经验分享:Photoshop中渐变拉出色带的解决方法_网页设计教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
缂傚倷绀佸ú锕傚焻缁€鎱筪eCMS闁荤喐鐟ュΛ婵嬨€傞崼鏇炴瀬婵炲棙鍨熼弻锟�婵炴垶姊规竟鍡涘煘閺嶎厽鈷掗柨鐕傛嫹 缂備礁顦遍崰鎰耿閸ヮ剙绀夐柍銉ㄦ珪閻濓拷 闂備緡鍋勯ˇ杈╃礊婢跺本鍏滈柡鍥ㄦ皑闂夊秹鏌ゆ潏銊︻棖缂佹唻鎷� 闂佸搫鍟版慨鎾椽閺嶎偆鍗氭繛鍡樻尰濮f劗鈧鎮堕崕閬嶅矗閿燂拷,闂佽皫鍕姢閻庤濞婂鍫曞礃椤斿吋顏熸繛鎴炴尨閸嬫捇姊哄▎鎯ф灈闁告瑥绻樺濠氭晸閿燂拷!
推荐:一个设计师的PS经验技巧及设计心得
Alt/Ctrl+delete 填充前景色和背景色同样适用于形状图层和文字图层;设置网格线间隔为64px,子网格数为32px,然后对齐网格设计,有利从rentia设备精确转到标准设备;
什么是“色带”?
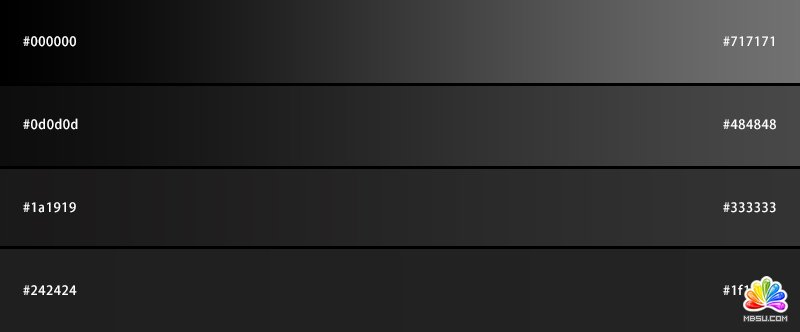
关于“色带”,很多人都误以为是显卡问题或者显示问题,在其他设备上看就会消失,其实这是错的,色带是在渐变时由于颜色间色值差异过小而产生的一种条纹,通常颜色越接近,色相越统一,其产生的色带就越明显,如下是一组灰色渐变,大家可以明显的观测到,颜色相近的渐变产生了较大的色带,而反之则变得很小且数量更多。

那么我们应该如何应对这种现象呢,Photoshop给我们提供了一个非常便捷的方法,足以解决大部分问题,那就是“仿色”。
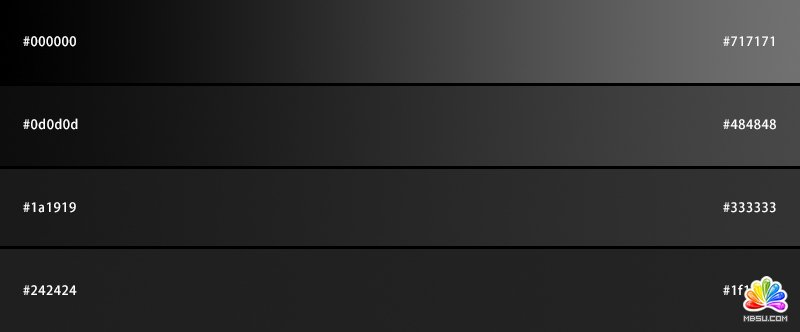
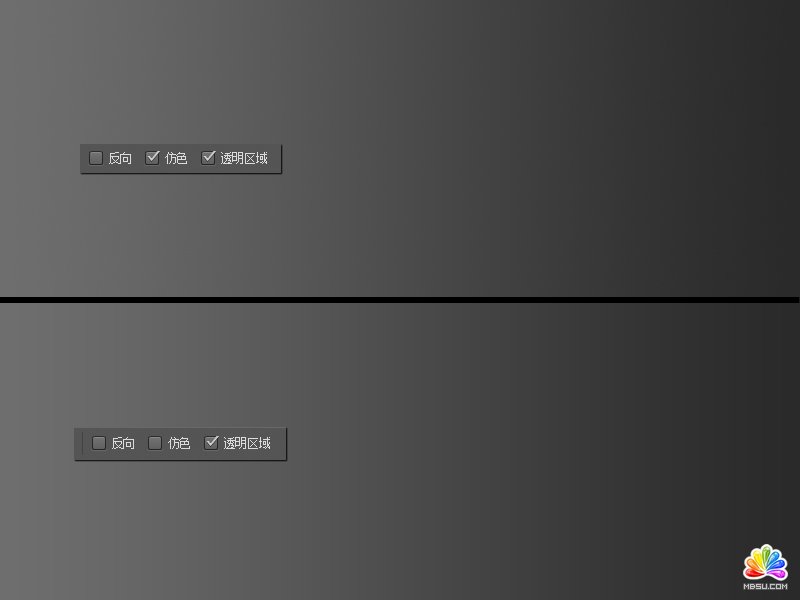
很多人不明白仿色的用途和原理,其实很简单,仿色其实就是将原有的渐变进行了一个过渡,以下是勾选仿色的效果:

可以看到色带现象已经消失了,但是对于色值非常接近的渐变则会在过渡过程中产生噪点,这个时候可以进行一下高斯模糊,问题就解决了~
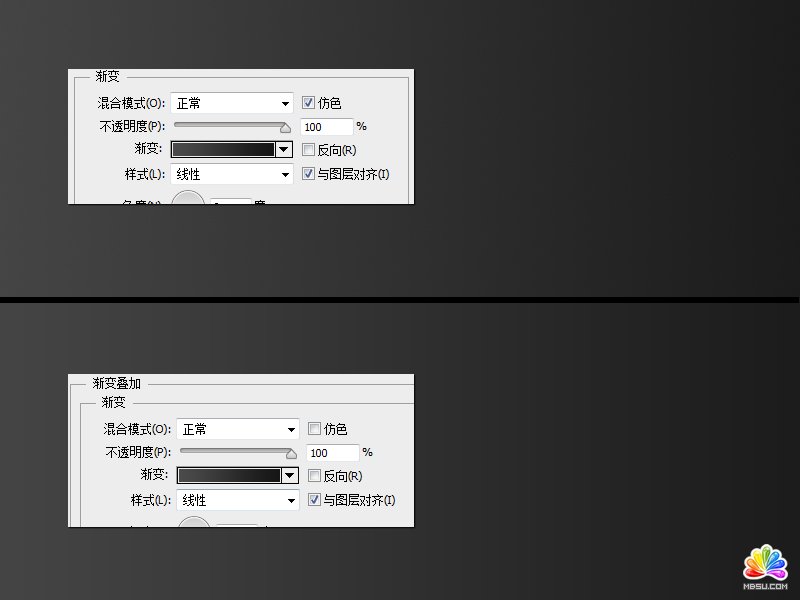
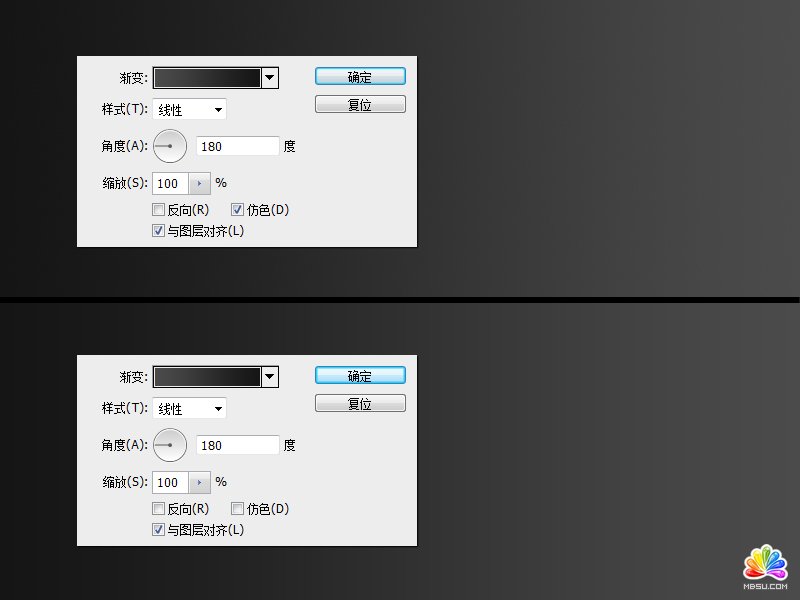
Photoshop中的渐变有三种形式,分别为渐变工具、渐变填充、渐变样式,以下又根据三种不同的渐变形式做了三张对比:



在三种渐变的选项中都有“仿色”这一功能,之间略有细微差别,在此抛砖引玉邀各位酷友共同讨论~
分享:Photoshop设计简洁大方干净的网页界面设计教程
我将介绍如何创建一个干净的网络布局、一个漂亮的背景。开门见山,咱直接切入正题吧,菇凉帅哥们有兴趣的话,可以打开PS跟着做哟。
 评论加载中....
评论加载中....相关网页设计教程:
- 相关链接:
- 教程说明:
网页设计教程-经验分享:Photoshop中渐变拉出色带的解决方法
 。
。

 AI闁诲繐绻愮换妤佺閿燂拷 闂佺厧鐤囧Λ鍕疮閹炬潙顕辨慨妯块哺閺嗭拷
AI闁诲繐绻愮换妤佺閿燂拷 闂佺厧鐤囧Λ鍕疮閹炬潙顕辨慨妯块哺閺嗭拷 闂佺硶鏅濋崰搴ㄥ箖閿燂拷
闂佺硶鏅濋崰搴ㄥ箖閿燂拷 闂佽浜介崝蹇撶暦閿燂拷
闂佽浜介崝蹇撶暦閿燂拷