网页设计中的的验证码漫谈_网页设计教程
推荐:简单的设计
什么是简单?很多时候我们把简单和简洁混淆成一个概念,以为简单就是使用尽量少的视觉元素。其实不然。简洁和简单关注的角度不同。简洁强调的是“洁”,是干净;而简单强调的是“单”,是不复杂、容易—容易获
验证码(CAPTCHA)是“Completely Automated Public Turing test to tell Computers and HumansApart”(全自动区分计算机和人类的图灵测试)的缩写,是一种区分用户是计算机和人的公共全自动程序。
<摘自百度百科>
不知道你是否有过本文标题那样的想法?
在填写了一长串表单,最后还有一个验证码在等着你,就好像100米赛跑到就差10米时候,却发现前面有个栅栏要跨的感觉。

验证码现如今存在于互联网的各个角落,提交有验证码,回复有验证码,注册有验证码,绑定有验证码,修改有验证码,付费还有验证码。
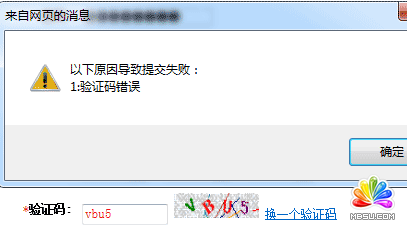
从安全角度来说,验证码无疑是一个好方法,可以防止一些恶意程序的操作,但在界面设计师们绞尽脑汁想减少用户操作步骤来说,是无法避免但又不起决定性操作的一步,据统计人们平均停留在验证码的时间超过5.5秒,有的网站的安全防范特别高,验证码的信息是随机大小写+随机数字+随机干扰图形的混合,如下图:

整个背景图案都快跟字符融合到一起了,肉眼识别都困难,更不用说机器,或者鼠标只要离开验证码框,验证码就自动刷新,这无疑大大增加了用户停留时间。
有时候就是这短短的几秒,大脑经过思考过程很容易会改变当前的决定,如果这是一个注册流程,很可能网站又失去了一个用户,如果这是一个付费流程,可能网站失去了一笔交易。这肯定不是我们的初衷。
但在各种黑客手段层出不穷的今天,网站又不得不使用验证码来保证用户的操作安全,那么我们能不能将验证码这一步做的没那么麻烦?
目前大多数网站还是使用的内容和交互比较复杂的验证码,不过也有网站他们正在做一些改变。设想下如果验证码都是一个随机英文单词+随机干扰背景,如下图:

这样,用户在只输出的几个字母,目前主流的输入法自带的联想字词,就自动显示出来,简单的选择下就可以了,还不容易出错。个人感觉比较适合定义为小清新/文青的网站,用单词做验证码,虽然只是一个小细节,但还是保持了网站整体风格,当然如果遇到使用一些少数不带联想字词输入法的用户可能会慢些。

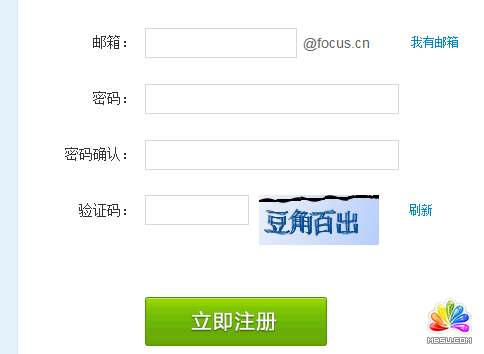
还有些办法比较适合中国地区使用,如上图用随机汉字和随机干扰背景,这个虽然也要耗费时间,但在中国地区来说,中文至少比英文识别速度更快,盲打的速度也高。如果将验证码中文设定为随机成语,配合输入法的联想功能,这样也能更方便一些。
还有一种方法,适用于填写内容很长的表单。将验证码的位置做一些变化,将它放在关键填写内容之后,或者放在靠前明显位置,这样用户一上来就将这步不必要,又不得不做的一步做完了,后面时间就专心填写自己所需内容,对提高效率也有一定帮助,当然个人建议验证码内容不要过于繁杂,刷新机制不要太严格,不然用户在第一步就遇到障碍更不用说耐心填写后面内容了。

目前很多设计团队都不断在对验证码的呈现方式做优化,说明大家都意识到验证码的作用和定位。所以个人认为,界面设计既然是对人机交互,操作界面的整体设计,那么除了在注重外表美观,色彩风格的同时,更要注重用户习惯,在不脱离当前主流设计的情况下,将操作简捷最大化,记忆负担最小化。
分享:页面构建和js前端不得不说的那点事儿
作为微博的页面构建工程师,主要职责就是利用htmlcss,高质量的完成静态页面的制作,保证项目的按时完成。而页面需要的js效果则交给下游的js前端工程师去做。在微博,这两个岗位是分开的。但在大家的思维定势里可能觉得这两个岗位应由一个人来完成最好,毕竟,页面构建
 评论加载中....
