交互设计实用指南系列(8)—深广度平衡 - 交互设计_网页设计教程
推荐:交互设计实用指南系列(7)–避免迷路 - 交互设计
任何位置都能明确“我在哪里?这里有什么?从这里能去哪里?” 迷路可不是一件好玩的事情,试想你驾车行驶到高速公路分叉口时,却看不见任何路牌,那该会怎样地困惑、沮丧、愤怒和恐惧。为了避免迷失方向,我们发明了各种导航工具,大到卫星定位系统,小到指南针,人类

相信大家对街边林林总总的房产中介并不陌生,那么我们先看看下面这张图片。

图1
从右侧这家店的橱窗里,我们能迅速分清哪些是租房信息哪些是售房信息。因为店家很贴心的将房产信息进行归类,并且在视觉上做了一些划分,让我们对信息能一目了然。借这个小案例引出我们今天要分享的话题:深广度平衡。
1. 什么是深广度?
其实“深广度”本身并不是一个单一的概念。在网站的信息架构中,有一种组织结构叫做树形结构:网站首页视为链接层级中第一级,与其有从属关系的页面视为链接层级中的第二级,一般称其为二级页面。通过二级页面又可以继续得到第三级页面,依此类推可以得到一个完整的树形链接结构。这样一个完整的链接结构,我们称它为树形结构。
在整个树形结构中,链接的层数被称为网页链接的【深度】(depth)。而在树形结构里,最底层页面包含的页面总数被称为网页链接的【广度】(breadth)。
我们可以通过下面这张图来理解深度和广度的概念:

图2
2. 为什么深广度需要保持平衡?
我们回到开篇的小案例。左侧那店铺采用的是“只有内容链接的模型”(它们之间没有层级结构;链接没有模式可循;且没有某种导航方案将他们分离开)(注1)在这里每一条房产信息都可以看成一个内容链接,整个橱窗就像一张错综复杂的大网,让人头晕目眩。
而右侧的店铺采用的是“结构化浏览模型”(只有一组链接,作为获取网站信息的途径;导航区域与布局中其他内容有视觉上的分隔;要到达另一区域的某个页面,必须沿着树向上导航,再沿着另一个分支向下)(注2)店家将信息进行了规整,在房产信息上增加了一个分类,并且对不同类型的信息使用了不同的颜色,高效的将租房信息和售房信息区分开来。
一个网站的链接深度和广度最好有一个合适的均衡关系,深度过大的网站不利于用户快速获取信息,广度过大的网站则容易让用户在无数并列的超链接面前不知所措。

图3
图3的上图说明了又窄又深的层级系统,用户必须点击6次才能到达最底层的内容。对又宽又浅的层级系统而言(相对而言),用户必须从6个类别中选择,才能找到6个条目。就像图3的下图所示,用户会面临主菜单上太多选项,而当他们选了一个选项,却没看到什么内容时,就会产生不良的观感。(注3)
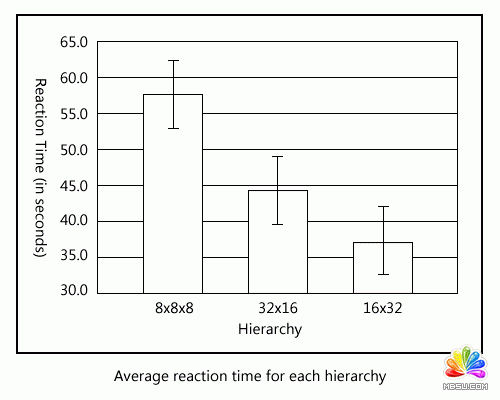
我们再来看一张用户对于不同层级结构所需反应时间的图表(注4),图4:

图4
总共512项内容,组成了三种不同的分级方案,X轴是分级,Y轴是反应时间(秒)。可以很清晰看出,在过深和过广的分级方案上,用户所需要的反应时间都比较长。因此我们在组织网站信息的时候,需要仔细平衡深度和广度之间的关系。
3. 如何保持深广度平衡?
我们在处理网站结构时,常常会使用按组分类的方法来组织信息。而信息的分类我们能使用时间序、主题或科目、地理、字母序、受众群体以及任务等方案。现在我们再来看看深广度平衡在web上的应用。

