网页设计-栅格规范制作_网页设计教程
推荐:只需五步!增强网站的用户黏度!
在社交媒体还没出现之前,衡量网站的一个标准就是点击量。然而随着新数字媒体的出现,新的衡量标准也应运而生黏着度。 如今,单看网页点击量是看不出网页上内容的好坏的,需要对网页进行更深层次的挖掘。为了让人们改变对点击量的看法,GoSquared网站创始人对自己的网

随着业务的不断推进,现在我们的后台项目越来越多。但是由于前端和后台之间联调复杂导致项目经常会推迟。为了能优化项目流程,提高开发效率。交互和前端决定一起做一套DPL,做一系列的规范出来。这样可以减少交互,前端,后台互相的沟通成本,同时能够沉淀下这段时间大家的收获。
交互参与的DPL(Design Pattern Library)中我们主要是做栅格体系,控件体系,视觉体系,下面我来和大家分享下DPL中的栅格体系设计
栅格
研究网页栅格系统前,来看一组数据:
网站 首页页面宽度 px
Yahoo! 950
淘宝 1000
MySpace 960
新浪 950
网易 960
Live Search 958
搜狐 950
优酷 960
AOL 960
上面列举的都是Alexa全球排名前100的站点,它们的首页宽度为950px/960px. 除了微软的Live Search, 这些站点有个共同特点:页面结构较复杂,都可以认为是门户型网站。
再来看看Google, YouTube, Facebook, Flickr!, eBay等知名站点,它们的首页宽度没什么固定规律,共同的特点是:功能专一,页面结构相对简单。
根据上面的简单分析可以认为:当搭建页面结构复杂的门户型网站时,开发工程师们不约而同地都选择将页面宽度定为950px/960px.
这是一件很有趣的事情,为什么要选择这个宽度呢?这个宽度值究竟有什么魔力?
上面的“自然”出现,细究自然是不让人信服的。设计者们在没有喝醉酒的情况下选择了960,而不是其它什么1000之类的整数,自然另有奥妙。
那么如何设计一个栅格系统?接下来我们将通过实例,详细的介绍一下网页栅格系统的原理与应用:
在网页设计中,我们把宽度为“W”的页面分割成n个网格单元“a”,每个单元与单元之间的间隙设为“i”,此时我们把“a+i”定义“A”。他们之间的关系如下:
W =(a×n)+(n-1)i
由于a+i=A,
可得:(A×n) – i = W

注:960是加上最后一个i(i=10)的长度,950是没加上i的长度
为了减少1.0版本的改动,我们保持了i=10xp
我们的N是多少,A是多少?W是多少?
由于我们做的是后台系统的网页,所以和很多前台网页都有些不同,比如我们这次做的是内页的栅格,能在1280的展示全就可以了

n的特点:是3倍数,我们需要有一行三列的情况,同时不希望有重要信息在最后面(我们的系统在内页才有栅格,所以1280下能展示全,但是1024不一定能全部展示),所以最好是整个栅格能平均分成3列
A的特点:是5的倍数,在设计控件等都是很方便的
W的特点:最好符合大众化的
得:3x*5y-10=W 其中x,y为整数
15x*y-10=w
上面列举的都是Alexa全球排名前100的站点,它们的首页宽度为950px/960px. 除了微软的Live Search, 这些站点有个共同特点:页面结构较复杂,都可以认为是门户型网站。
列举下现在网站的栅格
详情参考:网页的栅格系统设计
网站
首页页面宽度(xp)
a*b(xp)
Yahoo!
950
64
淘宝
1000
66.1333
网易
950
64
Live Search
958
64.5222
良无限系统
1000
66.1333
结论,现有网站在n和A的特点下,x*y是整数的只有64.
很多成熟网站都是12或24栅格。
当栅格为12(即3x=12)时:
4y=64
y=16即A=80
当栅格为24(即3x=24)时:
8y=64
y=8即A=40
考虑到1.0的控件改动尽量少,后台系统布局结构比较统一。我们采用24栅格
即:
我们的栅格是:
(40×24)- 10 = 950
基线
栅格设定好之后只是控制了纵向的整齐,横向的需要用基线来控制。
在描述基线之前,我们先要了解下前端对于输入框的结构吧