评论加载中....- 相关链接:
- 教程说明:
网页设计教程-网页设计中的的验证码漫谈
 。
。

 AI闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤濠€閬嶅焵椤掑倹鍤€閻庢凹鍙冨畷宕囧鐎c劋姹楅梺鍦劋閸ㄥ綊宕愰悙宸富闁靛牆妫楃粭鎺撱亜閿斿灝宓嗙€殿喗鐓¢、鏃堝醇閻旇渹鐢绘繝鐢靛Т閿曘倝宕幍顔句笉缂備焦锕╁▓浠嬫煟閹邦厽缍戦柣蹇旀綑閳规垿顢欓悷棰佸闂傚倷绶氬ḿ褔鎮ч崱娑樼疇闁规壆澧楅崑顏堟煃瑜滈崜姘┍婵犲洦鍊锋い蹇撳閸嬫捇寮介‖顒佺⊕閹峰懘鎳栧┑鍥╂创鐎规洜鍠栭、妤佹媴缁嬪灝韦婵犵數濮烽弫鍛婃叏閺夋嚚娲晝閸屾氨鍘遍梺鐟邦嚟婵敻宕伴幇鐗堢厽婵°倐鍋撻柣妤€妫涚划顓㈠箳閹炽劎鎳撻オ浼村焵椤掑嫬纭€闁规儼妫勯拑鐔哥箾閹存瑥鐏柛瀣姍閺岀喐锛愭担鍝勫闂佷紮绲介悥鐓庮潖閻戞ê顕辨繛鍡樺灦閸嬔囨⒑缁嬭法绠查柨姘舵煟閿濆洤鍘撮柡浣瑰姍瀹曞崬螖閸愵亞宓佹繝鐢靛О閸ㄧ厧鈻斿☉銏″剶濠靛倸鎲¢崑鈺佄旈敐鍛殲闁抽攱甯掗妴鎺戭潩閿濆懍澹曟繝鐢靛仒閸栫娀宕堕妸銉ょ綍闂備胶纭堕崜婵嬫偡閵忋倕纾婚柟鐐墯濞尖晠鏌i幘铏崳濞寸姵鎮傞幃妤冩喆閸曨剛顦ㄥ銈冨妼閻楀﹦绮嬮幒妤佹櫆闁伙絽澶囬弨鎶芥⒑閸涘﹦鎳勫畝锝呮健閹嫭鎯旈妸锔规嫽婵炶揪绲挎灙闁哄棝浜堕弻鐔哄枈閸楃偘鍠婇悗瑙勬处閸ㄥ爼銆侀弴銏℃櫇闁逞屽墴瀹曟帡濡搁埡鍌滃幍缂傚倷闄嶉崹褰掑几閻斿吋鐓熼柟鎯ь嚟濞叉挳鏌熼鏂よ€块柟顔界懄閿涙劕鈹戦崱姗嗗敳婵犵數濮甸鏍窗閺嶎厼纾归柛褎顨呴拑鐔兼煟閺冨倵鎷¢柡浣革躬閺屾稑鈹戦崱妤婁槐闂佺ǹ顑嗛幐鎼佸煘閹达箑骞㈡繛鍡樺姈椤旀洟姊绘担鍛婅础闁稿簺鍊濆畷褰掓偄閼茬尨缍佸畷濂告偄缁嬪灝浼庢繝寰锋澘鈧劙宕戦幘缈犵箚妞ゆ劧绲鹃埛鎺撲繆閸欏濮嶉柡浣规崌閺佹捇鏁撻敓锟� 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ょ紓宥咃躬瀵鏁愭径濠勵吅闂佹寧绻傞幉娑㈠箻缂佹ḿ鍘遍梺闈涚墕閹冲酣顢旈銏$厸閻忕偛澧藉ú瀛樸亜閵忊剝绀嬮柡浣瑰姍瀹曞崬鈻庡Ο鎭嶆岸姊婚崒娆掑厡閺嬵亪鎮跺鐓庝喊鐎规洘绻冮幆鏃堝Ω閵壯呮瀫闂備礁缍婂Λ璺ㄧ矆娴h櫣灏电