几步让你的网站精美亮瞎眼:布局加强篇_建站经验教程
推荐:怎么样来策划好一次好的淘宝网店促销活动
在如今淘宝的世界中,“无促销不成宴”,一年365天,几乎每天都会有各种各样大大小小的促销活动,不管是大店还是小店,都需要通过促销活动来带动销量,积攒人气。各种价格战充斥着买家的眼球,在面对性价比高的商品面前,很多买家不得不乖乖的“缴械投降”。因此,一次
在上一篇文章中我们着重对网站的布局结构进行了一些视觉上的探讨,但是因为篇幅的关系,我们并没有将布局上的问题讲完整,如果您还没有阅读上一篇文章,我们建议您去阅读上一篇文章《几步让你的网站精美亮瞎眼:布局篇》,在那篇文章中我们主要讲了布局的横向视觉,今天我们将就布局视觉的问题继续探讨下去,今天我们主要从网页布局的纵向来进行讲解。
网页的纵向布局在设计时一般都是自适应高度的,但即使是这样,我们最好还是能精确的计算每个模块的高度及整个页面的高度。
因为这么做有以下几点好处:
1.首先限制住了高度可以很好的兼容ie6,大家都常常为ie6不兼容css而大伤脑筋,在其他浏览器下观看挺正常的一个网站,但在ie6下就很有可能严重错位了,这是一件很郁闷的事情,但我们其实有一个比较笨但很有效的方法去解决,这就是将每个模块的高度和宽度固定死,特别是当我们使用了float属性时,限制高度和宽度往往是最快也最有效的方法,而且限制高度及宽度后,双倍行距和间距的问题也会消失了;
2.限制高度可以使我们的页面看起来更整洁,页面的布局视觉可以牢牢的掌控在我们自己的手中,但为了限制固定高度,我们不得将字体考虑在内,大家都应该知道宋体、微软雅黑以及楷体在网页上所占的行高是差别很大的,如果我们以微软雅黑作为标准来进行设计,那么最后如果浏览者的显示器上显示的是宋体或楷体的话,我们原有的固定高度就很有可能空出一大块出来或者被撑破,由此限制高度非但没有使页面变得整洁,反而使页面看起来很不专业、很凌乱了;
3.限制行高,更方便我们进行视觉布局,因为有了行高的固定限制,那么我们在设计页面时完全可以很精确的设计出psd模板,然后根据这个模板将各个模块切出来,在排版布局的时候也要严格按照每个模块的大小进行限制,这样我们设计出来的东西才能更精确的与我们的初始设计完全吻合,而且也不易出现错位的现象;
好了,我们上面讲的这个细节问题仅仅是给大家一点小经验,下面我们才会从视觉的角度出发去探讨一下布局的秘密。
一、纵向布局太长的话会让浏览者萌生胆怯心理
很多设计师中都流行着这么一种说法,说是页面的纵向长度最好是保持在7个拉屏以内,也就是说我们用鼠标的中键每滚一下,屏幕所下拉的高度就算是一屏,七屏就是我们用鼠标中间滚七下。这种说法虽然有失偏颇,但不得不说还是有一定的道理的。
纵向布局太长的话很容易让人产生烦闷的心理,而人的忍耐性似乎也只有滚动鼠标中键7下所用的时间,倘若超出了这个时间,哪怕是多滚动了一下都会瞬间让人失去继续浏览的兴趣,虽然说很多页面并没有7屏的高度,但浏览者会产生每个页面都是那么长的错觉,从而产生了胆怯的心理,因此我们也就失去了读者的粘度,对一个网站的长期发展绝对会造成很不好的影响。
二、越是想表达产品丰富越容易堕入低档之列
特别是一些购物网站和一些做淘宝客的网站,总想将布局排的满满的长长的,总想在一个页面上尽量的放很多的东西,以向浏览者炫耀自己的网站是多么的丰富,自己的产品是多么的丰富……
但事实上真的是这样吗?我可以说这仅仅是设计者和经营者在自己YY自己,他们并没有站在客户的角度上去看待问题。
大家对杂货铺的印象应该都不是太好,因为那里太拥挤,太狭隘,从而使我们留下了这样一个印象:那就是一个卖便宜货的地方!
三、明白“爱屋及乌”是人之共性
很多国外的购物网站的经营理念和设计理念却与我们大不相同,他们总将自己最为满意的东西放在了最显眼的位置,可能仅仅是一个一件衣服就要占据了一整个屏幕的大小。其他的商品也仅仅是挑选很少一部分放在下面,每个都给留出足够大的展示空间。虽然在一个页面上展示的东西少了,但那种大面积留白的宽松布局很容易让人心情舒畅,让人感觉到一种宽松、大方的气场,由此浏览者能将更多的精力放在那几个不多但很精致的产品上面。大家还不明白么?只要顾客对你的一件产品产生兴趣、对你的一件产品产生好感的话,那么他就会爱屋及乌的喜欢上你这个品牌,他的心理就会产生一种近似猎奇的心理,他甚至会迫不及待的去浏览你的其他产品……这就是一个良性循环,在做品牌形象的同时也赚足了浏览者的眼球!