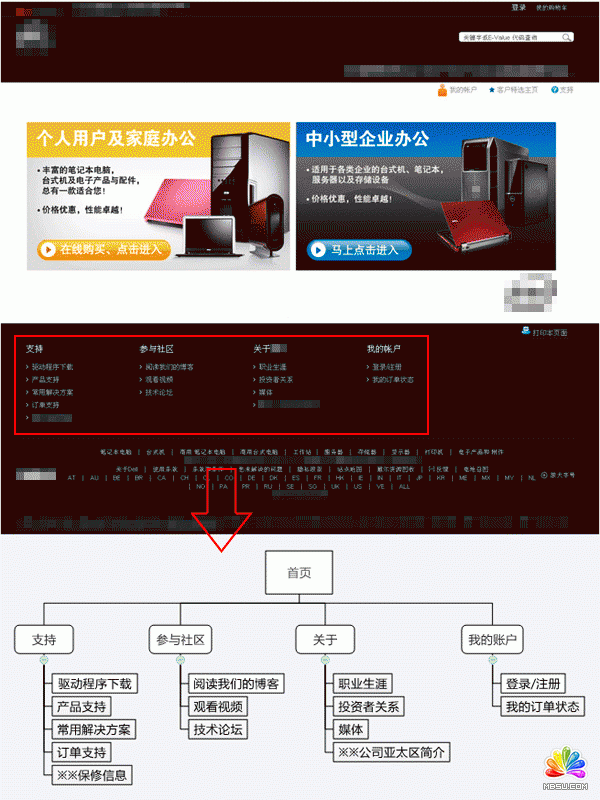
图5
这是某电脑公司的官方网站,他们的导航本身就是一个站点地图。他们将14项内容分级组成了一个两层的结构树,每个分支上都有3-4项内容。对于这样一个信息量不是很庞杂的网站来说,使用主题或科目的方案,将信息组成一个两层的结构树,就是一种深广度平衡的方式。
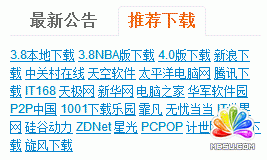
再来看个案例,图6是某软件官方网站的一个下载区块,这个区块里密密麻麻罗列了N个下载链接。有不同的版本、有不同的下载工具、有不同的外站下载。这些链接在没有进行任何组织的情况下呈现给用户,体验是非常糟糕的。

图6
对于那些信息量很大很杂的网站来说,单纯的使用某一种按类分组的方案已经不太适用了。一般来说,广度比深度的效果更好。在深结构的各级别间选择,比起在广导航的各选项间扫视,要付出更多精力。眼睛比起鼠标点击(和页面载入)要快得多。虽然用户在深结构更容易迷失方向,甚至可能迷路,但也不要在广度上走得太远。任何时候都把所有链接展示出来会吓倒用户,让他难以选择。用户会点击看起来适合他们需要的第一个选项,或者干脆放弃,下图清晰的阐述了用户放弃率和深广度之间的关系:

图7
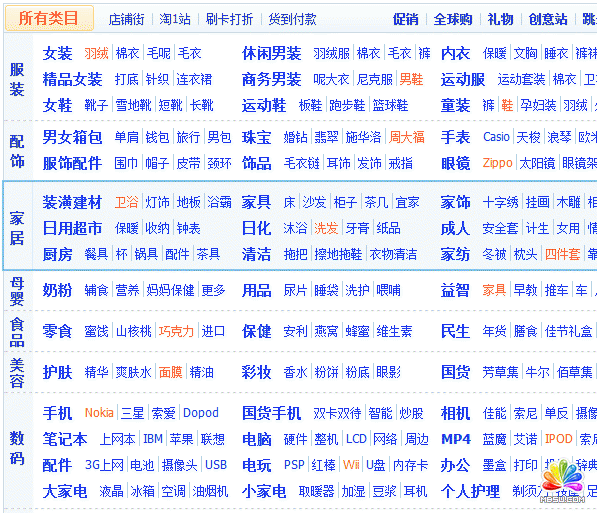
淘宝首页类目地图大概有300个类目,使用了三层结构将他们清晰得展示出来,每层类目都是4~12个之间,是一个深广度保持平衡的典型案例,图8:

图8
小结
对于不同类型,不同信息量的网站,在深广度平衡上应采用不同的策略和方式。本文仅以个人在工作中的经验来对深广度平衡的方法论进行一些实例化的分享。对这方面有兴趣的同学欢迎留言探讨。
注1:摘录《Web导航设计》第1章 第一节 导航的需要(P6)
注2:摘录《Web导航设计》第1章 第一节 导航的需要(P9)
注3:摘录《Web信息架构》第5章 第四节 组织结构(P70)
注4:摘录微软论文《Web page design:implications of memory, structure and scent for information retrieval》
参考文献:
《Web导航设计》
《Web信息架构》
分享:交互设计实用指南系列(6) –标签明晰、有效
导航标签彼此互斥、完全穷? ? 导航标签其实就是一种文字表达形式,我们用标签来代表网站上的各种分类信息。比如“联系我们”这个标签,代表的内容通常会包括公司名称、电话、地址、邮箱等信息。它可以是文字,也可以是图片。在英文里被称作“Label”,并不同于我们常说
 评论加载中....
评论加载中....- 相关链接:
- 教程说明:
网页设计教程-交互设计实用指南系列(8)—深广度平衡 - 交互设计
 。
。

 AI闂佽绻愮换鎰崲濡や胶顩烽柨鐕傛嫹 闂備胶鍘ч悿鍥涢崟顖氱柈闁圭偓娼欓杈ㄦ叏濡潡鍝洪柡鍡嫹
AI闂佽绻愮换鎰崲濡や胶顩烽柨鐕傛嫹 闂備胶鍘ч悿鍥涢崟顖氱柈闁圭偓娼欓杈ㄦ叏濡潡鍝洪柡鍡嫹 闂備胶纭堕弲婵嬪窗鎼淬劌绠栭柨鐕傛嫹
闂備胶纭堕弲婵嬪窗鎼淬劌绠栭柨鐕傛嫹 闂備浇顫夋禍浠嬪礉韫囨挾鏆﹂柨鐕傛嫹
闂備浇顫夋禍浠嬪礉韫囨挾鏆﹂柨鐕傛嫹