€广儱顦伴悡鏇熴亜閹板墎鎮肩紒鐘筹耿閺岋綁鏁愰崱妯镐虎濠殿喖锕ㄥ▍锝囧垝閺冨牆骞㈡俊銈傚亾妞ゅ繐鐡ㄧ换娑㈠醇閻斿壊妫冮梺鍝勭焿缂嶄線鐛崶顒夋晢濠电姴鍟弳浼存⒒娓氣偓濞佳兠洪妶鍥e亾濮橆偄宓嗛柕鍡曠铻栧ù锝呮憸缁愮偞绻濋悽闈浶㈤柛瀣宀f寧绂掔€n偀鎷绘繛杈剧到閹碱偊宕濋敃鍌涚厸闁告侗浜濆▍濠勨偓瑙勬礉椤鈧絻鍋愰埀顒佺⊕閿氬ù鐘层偢濮婅櫣绱掑Ο铏逛紘婵犳鍠撻崐婵嗙暦閹达箑绀嬫い鎾跺У閿涘繘姊洪悷鏉挎Щ闁活厼鍊垮畷顐⒚洪鍛幐闂佸憡绮堢粈浣规櫠椤曗偓閺屽秶鎲撮崟顐や紝濡炪們鍨洪悷褔骞夐幘顔肩闁哄洢鍔嶇紞鍫ユ⒑闂堟稒澶勬俊顐㈠暣閻涱噣寮介妸锕€顎撻梺鑽ゅ枑婢瑰宕戦幘璇插瀭妞ゆ柣鍎插Λ鍐极閹版澘宸濇い鎾跺枑椤斿姊绘担鐟扳枙闁衡偓鏉堚晜鏆滈柟鐑橆殕缁犳帡姊绘担鐟邦嚋缂佽鍊块獮濠呯疀濞戞ḿ鏌堥梺缁樺姉閸庛倝宕戦敐澶嬬厵闁哄鐏濋。宕囩磼閳锯偓閸嬫捇姊绘担鍛婃儓闁哄牜鍓涚划娆撳箻鐠囪尙鍔﹀銈嗗笒閿曪妇绮旈悽鍛婄厱閻庯綆浜濋崳钘壝瑰⿰鍕€愭い銏★耿閹瑩宕归锝囨殾闂傚倷鐒︾€笛呮崲閸岀偛绠犻柟閭﹀幘椤╃兘鏌曡箛瀣偓鏍偂閸愵喗鍋i柛銉e妿閸欌偓闂佸憡鐟ョ€氼參銆冮妷鈺傚€烽悗闈涙啞閸d即鎮楃憴鍕闁挎洏鍨藉畷娲晸閻樿尙锛滃┑鐐村灦閼归箖宕滈幋锔解拻闁稿本鑹鹃埀顒勵棑缁牊绗熼埀顒勭嵁閺嶎収鏁冩担宥夊炊椤掑鏅梺缁樺姈濞兼瑦绂嶉柆宥嗏拺闁告稑锕ユ径鍕煕閵婏箑顥嬬紒顔肩墛瀵板嫮浠︾粙澶稿濡ょ姷鍋涢悘婵嬪礉濮橆厹浜滈柨鏃囶嚙閻忥箓鏌熼姘冲閾绘牠鏌涘☉鍗炵仩鐟滄澘瀚板娲箹閻愭彃濮岄梺鍛婃煥缁夊綊骞冮敓鐘虫櫜闁搞儮鏅濋敍婊堟煟閻樺弶鎼愮€殿喖鐖艰棢闁绘劗鍎ら悡蹇涙煕閵夋垵鍠氭导鍐倵濞堝灝鏋欑紒顔界懄娣囧﹤顫㈠畝濠冾€囬梻浣告惈濡鎹㈠┑鍡╂綎闁惧繐婀遍惌娆愮箾閸℃ê鍔ら柛鎿冨弮濮婅櫣绮欓幐搴㈠闯闂佽桨娴囬褔顢氶敐鍥ㄥ珰婵炴潙顑嗛~宥呪攽閳藉棗鐏﹂柡鈧柆宥呮闁逞屽墴濮婄粯鎷呯憴鍕哗闂佺ǹ瀵掗崹璺虹暦濠靛洨绡€闁告劦浜跺ù鍕⒑闂堟稓绠為柛濠冪墵閸╂盯骞嬮敂鐣屽幈濠电娀娼уΛ妤咁敂椤愶附鐓熼柟鐑樻礃绾墎绱掓潏銊ョ缂佽鲸甯掕灒闁兼祴鏅濋弳銈夋⒒娴i涓茬紒鎻掓健瀹曟顫滈埀顒€顕f繝姘耿婵°倕锕ら幃鎴︽煙閸忚偐鏆橀柛銊ユ惈閳诲秴顓兼径瀣ф嫽婵炶揪缍€濞咃絿鏁☉銏$厸閻忕偠顕ф慨鍌炴煏閸℃鏆為柟顖涙婵偓闁绘瑢鍋撻柛銈冨€濆铏规崉閵娿儲鐝㈤梺鐟板殩閹凤拷
