2012年排名前20位的CSS网站作品(3)_网页设计教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
推荐:响应式的炫彩2013中国节日大全桌面及其移动设备日历
2013年开始了,为了方便大家更加直观的查询全年的节日,我们提供一个响应式的国内假日查询日历,包含了国家法定节日及其其它重要节日,能够很完美的支持桌面和移动设备,拥
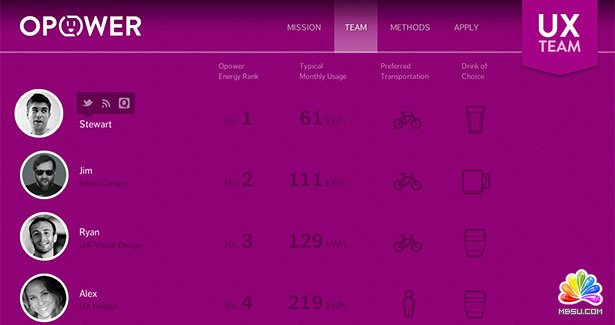
这个创意的网页显示出一个充满个性的团队,使用各种时尚的元素和简单的图标页面告诉你其团队成员信息。
16. Circles Conference
使用各种形式的圆形元素技巧,加入强力的配色,体现了会议的相关的各种信息的网站,让人充满期待。
17. Two Paperdolls
这个优雅的网站在首页提供了两个入口途径,在鼠标悬停的时候给图像着色(默认是灰白风格)。
18. Jukely
这是网页只是一个即将发布的服务的着陆页(Landing Page),但它很有特色。
为每个元素设置的动画和渐变页面背景融合在一起,让人订阅的时候充满了惊奇和喜悦。
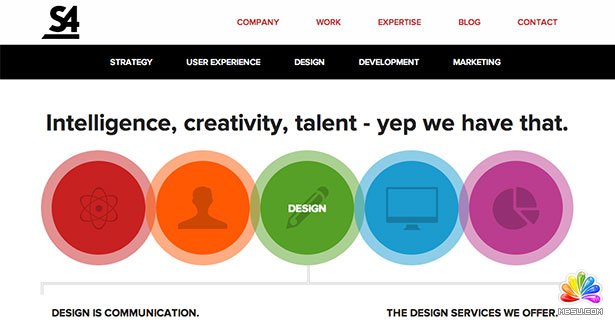
19. Station Four
有趣的导航设计,它采用大圆形形象的呈现主要链接。导航使用双层圆环设计,并增加了一些热点动画
20. United Pixelworkers
这个网站今年进行了两个版本的更新,使用了奇妙的响应布局和页面排版,让你挑选衬衫的过程充满乐趣。
原文链接:梦想天空
分享:5款超棒的帮助你测试响应式设计的书签应用
2013年注定了响应式设计流行,它是网站设计的新的方向,从去年开始越来越多的网站开始使用响应式的设计理念,它能够帮助你开发一套界面并且能运行在所有不同分辨率的设备上
 评论加载中....
评论加载中....相关网页设计教程:
- 相关链接:
- 教程说明:
网页设计教程-2012年排名前20位的CSS网站作品(3)
 。
。

 AI鐏忓繗浠� 閼宠棄鍟撴导姘辨暰
AI鐏忓繗浠� 閼宠棄鍟撴导姘辨暰 閸╃喎鎮�
閸╃喎鎮� 閹恒劏宕�
閹恒劏宕