Fireworks打造漂亮渐变网格马赛克背景(2)_Fireworks教程
推荐:Fireworks路径工具简单打造艺术字体
先看效果、 第一步:用螺旋形工具画出一个螺旋 第二步:根据情况从中心删除多余节点 第三步:复制一个并适当调整大小 第四步:调整两个螺旋的位置,使中心对齐 第五步:用钢笔工具把两个螺旋的外接口连接一起即形成一个封闭的螺旋路径,然后根据需要调整大小粗细及颜色
1、启动Fireworks,新建一个画布,尺寸任意。
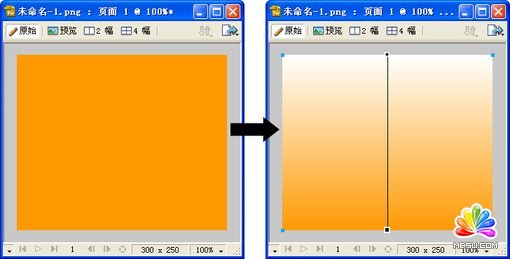
2、使用【矩形】工具,在画布中绘制一个和画布同意尺寸的矩形,并且填充线性渐变色,颜色为白色过度到任意色彩,效果如图4-132所示。

图4-132 给矩形添加线性渐变色
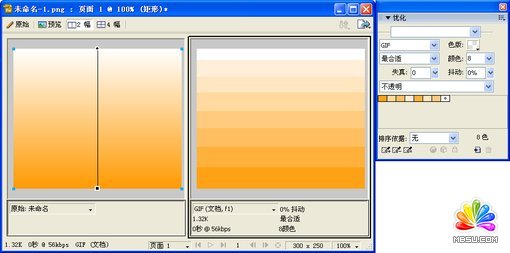
3、切换到【两幅】的预览窗口,打开Fireworks的【优化】面板,在【优化】面板中选择格式为“Gif”,【索引色调色板】为“最合适”,【颜色】可以选择“16”或“8”,这里选择的是“8”,效果如图4-133所示。

图4-134 对图像进行优化
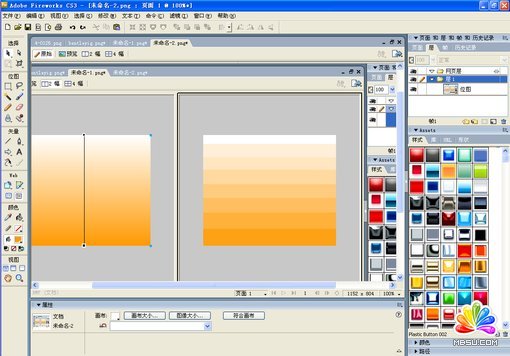
4、和上面的做法一样,按键盘上的【Print Screen】键截屏,然后在Fireworks中创建一个新的画布,按快捷键【Ctrl+V】,把截取的屏幕图像粘贴到画布中,如图4-135所示。

图4-135 复制截取的屏幕图像
5、使用【裁剪】工具裁剪需要的部分,然后在【属性】面板中添加2到3次【锐化】滤镜即可。
6、如果需要不同颜色的效果,可以直接使用【色相/饱和度】滤镜来进行调整,不需要重新制作。


分享:Fireworks制作超级光线水晶球
副标题#e# 最终效果: 图1 下面开始制作。 1、创建一个画布,然后在中间位置绘制一个圆形。 图2 2、用中间黑色,四周白色进行渐变填充,白色设置透明度为55%。 图3 3、我们复制一个圆,然后调整位置,设置图层模式为叠加。 图4 4、再次复制一个圆,然后模式调整为颜色减
 评论加载中....
评论加载中....- 相关链接:
- 教程说明:
Fireworks教程-Fireworks打造漂亮渐变网格马赛克背景(2)
 。
。

 AI闂佽绻愮换鎰崲濡や胶顩烽柨鐕傛嫹 闂備胶鍘ч悿鍥涢崟顖氱柈闁圭偓娼欓杈ㄦ叏濡潡鍝洪柡鍡嫹
AI闂佽绻愮换鎰崲濡や胶顩烽柨鐕傛嫹 闂備胶鍘ч悿鍥涢崟顖氱柈闁圭偓娼欓杈ㄦ叏濡潡鍝洪柡鍡嫹 闂備胶纭堕弲婵嬪窗鎼淬劌绠栭柨鐕傛嫹
闂備胶纭堕弲婵嬪窗鎼淬劌绠栭柨鐕傛嫹 闂備浇顫夋禍浠嬪礉韫囨挾鏆﹂柨鐕傛嫹
闂備浇顫夋禍浠嬪礉韫囨挾鏆﹂柨鐕傛嫹