AI闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤濠€閬嶅焵椤掑倹鍤€閻庢凹鍙冨畷宕囧鐎c劋姹楅梺鍦劋閸ㄥ綊宕愰悙宸富闁靛牆妫楃粭鎺撱亜閿斿灝宓嗙€殿喗鐓¢、鏃堝醇閻旇渹鐢绘繝鐢靛Т閿曘倝宕幍顔句笉缂備焦锕╁▓浠嬫煟閹邦厽缍戦柣蹇旀綑閳规垿顢欓悷棰佸闂傚倷绶氬ḿ褔鎮ч崱娑樼疇闁规壆澧楅崑顏堟煃瑜滈崜姘┍婵犲洦鍊锋い蹇撳閸嬫捇寮介‖顒佺⊕閹峰懘鎳栧┑鍥╂创鐎规洜鍠栭、妤佹媴缁嬪灝韦婵犵數濮烽弫鍛婃叏閺夋嚚娲晝閸屾氨鍘遍梺鐟邦嚟婵敻宕伴幇鐗堢厽婵°倐鍋撻柣妤€妫涚划顓㈠箳閹炽劎鎳撻オ浼村焵椤掑嫬纭€闁规儼妫勯拑鐔哥箾閹存瑥鐏柛瀣姍閺岀喐锛愭担鍝勫闂佷紮绲介悥鐓庮潖閻戞ê顕辨繛鍡樺灦閸嬔囨⒑缁嬭法绠查柨姘舵煟閿濆洤鍘撮柡浣瑰姍瀹曞崬螖閸愵亞宓佹繝鐢靛О閸ㄧ厧鈻斿☉銏″剶濠靛倸鎲¢崑鈺佄旈敐鍛殲闁抽攱甯掗妴鎺戭潩閿濆懍澹曟繝鐢靛仒閸栫娀宕堕妸銉ょ綍闂備胶纭堕崜婵嬫偡閵忋倕纾婚柟鐐墯濞尖晠鏌i幘铏崳濞寸姵鎮傞幃妤冩喆閸曨剛顦ㄥ銈冨妼閻楀﹦绮嬮幒妤佹櫆闁伙絽澶囬弨鎶芥⒑閸涘﹦鎳勫畝锝呮健閹嫭鎯旈妸锔规嫽婵炶揪绲挎灙闁哄棝浜堕弻鐔哄枈閸楃偘鍠婇悗瑙勬处閸ㄥ爼銆侀弴銏℃櫇闁逞屽墴瀹曟帡濡搁埡鍌滃幍缂傚倷闄嶉崹褰掑几閻斿吋鐓熼柟鎯ь嚟濞叉挳鏌熼鏂よ€块柟顔界懄閿涙劕鈹戦崱姗嗗敳婵犵數濮甸鏍窗閺嶎厼纾归柛褎顨呴拑鐔兼煟閺冨倵鎷¢柡浣革躬閺屾稑鈹戦崱妤婁槐闂佺ǹ顑嗛幐鎼佸煘閹达箑骞㈡繛鍡樺姈椤旀洟姊绘担鍛婅础闁稿簺鍊濆畷褰掓偄閼茬尨缍佸畷濂告偄缁嬪灝浼庢繝寰锋澘鈧劙宕戦幘缈犵箚妞ゆ劧绲鹃埛鎺撲繆閸欏濮嶉柡浣规崌閺佹捇鏁撻敓锟� 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ょ紓宥咃躬瀵鏁愭径濠勵吅闂佹寧绻傞幉娑㈠箻缂佹ḿ鍘遍梺闈涚墕閹冲酣顢旈銏$厸閻忕偛澧藉ú瀛樸亜閵忊剝绀嬮柡浣瑰姍瀹曞崬鈻庡Ο鎭嶆岸姊婚崒娆掑厡閺嬵亪鎮跺鐓庝喊鐎规洘绻冮幆鏃堝Ω閵壯呮瀫闂備礁缍婂Λ璺