定要清晰,色调与实物越接近越好,并附赠细节展示图片!让顾客加深了解


提供更多的选择是店铺应尽的义务,在每一类的商品最下方,都注明了“多种款式任您挑选”,并且有缩略图展示商品!假设顾客第一眼没看中这件宝贝,那么下面的缩略图就大有用场了!

如何有效快速的告诉顾客你的商品是优质的,如果你有心,做一张这样的图片示例,相信即使你家的商品贵上一些,别人也会更认同你的品质!

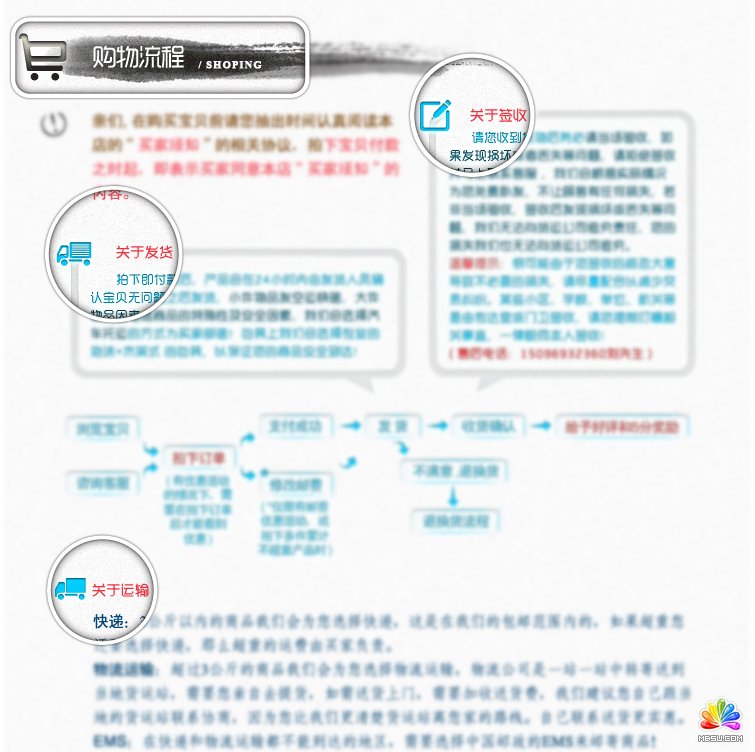
内页说明及购物流程,相关事宜!

可视化的购物流程的几大好处!1:省去客服跟客户解释并提醒客户注意相关事宜,省掉时间就是省掉金钱!2:客户不必费解你的罗嗦条款一目了然,提高效率!3:给顾客留下好印象,认为你的店铺够细心、够专业!

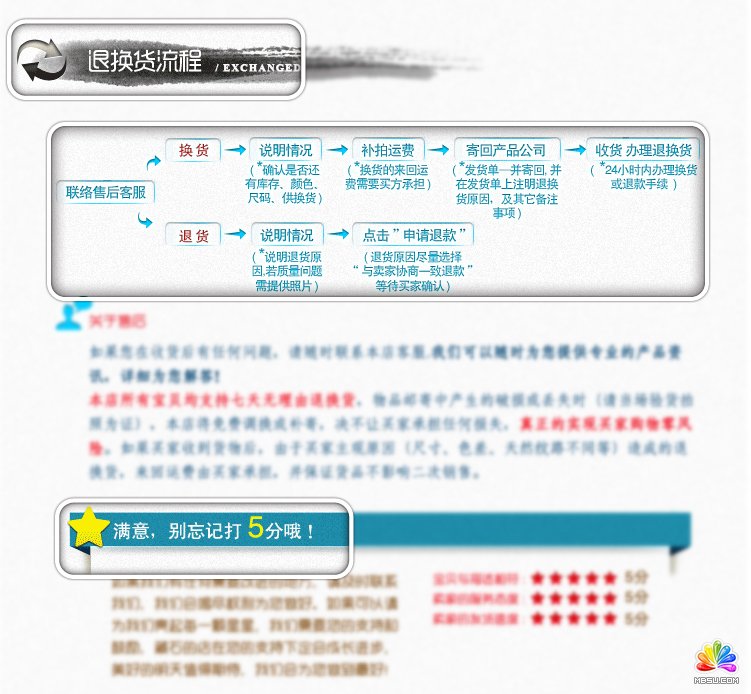
一套郑重的退换货流程,这是众多店家最容易回避的问题,与其回避倒不如坦诚相对,这样顾客也会觉你的店够真诚,要知道,谁在淘宝购物也不会动不动就退货的,除了某些刁蛮的顾客,但大部分退货原因还是由于店家不够细心造成的,这是一个不争的事实!
永远记住,网店卖的是服务,而不是单一的价格与商品!
分享:PSD网页模板怎么用,如何使用PSD网页模板?
模板无忧上有大量的PSD网页模板,很多朋友都不知道如何使用PSD网页模板,本教程就来教大家PSD网页模板怎么用. 首先说明一下:如果想让您导出的html文件符合标准,兼容各个浏览器,那您就需要有一定的美工基础,熟悉photoshop软件,了解基本的html和divcss知识. 如果您对html,和
- 相关链接:
- 教程说明:
网页设计教程-淘宝网店中的细节设计
 。
。

 AI灏忚仛 鑳藉啓浼氱敾
AI灏忚仛 鑳藉啓浼氱敾 鍩熷悕
鍩熷悕 鎺ㄨ崘
鎺ㄨ崘