Flash从零开始学习创建单选按钮_Flash教程
推荐:Flash绘制小龙与花插画场景
这个过程是针对这张图的,毕竟画面的内容不同,故事不同,表现方法也会有很大差别。但是一些思路的东西我想是共通的,造型、颜色、细节是关键,当然前提是要有一个好故事。希望对喜欢Flash矢量插图的朋友有帮助 先看看效果图 下面是线稿 一线条:之前的草稿及构思步骤
我们将使用画图工具和ActionScript 3.0中的时间轴,鼠标事件做一个好看的单选按钮。
最终预览

我们先看一下最终作品:
第一步:概述
一个单选按钮或选项按钮是一个图形用户界面元素,允许用户只选择一个预定义的选项集的类型。
在这个教程中,我们将创建一个传统的单选按钮。
第二步:设置Flash
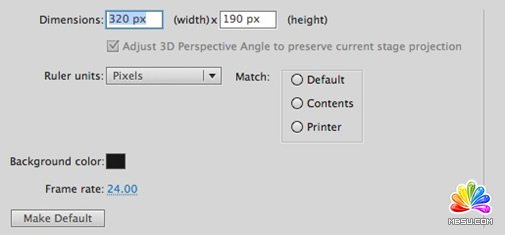
打开Flash创建一个新文档,舞台大小设为320*190,颜色为#181818 ,帧频为 24fps.

第三步:界面

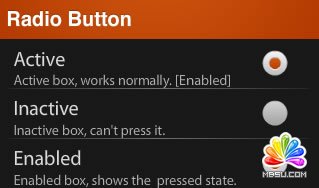
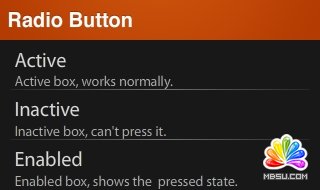
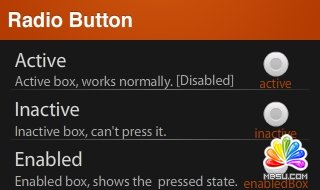
这是我们将要使用的界面:一个带标题的简单背景,一些用来与用户交互的文本,一个可以工作的单选按钮和两个静态按钮样本。
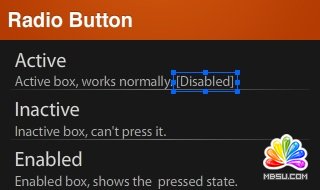
还有一个动态文本(图片里叫做 [Disabled] )可以通过工作的按钮来进行修改。
第四步:背景
选择矩形工具并画一个 320×40 px大小的矩形,将它放置在舞台的顶端,并将其颜色填充为放射状 #D45C10到 #B43B02的过渡。

现在需要些什么将它分成几部分。
还是用矩形工具,画一个 300×1 px 大小的矩形用另一种颜色填充: #737173到#181818。将其复制并按下图摆放。

第五步:标题
选择文本工具将字体属性设为Helvetica Bold, 20pt, #FFFFFF。(如果你用的是Windows,可能没有Helvetica 字体,用Arial 来代替) 输入标题并将其放在屏幕的左上角。
为了获得印刷效果,可将其复制,并将颜色改为#8C2D00将它向上移 1px,执行修改> 排列>移到底层。即可得到下面的效果。

第六步:用户反馈
我们将创建一系列静态文本,用来告诉用户每个按钮所代表的意思。这有两种文本:标题文本和描述文本。
标题文本的属性为: Myriad Pro Regular, 20pt, #DDDDDD.

描述文本的属性为: Myriad Pro Regular, 14pt, #BBBBBB.

第七步:单选按钮动作
当使用的时候起作用的按钮将做出反应,例如,动态文本会发生改变以显示当前按钮的状态 。
使用文本工具,创建一个动态文本,设其实例名称为statusField ,然后将其放到下图所示位置:

在文本中写[Disabled]
第八步:按钮

下面我们将绘制按钮。
它有三个状态:
正常:这个状态中,按钮工作正常
启用:当用户点击按钮的时候将显示这个状态
禁用:这个状态时,按钮不能被使用
第九步:背景
选择椭圆工具画一个128×128px 的圆(和你将要创建的大小无关,这只用来参考),线条1px,颜色为#AAAAAA,填充色为 #F7F3F7到#BDBEBD 。

第十步:启用状态
当按钮启用的时候,我们现在要创建的那个区域就会发生变化。
将背景复制,重设其大小为64×64px,线条颜色为 #EEEEEE, #AAAAAA 的线性过渡,填充色为#C3C6C3, #B5B2B5过渡。

将其转化为元件,双击进入其编辑界面。
添加帧(F6)并将小圆填充色变为#D45C10, #B43B02.

这一帧将展示按钮启用状态。
第十一步:禁用状态
下面的形状将在按钮禁用的时候展示。
添加帧 (F6)并将中间的圆删掉。将背景颜色改为 #D4D2D4, #A2A3A2.

这样将使背景变暗,并失去了启用时可以变化的那一部分。
第十二步:实例名称
三个按钮将分别放在每个状态的后面。
按下图所示设其实例名称

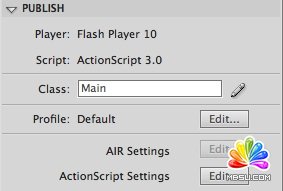
第十三步:类文件
这个教程中我们将使用类文件。

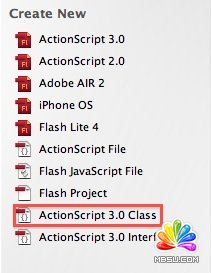
第十四步:新建 ActionScript 3类
创建新的ActionScript 3.0类文件并以Main.as保存在类文件中。
第十五步:代码
下面是用到的全部代码
package
{
import flash.display.Sprite;
import flash.events.MouseEvent;
public class Main extends Sprite
{
public function Main():void
{
active.stop();
inactive.gotoAndStop(3);
enabledBox.gotoAndStop(2);
active.addEventListener(MouseEvent.MOUSE_UP, changeState);
}
private function changeState(e:MouseEvent):void
{
if (e.target.currentFrame == 1)
{
e.target.gotoAndStop(2);
statusField.text = “[Enabled]“;
}
else
{
e.target.gotoAndStop(1);
statusField.text = “[Disabled]“;
}
}
}
}
总述
简单几步,你已经创建了一个完整的传统单选按钮,通过所学知识去制作你自己的按钮吧。
分享:Flash程序的测试方法
随着RIA(Rich Internet Application)的流行,以往测试HTML类型的应用程序的方法对于测试Flash已经有点不够用了。 Kristopher Schultz在《Serious Techniques For Testing Your Sericous Flash Apps》一文中总结了测试Flash程序的方法,大概包括以下4个大的方面: (1)在
 评论加载中....
评论加载中....- 相关链接:
- 教程说明:
Flash教程-Flash从零开始学习创建单选按钮
 。
。

 AI閻忓繐绻楁禒锟� 闁煎疇妫勯崯鎾村濮樿鲸鏆�
AI閻忓繐绻楁禒锟� 闁煎疇妫勯崯鎾村濮樿鲸鏆� 闁糕晝鍠庨幃锟�
闁糕晝鍠庨幃锟� 闁规亽鍔忓畷锟�
闁规亽鍔忓畷锟