ㄧ矆娴h櫣灏电€广儱顦伴悡鏇熴亜閹板墎鎮肩紒鐘筹耿閺岋綁鏁愰崱妯镐虎濠殿喖锕ㄥ▍锝囧垝閺冨牆骞㈡俊銈傚亾妞ゅ繐鐡ㄧ换娑㈠醇閻斿壊妫冮梺鍝勭焿缂嶄線鐛崶顒夋晢濠电姴鍟弳浼存⒒娓氣偓濞佳兠洪妶鍥e亾濮橆偄宓嗛柕鍡曠铻栧ù锝呮憸缁愮偞绻濋悽闈浶㈤柛瀣宀f寧绂掔€n偀鎷绘繛杈剧到閹碱偊宕濋敃鍌涚厸闁告侗浜濆▍濠勨偓瑙勬礉椤鈧絻鍋愰埀顒佺⊕閿氬ù鐘层偢濮婅櫣绱掑Ο铏逛紘婵犳鍠撻崐婵嗙暦閹达箑绀嬫い鎾跺У閿涘繘姊洪悷鏉挎Щ闁活厼鍊垮畷顐⒚洪鍛幐闂佸憡绮堢粈浣规櫠椤曗偓閺屽秶鎲撮崟顐や紝濡炪們鍨洪悷褔骞夐幘顔肩闁哄洢鍔嶇紞鍫ユ⒑闂堟稒澶勬俊顐㈠暣閻涱噣寮介妸锕€顎撻梺鑽ゅ枑婢瑰宕戦幘璇插瀭妞ゆ柣鍎插Λ鍐极閹版澘宸濇い鎾跺枑椤斿姊绘担鐟扳枙闁衡偓鏉堚晜鏆滈柟鐑橆殕缁犳帡姊绘担鐟邦嚋缂佽鍊块獮濠呯疀濞戞ḿ鏌堥梺缁樺姉閸庛倝宕戦敐澶嬬厵闁哄鐏濋。宕囩磼閳锯偓閸嬫捇姊绘担鍛婃儓闁哄牜鍓涚划娆撳箻鐠囪尙鍔﹀銈嗗笒閿曪妇绮旈悽鍛婄厱閻庯綆浜濋崳钘壝瑰⿰鍕€愭い銏★耿閹瑩宕归锝囨殾闂傚倷鐒︾€笛呮崲閸岀偛绠犻柟閭﹀幘椤╃兘鏌曡箛瀣偓鏍偂閸愵喗鍋i柛銉e妿閸欌偓闂佸憡鐟ョ€氼參銆冮妷鈺傚€烽悗闈涙啞閸d即鎮楃憴鍕闁挎洏鍨藉畷娲晸閻樿尙锛滃┑鐐村灦閼归箖宕滈幋锔解拻闁稿本鑹鹃埀顒勵棑缁牊绗熼埀顒勭嵁閺嶎収鏁冩担宥夊炊椤掑鏅梺缁樺姈濞兼瑦绂嶉柆宥嗏拺闁告稑锕ユ径鍕煕閵婏箑顥嬬紒顔肩墛瀵板嫮浠︾粙澶稿濡ょ姷鍋涢悘婵嬪礉濮橆厹浜滈柨鏃囶嚙閻忥箓鏌熼姘冲閾绘牠鏌涘☉鍗炵仩鐟滄澘瀚板娲箹閻愭彃濮岄梺鍛婃煥缁夊綊骞冮敓鐘虫櫜闁搞儮鏅濋敍婊堟煟閻樺弶鎼愮€殿喖鐖艰棢闁绘劗鍎ら悡蹇涙煕閵夋垵鍠氭导鍐倵濞堝灝鏋欑紒顔界懄娣囧﹤顫㈠畝濠冾€囬梻浣告惈濡鎹㈠┑鍡╂綎闁惧繐婀遍惌娆愮箾閸℃ê鍔ら柛鎿冨弮濮婅櫣绮欓幐搴㈠闯闂佽桨娴囬褔顢氶敐鍥ㄥ珰婵炴潙顑嗛~宥呪攽閳藉棗鐏﹂柡鈧柆宥呮闁逞屽墴濮婄粯鎷呯憴鍕哗闂佺ǹ瀵掗崹璺虹暦濠靛洨绡€闁告劦浜跺ù鍕⒑闂堟稓绠為柛濠冪墵閸╂盯骞嬮敂鐣屽幈濠电娀娼уΛ妤咁敂椤愶附鐓熼柟鐑樻礃绾墎绱掓潏銊ョ缂佽鲸甯掕灒闁兼祴鏅濋弳銈夋⒒娴i涓茬紒鎻掓健瀹曟顫滈埀顒€顕f繝姘耿婵°倕锕ら幃鎴︽煙閸忚偐鏆橀柛銊ユ惈閳诲秴顓兼径瀣ф嫽婵炶揪缍€濞咃絿鏁☉銏$厸閻忕偠顕ф慨鍌炴煏閸℃鏆為柟顖涙婵偓闁绘瑢鍋撻柛銈冨€濆铏规崉閵娿儲鐝㈤梺鐟板殩閹凤拷 