交互设计实用指南系列(3)—适时帮助_网页设计教程
推荐:交互设计实用指南系列(2) –可及
可及,通俗的说是“可以达到”,加上主语和宾语,在“交互设计”这个大的语境下,含义应该是“用户可以达到自己的操作目标”,这不是和“有效性用户的操作是有效的”重复了吗?其实,在交互设计实用指南中,“可及”是一个狭义的概念,是放在有效性下面的,具体解释为
任何一个交互过程的操作,对于用户来说都有学习成本,谁也不能保证所有人都可以准确无误地走完一个流程。交互设计师在设计时应该考虑适时地给用户相应的帮 助,这一点非常重要。适时帮助,是指在用户使用流程中,在需要的时候能及时地得到帮助;反之,在不需要帮助的时候,不要出现信息干扰。
不及时的帮助会造成用户使用进程中断,或者增加用户达成目标的难度。无效的帮助则可能给用户造成干扰,影响用户完成任务。
“适时帮助”是一个偏正结构,首先是帮助,然后制约条件是适时。我们分开来讲。
在理想的交互设计状态下,我们当然希望用户在使用过程中”无师自通”,但受制硬件、使用环境、用户层次等各种原因,有一个”老师”帮助用户是非常必要的。
韩愈在《师说》里一开始就讲到:古之学者必有师。师者,所以传道受业解惑也。人非生而知之者,孰能无惑?
同理,我们的帮助也是相似的作用,传道授业解惑。
1.传道
传道主要是理论上的帮助,告诉别人这是什么,主要指一些名词解释,规则说明等等。
2.授业
授业主要是操作上的帮助,告诉用户怎么作才能完成整个流程。很多当前操作提示,流程示意图等都属于这个范畴。
3.解惑
解惑主要是在用户迷惑不解的时候提供解决方案,比如对用户操作出错的建议,某分流程结束后的帮助提示等等。
然后主要来说一说“适时”。这就要讨论用户在什么时候需要帮助。一般有以下三种情况:
A.在用户第一次使用某产品功能的时候。
当新用户使用一个产品的时候需要帮助,或者老用户在使用一项新功能的时候,由于认知不足,用户会觉得陌生,不知所措。此时帮助应该及时出现,但不能一直强制出现,应该让用户有选择的余地。
B.在用户已经出错或者将要出错的时候。
当用户在流程中不小心与系统现在规则有了冲突的时候应该及时提醒,不能任其为之,到最后显示一句“对不起,你出错了”,这样可能会造成用户主动中断流程。
C.在用户遇到不明白的问题的时候。
用户遇到不明白的名词或者操作时,应该及时给出解释。用户了解信息主体时候,如果有必要的补充说明也应该及时出现。
当出现以上三种情况的时候,我们应该采取适当的方法来为用户提供帮助。
1.帮助信息明显,提示方式灵活。
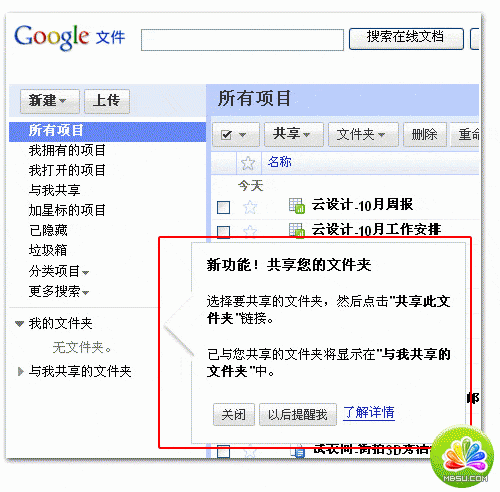
看案例:
google文档的新功能帮助信息,第一次访问时,用明显的形式出现,用户点击关闭以后再也不会出现;如果点击以后提醒我,帮助信息会暂时关闭,下次访问还会出现。
2.及时反馈操作,防止用户出错;分析错误原因,给出合理建议。
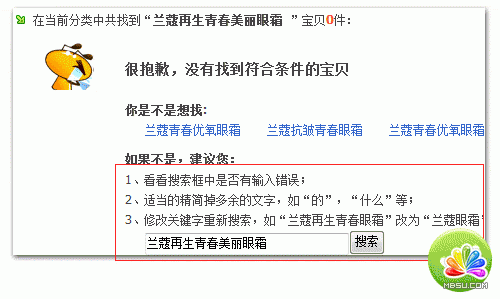
看案例:
上图针对错误页面的帮助提示,分析用户可能出现的原因,并给出了一些建议。我们再来看看下面这个反面案例。
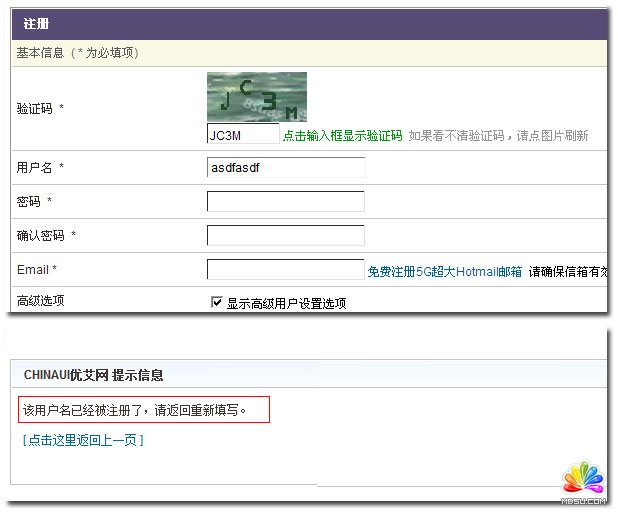
用户在注册过程中,用户已经存在的情况下,输入是没有提示的;直到所有资料填写好之后提交,才弹出结果页面,说用户名已经被注册,然后让用户重新填写。这个帮助信息来得太晚了,如果在注册用户填写用户名的时候,就检测该用户名是否有效,就不会让用户觉得前功尽弃了。
3.及时补充,信息完整
再看QQ会员页面,在开通会员的大按钮下有一个“QQ会员是什么”的帮助信息,这个帮助就是为了让用户首先在理论上对QQ会员有一个认知。对用户不了解的信息给出了通往答案的道路。
总之,帮助在交互设计的有效性里有相当重要的地位,而适时性是帮助的重要关键点。我们可以用两个词组合起来,形容适时帮助的特点,那就是”聊胜于无,过犹不及”。只有及时而不多余的帮助信息才能更好地帮助用户,从而完成一个具有“有效性”的交互设计。
分享:交互设计实用指南系列(1) – 操作入口明确
“操作入口明确” ,就是指产品的任何一个功能都要有明确、合理的入口。 “操作入口” ,指的是产品内部不同模块之间的转接元素,例如在Web产品中,按钮控件、输入框、文字链等都属于操作入口; “明确” 指的是入口的视觉感是清晰的、可识别的; “合理” 是指入口的
 评论加载中....
评论加载中....- 相关链接:
- 教程说明:
网页设计教程-交互设计实用指南系列(3)—适时帮助
 。
。

 AI鐏忓繗浠� 閼宠棄鍟撴导姘辨暰
AI鐏忓繗浠� 閼宠棄鍟撴导姘辨暰 閸╃喎鎮�
閸╃喎鎮� 閹恒劏宕�
閹恒劏宕