交互设计实用指南系列(2) –可及 _网页设计教程
推荐:交互设计实用指南系列(1) – 操作入口明确
“操作入口明确” ,就是指产品的任何一个功能都要有明确、合理的入口。 “操作入口” ,指的是产品内部不同模块之间的转接元素,例如在Web产品中,按钮控件、输入框、文字链等都属于操作入口; “明确” 指的是入口的视觉感是清晰的、可识别的; “合理” 是指入口的
 可及,通俗的说是“可以达到”,加上主语和宾语,在“交互设计”这个大的语境下,含义应该是“用户可以达到自己的操作目标”,这不是和“有效性—用户的操作是有效的”重复了吗?其实,在交互设计实用指南中,“可及”是一个狭义的概念,是放在有效性下面的,具体解释为“色盲、肢体残疾等特殊人士可以完成基本操作”。更扩展一下,这个特殊人群应该还包括老人儿童,文盲等对信息使用不擅长的人。
可及,通俗的说是“可以达到”,加上主语和宾语,在“交互设计”这个大的语境下,含义应该是“用户可以达到自己的操作目标”,这不是和“有效性—用户的操作是有效的”重复了吗?其实,在交互设计实用指南中,“可及”是一个狭义的概念,是放在有效性下面的,具体解释为“色盲、肢体残疾等特殊人士可以完成基本操作”。更扩展一下,这个特殊人群应该还包括老人儿童,文盲等对信息使用不擅长的人。
也就是说,交互设计实用指南所定义的“可及”就是“信息可及”。具体解释为在产品设计应用过程中,应当考虑到特殊人群的使用状况,让这部分用户享受无障碍设计带来的便捷,在浏览,使用网页时能很顺畅的使用该网页所提供的相关资源。
交互设计主要考虑的几个特殊人群:
1.色盲
据统计,这个世界上有大约8.65%的男性和0.43%的女性,在识别部分或者全部颜色时有困难。我们通常笼统地称这种缺陷为色盲(Color Blindness)。其中,轻度的色觉异常称为色弱。
2.肢体残疾
而仅仅在我国,残疾人数就约有8300万,占总人口的6.34%,其中肢体残疾者2412万人,占29.07%。肢体残疾人士在精神智力方面和正常人是没有太大分别的,这部分群体由于活动不便,对于以电脑,移动终端为媒介的网络产品有着更为迫切的使用需求。
3.老人,儿童(5~12岁)
更值得关注的是人口老龄化的趋势在中国越来越严峻,有一个预测的数据显示,到2050年中国将有4.3亿的老龄人。老年人退休了,时间相对充裕,除了从传统媒体获得信息外,对于网络信息获取的需求也在日益增长。家长们为了开阔子女眼界的需要,也会允许儿童在特定时间上特定的网站来开发智力,学习娱乐。
4.文盲
另外从文化程度的差异来看,在中国文盲的数量仍然占人口总数相当大的比例,现在我们的青壮年文盲占5.8%,这部分人群虽然网络基础知识几乎为零,但是一旦接触到网络,他们会有很高的学习欲望和热情,如何帮助他们尽快的使用网络,也是Web交互设计师应该关注的一个问题。
5.其他
其他对信息使用不擅长的人
交互设计的方法:
对于如此多的特殊用户,无论是出于专业精神还是商业利益,Web产品设计师都应该去关注他们,这也是作为一个设计师社会责任所在。那么,所设计的产品如何能够满足对特殊人群的“可及”呢,这就要求设计师在设计一个产品的时候,时刻要提醒自己不能忘记特殊人群,换位思考,站在特殊人群使用的角度上来设计Web产品的整体布局,各个元素的具体形态及操作行为。关于这一部分,交互设计实用指南也给出了一些基本的思路,以下是一些可借鉴的设计方法。
1.使用形状+色彩的信息提示
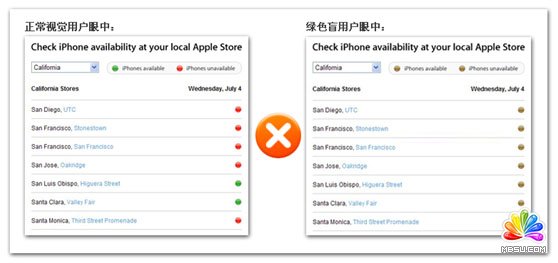
这一点对于色盲这类人群尤为重要,和普通用户相比,他们的缺陷是在颜色识别方面,也就是说如果设计师在某个地方仅仅使用了色彩作为信息提示,的话,那就有可能带来问题了,下面的例子:

上图是苹果的官方网站曾提供的一个在线工具,帮助用户来查询哪些专卖店明天有货。 苹果的设计师用绿色填充的圆圈表示有货,红色的圆圈表示没货,貌似挺清晰的,对于普通人当然没问题。但是对于绿色色盲用户来说,就不容易了。
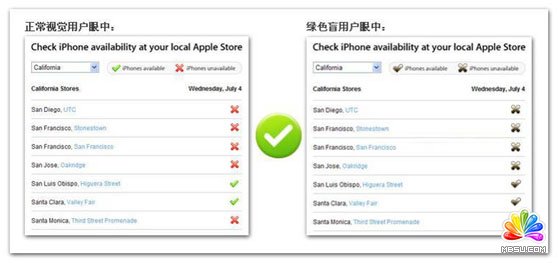
其实,我们只需要优化提示ICON就能解决这个问题,修改如下:

这个例子告诉我们,在使用设计元素时,要尽量使用形状+色彩的方式来表现信息,或者使用文字的提示。这样对于正常用户和对颜色识别有障碍的特殊用户,都不影响他们的识别。有一个小技巧可以使用,在完成设计时,可以把自己的设计图做去色处理,然后一项项的去做交互测试,如此可以有效的避免色彩的识别问题。
2.简化操作方式
无论是老人还是文盲对于网络产品的操作都有信心不足的情况,一个简便的操作方式,令他们快速实现目标,对于增长信心非常有帮助。对于肢体残疾人士,他们的困难在于使用交互输入设备,如鼠标和键盘比正常人更不容易,也需要简化操作方式。比如在设计操作时尽可能地采用“选择”的方式而不是“填写”(避免给手指残疾的用户增加负担)。比如下面这个输入日期的设计:

3.容错和及时帮助
这也是交互设计指南中两个非常重要的部分,对于特殊人群来说,这两点显得更加重要。具体的设计方法可以参考接下来的文章http://ued.taobao.com/blog/category/ixd_guide/ 。
4.使用视觉、听觉,触觉等多元化的手法传达必要的资讯
在产品设计中,对于重要的操作及信息提示可以使用语音提示来配合视觉样式来提示用户操作的状态。比如在一些智能手机产品上,点击触摸屏数字键盘时,不但被选中的数字键的底色会发生变化,而且屏幕还有震动的触感提示。
5.使用辅助性的工具
以目前的技术,语音识别可以部分解决单纯的输入问题,比如Windows7的语音指令功能,在操作者说出“打开Word”这句话时,电脑就可以自动启动该软件,也可以为视力不好的老年使用者逐字逐句地朗读电脑上显示的任意文章,但是要靠语音识别完全解决人和电脑间大量的快速的交互行为还要走很长的路。在未来,也许大脑可以直接来操控电脑,这方面已经有了一些研究成果。下图为谷歌手机中文语音搜索的界面:

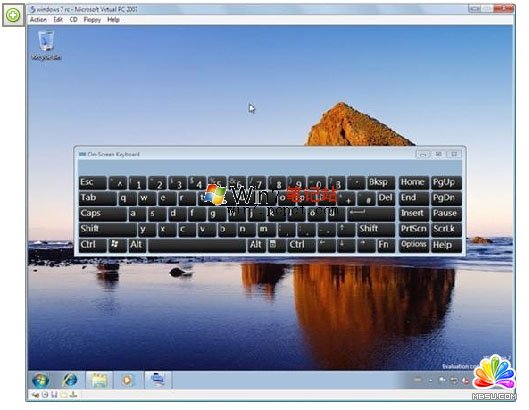
另外可以内置辅助残疾人的工具,Windows7有一个新的功能,叫做OSK,即屏幕键盘。不习惯使用键盘的人可以用鼠标来点这个屏幕键盘,肢体不是很方便的使用者,可以把屏幕键盘上的按键放大从而提高准确性;视力不好的老年使用者,可以把按键上的字放大,以便阅读。

6.容易浏览及合理的信息架构
对于老年人来说,看互联网会觉得眼花,他们感觉所有的字都太小,不容易浏览。所以在设计时要考虑到,能切换到可以适合老年人查看的字体和网页样式。比如百度推出了老年搜索来满足这个需求,字体较大且突出老年人常用的功能,如下图:

小结:
以上抛砖引玉提了几点为“信息可及”设计时可以考虑的方法,对于特殊人群的无障碍设计需要更深入的挖掘特殊人群的需求,根据他们的生理和心理状况,有针对性的开展设计工作。
随着社会文明的提高,交互设计对特殊人群的关注度也越来越高,可及即无障碍设计的理念也越来越得到绝大多数设计师的提倡。在我国,互联网协会网站于近期正式开通了信息无障碍样板专栏,专栏介绍了国内外无障碍行业标准的内容和链接,其中有一些设计的规范,有兴趣的话,可以下载,对于网站的设计有一定的参考价值。
据联合国经济和社会事务部发表的研究报告,目前全球100家主要网站中只有3家能够满足残障人士的需要,这方面要走的路还有很长。
分享:交互设计实用指南系列(0) – 我们眼中的交互设计
交互设计(Interaction Design, 缩写 IxD 或者 IaD),是定义、设计人造系统的行为的设计领域。人造物,即人工制成物品,例如,软件、移动设备、人造环境、服务、可佩带装置以及系统的组织结构。交互设计在于定义人造物的行为方式(the “interaction”,即人工制品在特定场
- 相关链接:
- 教程说明:
网页设计教程-交互设计实用指南系列(2) –可及
 。
。

 AI小聚 能写会画
AI小聚 能写会画 域名
域名 推荐
推荐