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ょ紓宥咃躬瀵鏁愭径濠勵吅闂佹寧绻傞幉娑㈠箻缂佹ḿ鍘遍梺闈涚墕閹冲酣顢旈銏$厸閻忕偛澧藉ú瀛橆殽閻愯揪鑰块柟宕囧█椤㈡鍩€椤掍椒绻嗗ù鐘差儐閳锋垹绱掔€n厽纭剁紒鐘哄皺缁辨帡顢欓懞銉ョ3閻庢鍠涢褔鍩ユ径鎰潊闁冲搫鍊瑰▍鍥⒒娴g懓顕滅紒璇插€歌灋婵炴垟鎳為崶顒€唯闁冲搫鍊甸幏鍝勨攽椤旂偓鍤€婵炲眰鍊濋崺鈧い鎺嶇贰濞堟粎鈧娲橀崹鍧楃嵁濮椻偓閹虫粓妫冨☉妯煎搸濠电姷鏁告繛鈧繛浣冲浂鏁勯柛鈩冭泲婢舵劕閱囬柣鏃囨椤旀洟姊洪悷鎵憼缂佽鍊块幊婊嗐亹閹烘挾鍘遍梺鍦亾濞兼瑩藟鐎n剛纾奸弶鍫涘妽鐏忎即鏌熷畡鐗堝殗闁诡喚鍏樺璺衡枎閻愵剛绉炬繝纰夌磿閸嬫垿宕愰幋锕€绀夌€光偓閸曨剚娅囧銈呯箰閻楀﹪宕戝Ο姹囦簻闁哄洦顨呮禍楣冩倵濞堝灝鏋欑紒顔界懇閸ㄩ箖寮介鐐嶃劑鏌曟径鍡樻珔鐎殿喗婢橀—鍐Χ閸愩劎浠惧銈冨妼閿曨亜鐣峰ú顏勭劦妞ゆ帊闄嶆禍婊堟煙閸濆嫮校妞わ箓顥撶槐鎺旀嫚閸欏妫﹂梺鍝勮閸婃洟婀侀柣搴秵閸嬪懘鎮甸弽顐ょ<闁绘劦鍓欓崝銈夋煏閸喐鍊愮€殿喖顭烽弫鎰板川閸屾粌鏋涢柟鐓庣秺閹倿宕妷褜妲稿┑鐘垫暩婵參骞忛崘顔煎窛妞ゆ棁濮ら惁鎾绘⒒娴e憡鎯堥柣顓烆槺濡叉劙寮撮悢渚祫闂佹寧姊婚崑鎾垛偓姘哺閺岀喓绱掑Ο杞板垔濠电偟鍘ч柊锝咁潖缂佹ɑ濯寸紒娑橆儏濞堟劙姊洪崫銉バi柟鐟版搐閻g兘骞囬鑺ユ杸闂佺硶鍓濋悷锕€鈻撴ィ鍐┾拺闁革富鍘奸崝瀣煕閵娧冩瀻閸楅亶鏌涢銈呮瀾闁告瑥绻戞穱濠囧Χ閸屾矮澹曟繝纰樻閸嬪懎顫忕拠鍙傦綁骞囬悧鍫熸闂佽法鍣﹂幏锟�
闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ょ紓宥咃躬瀵鏁愭径濠勵吅闂佹寧绻傞幉娑㈠箻缂佹ḿ鍘遍梺闈涚墕閹冲酣顢旈銏$厸閻忕偛澧藉ú瀛橆殽閻愯揪鑰块柟宕囧█椤㈡鍩€椤掍椒绻嗗ù鐘差儐閳锋垹绱掔€n厽纭剁紒鐘哄皺缁辨帡顢欓懞銉ョ3閻庢鍠涢褔鍩ユ径鎰潊闁冲搫鍊瑰▍鍥⒒娴g懓顕滅紒璇插€歌灋婵炴垟鎳為崶顒