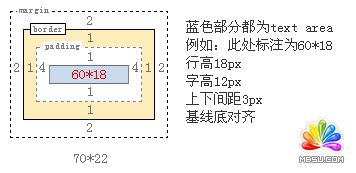
如果我们设置一个12号字的输入框,那么前端会对这个输入框设定结构。text area(蓝色部分)他是个基础,pading(内白色部分)他是text area和框描边的空隙,border(黄色部分)是框的描边宽度,margin(黄色外虚线框范围)他是鼠标划过的hover状态的延伸区域。我们的12号字是在text area里面的。比如图中,我们的text area设置的行高是18像素,字高12像素,居中的,上下各有3像素的间距。
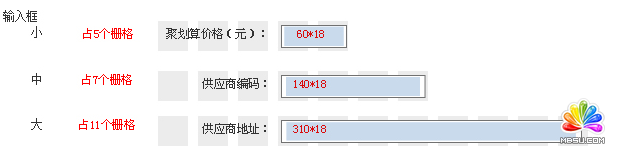
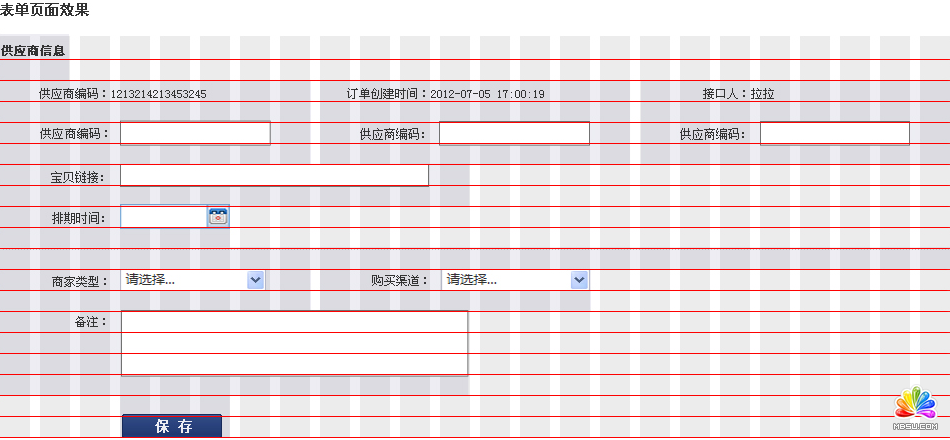
根据这点,我们把表单里面的输入框元素和栅格元素一起考虑,设置了每个控件在栅格里面的效果:

(其中蓝色部分就是text area的内容)
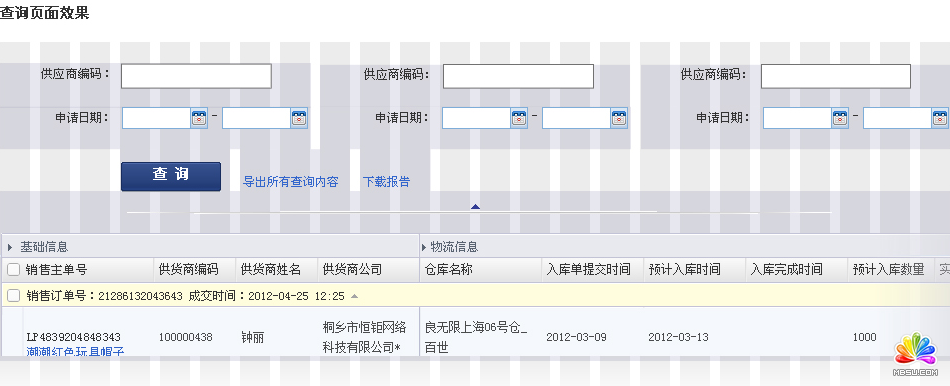
很多人会奇怪,为什么标题部分都是三个位置,有的还是前面空一格呢?我们的系统在早期定义了这样的效果,因为业务方的字段都是长短不一的。如果做成了左对齐,户很难看(我们一排可能出现三列),所以在表单页面和查询页面我们都统一冒号对齐,这样就能保证输出框是比较整齐的。方便用户浏览。
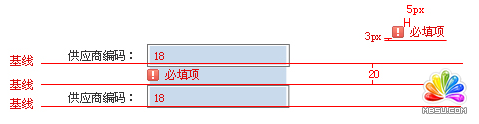
下面来讲我们的重点:基线。先看图

反馈和输入框是捆绑的,我们在用户填完内容之后会给他第一时间的反馈,这时候如果位置放在后面,则会导致第二列的内容不好放,我们就把反馈都放在输入框的下面,而且反馈只会是出错的反馈,以免用户浏览困难。 我们把基线间距设定为20像素,text area与之下对齐,这样,两个输入框之间正好是18像素,正好放一个text area。
按照这个逻辑,我们做出了所有控件搭成的页面。

注:动作按钮是冒号对齐,保证操作的连贯性
等到和前端沟通,方案通过之后,我们在开始制作详情页和查询页


栅格规范做好之后,就为颜色规范和控件规范的打下了一个很好的基础。
当然,当然制作栅格系统还有很多方法。作为设计师,特别是网页设计师/交互设计师,我们不应当单纯地凭借感觉,应当专注到像素级别,严谨设计,同时保持和前端的沟通,虚心接受他们的指导。其实,前期我们没有想到栅格系统要做的这么复杂,都是前端攻城师们在设计的时候发现我们的交付物不够严谨,不断的提出挑战,才慢慢晚上的。所以我在文章的最后,想送给大家两个词:“严谨,沟通”
(本文出自于阿里巴巴良无限UPD团队Blog,转载请注明出处)
分享:读书笔记:《用户体验的要素》笔记
关于用户体验 用户体验并不是指一件产品本身是如何工作的(虽然这有时对用户体验具有很大的影响)。用户体验是指产品如何与外界发生联系并发挥作用的,也就是人们如何接触和使用它。 网站的用户体验比任何其它产品都重要。因为它是一个自助式的产品。没有事先阅读的说明
- 相关链接:
- 教程说明:
网页设计教程-网页设计-栅格规范制作
 。
。

 AI灏忚仛 鑳藉啓浼氱敾
AI灏忚仛 鑳藉啓浼氱敾 鍩熷悕
鍩熷悕 鎺ㄨ崘
鎺ㄨ崘