四、于细节处求突破
在纵向上,我们要做到错落有致。这种错落都是经过我们细细的推敲而确定的,在大的方向上,我们还是要保持整齐的。也就是说我们要给浏览者这样一个印象:整个页面第一眼看上去十分整洁、干净,但仔细去看时,每个地方的细节又会有所区别,这就会让浏览者感觉到你的认真、你的真诚、你的文化、你的内涵,因为你会带给他一些视觉上的小惊喜,那么也就相当于给他一个产品也会给他带来小惊喜的期盼。
我们最好还是将页面的高度控制在4屏以内,你可以将你的整个页面截图下来并缩小,如果整个页面的截图显得太长了,那么你就该调整一下了,这也是最简单的办法。一般来说页面的长度不要高于宽度的2.5倍,否则就给人一种视觉失衡的感觉了。
当然了,很多人还是很偏爱那种单屏的页面,但随着浏览终端尺寸越来越复杂,我们很难保证你所要展示的页面在其他页面上也能正好以满屏来显示,因此这样的处理方式也显得落伍了。
五、具体实例解析
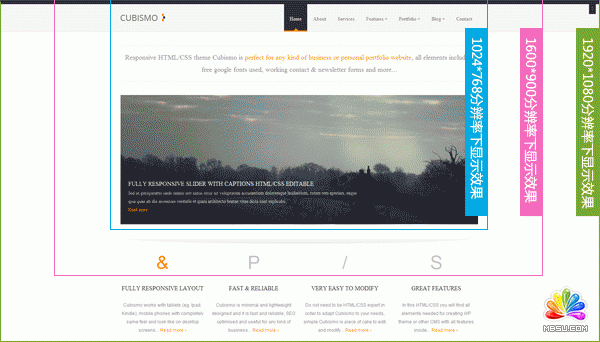
那么我们怎么能处理的更好呢?方法其实是有的,我以前碰到过一个国外的网站,显然那个网站很细心的注意到了每一个细节,并且很完美了将不同显示下的矛盾都通过灵巧的心思和布局给化解了。他们肯定是先统计了目前市场上大多数流行显示终端的显示尺寸,然后在设计时将这些尺寸全部用线框拉起来标明界限,然后在这种大框套小框的布局中进行设计。因为有了这些大小不一的线框限制,他们很容易就知道在不同屏幕上显示他们的页面究竟是什么样子。
比如说,如果我们在1600*900的显示屏上来进行创作的话,我们肯定至少要考虑更小一点的尺寸,比如说传统的1024*768的显示屏。那么我们先要获知大多数的浏览器的实际显示高度是多少,也就是说我们将这个页面做到多高才不会出现纵向的滚动条,像是1024*768的显示屏不会出现纵向滚动条的尺寸大概在560至600之间(这主要是针对ie浏览器来说的,很可能有些人会在地址栏下添加很多插件,这样屏幕显示的高度就少了许多)。哦,为了方便我们的讲解,我们就暂且将1024*768的有效网页显示高度定为600吧,而1600*900的显示屏的显示高度为720,22寸显示屏的有效显示高度是900(这些并不是标准尺寸,为了说明问题,我们暂时就使用这几个尺寸吧!),那我们现在就来看一下,怎么来针对这三个尺寸来做网站的第一个屏(也就是一打开页面完整显示在浏览者面前的部分),为了能让大家看的更明白,我们做了一个示例图出来供大家参考:

分享:做网站推广其实心态比方法更重要
互联网发展到今天,各行各业的企业几乎都拥有了自己的网站,用以推广自身品牌及企业产品,不过很多企业在建立了自己的推广网站之后,并没有带来理想的效果,难道是方法不对?企业们不断的审视自己在网站推广上的问题,或者是你没有得到搜索引擎的眷顾,或者是你的页面设
 评论加载中....
评论加载中....- 相关链接:
- 教程说明:
建站经验教程-几步让你的网站精美亮瞎眼:布局加强篇
 。
。

 AI闂備浇顕х换鎰崲閹邦喗宕叉俊銈勮兌椤╃兘鏌ㄩ悤鍌涘 闂傚倷鑳堕崢褔鎮块崶顬盯宕熼姘辨焾闂佸湱鍋撳ḿ娆擃敋鏉堛劍鍙忔俊顖氭健閸濇椽鏌¢崱顓熷
AI闂備浇顕х换鎰崲閹邦喗宕叉俊銈勮兌椤╃兘鏌ㄩ悤鍌涘 闂傚倷鑳堕崢褔鎮块崶顬盯宕熼姘辨焾闂佸湱鍋撳ḿ娆擃敋鏉堛劍鍙忔俊顖氭健閸濇椽鏌¢崱顓熷 闂傚倷鑳剁涵鍫曞疾濠靛绐楅幖娣妼缁犳牠鏌ㄩ悤鍌涘
闂傚倷鑳剁涵鍫曞疾濠靛绐楅幖娣妼缁犳牠鏌ㄩ悤鍌涘 闂傚倷娴囬~澶嬬娴犲绀夐煫鍥ㄦ尵閺嗭箓鏌ㄩ悤鍌涘
闂傚倷娴囬~澶嬬娴犲绀夐煫鍥ㄦ尵閺嗭箓鏌ㄩ悤鍌涘