€唯闁冲搫鍊甸幏鍝勨攽椤旂偓鍤€婵炲眰鍊濋崺鈧い鎺嶇贰濞堟粎鈧娲橀崹鍧楃嵁濮椻偓閹虫粓妫冨☉妯煎搸濠电姷鏁告繛鈧繛浣冲浂鏁勯柛鈩冭泲婢舵劕閱囬柣鏃囨椤旀洟姊洪悷鎵憼缂佽鍊块幊婊嗐亹閹烘挾鍘遍梺鍦亾濞兼瑩藟鐎n剛纾奸弶鍫涘妽鐏忎即鏌熷畡鐗堝殗闁诡喚鍏樺璺衡枎閻愵剛绉炬繝纰夌磿閸嬫垿宕愰幋锕€绀夌€光偓閸曨剚娅囧銈呯箰閻楀﹪宕戝Ο姹囦簻闁哄洦顨呮禍楣冩倵濞堝灝鏋欑紒顔界懇閸ㄩ箖寮介鐐嶃劑鏌曟径鍡樻珔鐎殿喗婢橀—鍐Χ閸愩劎浠惧銈冨妼閿曨亜鐣峰ú顏勭劦妞ゆ帊闄嶆禍婊堟煙閸濆嫮校妞わ箓顥撶槐鎺旀嫚閸欏妫﹂梺鍝勮閸婃洟婀侀柣搴秵閸嬪懘鎮甸弽顐ょ<闁绘劦鍓欓崝銈夋煏閸喐鍊愮€殿喖顭烽弫鎰板川閸屾粌鏋涢柟鐓庣秺閹倿宕妷褜妲稿┑鐘垫暩婵參骞忛崘顔煎窛妞ゆ棁濮ら惁鎾绘⒒娴e憡鎯堥柣顓烆槺濡叉劙寮撮悢渚祫闂佹寧姊婚崑鎾垛偓姘哺閺岀喓绱掑Ο杞板垔濠电偟鍘ч柊锝咁潖缂佹ɑ濯寸紒娑橆儏濞堟劙姊洪崫銉バi柟鐟版搐閻g兘骞囬鑺ユ杸闂佺硶鍓濋悷锕€鈻撴ィ鍐┾拺闁革富鍘奸崝瀣煕閵娧冩瀻閸楅亶鏌涢銈呮瀾闁告瑥绻戞穱濠囧Χ閸屾矮澹曟繝纰樻閸嬪懎顫忕拠鍙傦綁骞囬悧鍫熸闂佽法鍣﹂幏锟� 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ゆ繝鈧柆宥呯劦妞ゆ帒鍊归崵鈧柣搴㈠嚬閸欏啫鐣峰畷鍥ь棜閻庯絻鍔嬪Ч妤呮⒑閸︻厼鍔嬮柛銊ョ秺瀹曟劙鎮欏顔藉瘜闂侀潧鐗嗗Λ妤冪箔閹烘鐓ラ柡鍥朵簻椤╊剛绱掗鐣屾噯缂佺姵鐩顕€宕掑⿰鍛潓闂傚倷绶氬ḿ褎顨ヨ箛鏇炵筏闁告挆鍕幑闂佺粯鍔﹂崗娆愮濠婂牊鐓欓悗娑欋缚缁犳牠鏌涢悩绛硅€块柡灞炬礋瀹曞崬螖娴e憡鐣绘俊銈囧Х閸嬬偤骞戦崶顒傚祦闁瑰瓨鎯婇弮鍫濈劦妞ゆ帒鍊荤粈濠傗攽閻樺弶鎼愮紒鐘崇墵閺屽秵娼幍顔跨獥闂佸摜鍠庨幊蹇涘Φ閸曨垰绫嶉柛灞捐壘娴犳ɑ绻濋姀銏″殌闁绘绻掑Σ鎰板箻鐠囪尙锛滃┑鐐叉鐢晠宕ぐ鎺撯拺缂佸顑欓崕鎰版煙閸涘﹥鍊愰柍銉畵瀹曠ǹ螖娴e憡鐤傞梻鍌氬€搁悧濠勭矙閹达讣缍栭幖娣妽閳锋垿鏌涘☉姗堝姛闁瑰啿瀚伴弻鐔兼偡閻楀牆鏋犻悗娈垮枦椤曆囧煡婢舵劕顫呴柣妯荤墦閸旀垿寮婚妸銉㈡斀闁糕剝锚濞咃絽顪冮妶搴″妞わ妇鏁诲濠氭晲閸垻鏉搁梺瑙勫劤婢у酣顢欐繝鍥ㄢ拺閺