Photoshop制作棕色时尚复古网站教程(3)_网页设计教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
推荐:Photoshop制作个性的透明玻璃网页用户信息展示教程
玻璃网页其实跟玻璃的制作一样。重点是把边缘及中间的高光渲染出来,比较规则的图形直接用图层样式做出初步的质感,再增手工增加一些高光等即可。其它部分可以按自己需要添
4、 打开素材图片2,按Ctrl+Alt+T调整合适大小;

5、 打开素材图片3,按Ctrl+Alt+T调整合适大小;设置图层样式为正片叠底,不透明度为8%;

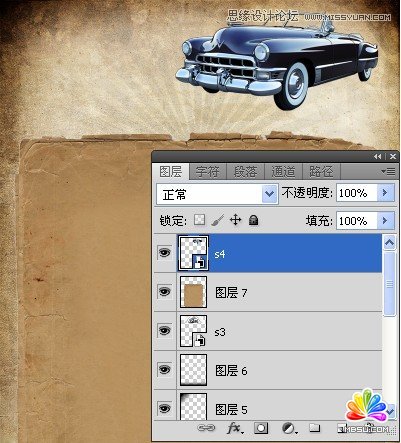
6、 打开素材图片4,按Ctrl+Alt+T调整合适大小;

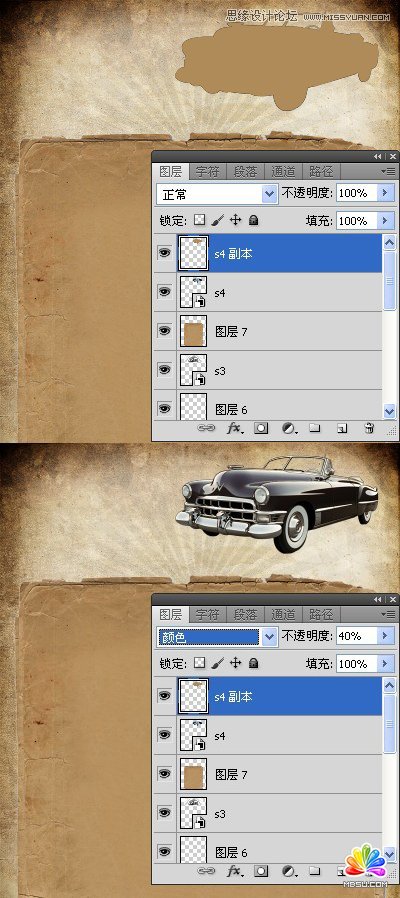
7、 给汽车图片添加复古颜色,复制素材图片4图层,填充前景色为#af8b59,混合模式为颜色,不透明度为40%;

分享:SASS绝对新手入门教程
SASS英文意思是Syntactically Awesome Stylesheets Sass,最早由Hampton Catlin开发和设计。SASS是一种帮助你简化CSS工作流程的方式,帮助你更容易的维和和开发CSS内容。
 评论加载中....
评论加载中....相关网页设计教程:
- 相关链接:
- 教程说明:
网页设计教程-Photoshop制作棕色时尚复古网站教程(3)
 。
。

 AI小聚 能写会画
AI小聚 能写会画 域名
域名 推荐
推荐