夌偞澹嗛ˇ锔姐亜椤撶偛妲绘い鏇稻缁绘繂顫濋鐔割仧闂備胶绮摫鐟滄澘鍟撮幊鎾诲垂椤曞懏瀵岄梺闈涚墕濡瑧浜搁棃娑掓斀妞ゆ梹鍎抽崢瀵糕偓娈垮枟婵炲﹥淇婇懜闈涚窞閻庯急鍕伖闂傚倷绀侀幉锛勬崲閸屾壕鍋撳鐓庣仸闁挎繄鍋ら弫鍐磼濞戞艾骞堥梻浣告惈閸熺娀宕戦幘缁樼厱闁靛ǹ鍎查崑銉╂煟濞戝崬娅嶇€规洘锕㈤、娆撳床婢诡垰鍠氶悢鍡涙偣閾忕懓鐨戦柛鏃傚枛閺屻劌鈽夊▎鎴犵厐闂佸疇顫夐崹鍧楀箖濞嗘挸绾ч柟瀵稿С濡楁捇姊绘担鐟邦嚋婵炴彃绉瑰鎻掆堪閸涱亜浜鹃梻鍫熺◤閸嬨垽鏌℃担瑙勫磳闁轰焦鎹囬弫鎾绘晸閿燂拷
闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ゆ繝鈧柆宥呯劦妞ゆ帒鍊归崵鈧柣搴㈠嚬閸欏啫鐣峰畷鍥ь棜閻庯絻鍔嬪Ч妤呮⒑閸︻厼鍔嬮柛銊ョ秺瀹曟劙鎮欏顔藉瘜闂侀潧鐗嗗Λ妤冪箔閹烘鐓ラ柡鍥朵簻椤╊剛绱掗鐣屾噯缂佺姵鐩顕€宕掑⿰鍛潓闂傚倷绶氬ḿ褎顨ヨ箛鏇炵筏闁告挆鍕幑闂佺粯鍔﹂崗娆愮濠婂牊鐓欓悗娑欋缚缁犳牠鏌涢悩绛硅€块柡灞炬礋瀹曞崬螖娴e憡鐣绘俊銈囧Х閸嬬偤骞戦崶顒傚祦闁瑰瓨鎯婇弮鍫濈劦妞ゆ帒鍊荤粈濠傗攽閻樺弶鎼愮紒鐘崇墵閺屽秵娼幍顔跨獥闂佸摜鍠庨幊蹇涘Φ閸曨垰绫嶉柛灞捐壘娴犳ɑ绻濋姀銏″殌闁绘绻掑Σ鎰板箻鐠囪尙锛滃┑鐐叉鐢晠宕ぐ鎺撯拺缂佸顑欓崕鎰版煙閸涘﹥鍊愰柍銉畵瀹曠ǹ螖娴e憡鐤傞梻鍌氬€搁悧濠勭矙閹达讣缍栭幖娣妽閳锋垿鏌涘☉姗堝姛闁瑰啿瀚伴弻鐔兼偡閻楀牆鏋犻悗娈垮枦椤曆囧煡婢舵劕顫呴柣妯荤墦閸旀垿寮婚妸銉㈡斀闁糕剝锚濞咃絽顪冮妶搴″妞わ妇鏁诲濠氭晲閸垻鏉搁梺瑙勫劤婢у酣顢欐繝鍥ㄢ拺閺夌偞澹嗛ˇ锔姐亜椤撶偛妲绘い鏇稻缁绘繂顫濋鐔割仧闂備胶绮摫鐟滄澘鍟撮幊鎾诲垂椤曞懏瀵岄梺闈涚墕濡瑧浜搁棃娑掓斀妞ゆ梹鍎抽崢瀵糕偓娈垮枟婵炲﹥淇婇懜闈涚窞閻庯急鍕伖闂傚倷绀侀幉锛勬崲閸屾壕鍋撳鐓庣仸闁挎繄鍋ら弫鍐磼濞戞艾骞堥梻浣告惈閸熺娀宕戦幘缁樼厱闁靛ǹ鍎查崑銉╂煟濞戝崬娅嶇€规洘锕㈤、娆撳床婢诡垰鍠氶悢鍡涙偣閾忕懓鐨戦柛鏃傚枛閺屻劌鈽夊▎鎴犵厐闂佸疇顫夐崹鍧楀箖濞嗘挸绾ч柟瀵稿С濡楁捇姊绘担鐟邦嚋婵炴彃绉瑰鎻掆堪閸涱亜浜鹃梻鍫熺◤閸嬨垽鏌℃担瑙勫磳闁轰焦鎹囬弫鎾绘晸閿燂拷