Fireworks教程:制作超级光线水晶球_Fireworks教程
推荐:Fireworks教程:制作魅力流光超炫特效
现在把渐变色改为由黑到白,并转为点阵图。 直接在点阵图上右键调出弹出菜单,选择Transform/变形--Skew/斜切,选中底边的控点向外拉伸到近屏幕边缘。 现在你有个很大的梯形已经远远超出画布范围,横跨屏幕。 不必担心,直接到属性面板把图形宽度改成60像素,再把它拖
本文是用Fireworks制作一个好看的超级水晶球,制作方法非常简单就是用圆形工具绘制几个球,组合在一起然后调整光线,最终达到一个超级光线效果水晶球。本文英文原文:http://www.poluoluo.com/fireworks/fw-10739.html在这个教程中。
最终效果:

第一步:
创建一个画布,然后在中间位置绘制一个圆形。本文为破洛洛翻译abduzeedo.com站的教程,转载请大家注明出处!谢谢。

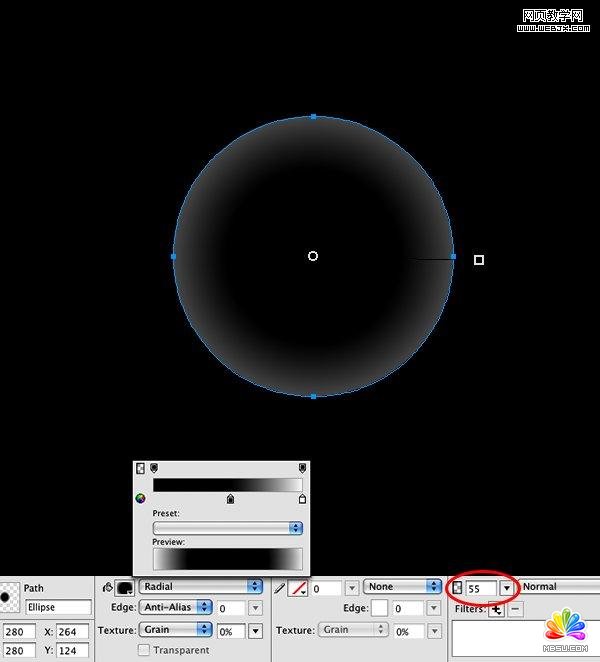
渐变填充
用中间黑色,四周白色进行渐变填充,白色设置透明度为55%。

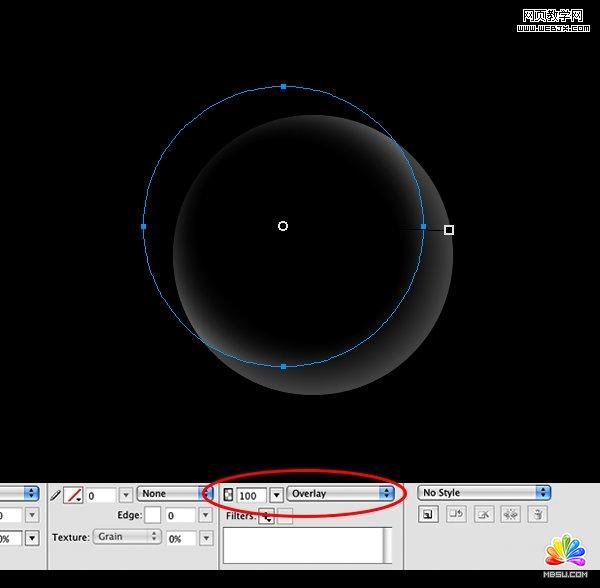
调整渐变
我们复制一个圆,然后调整位置,设置图层模式为叠加。

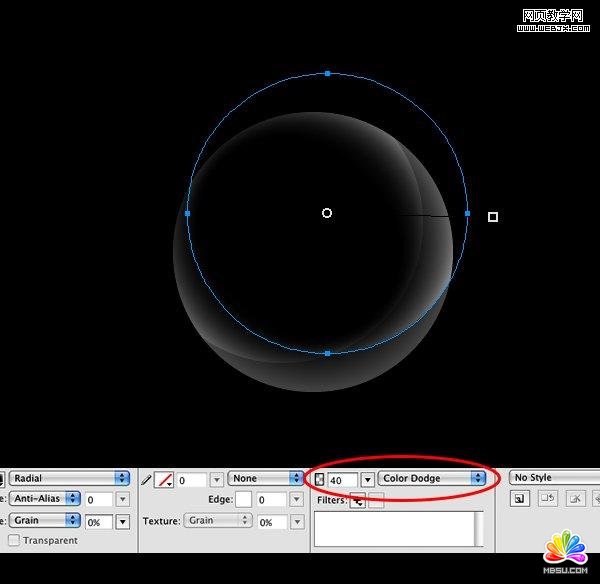
继续调整圆
再次复制一个圆,然后模式调整为颜色减淡,透明度设置为 40%。

第5步
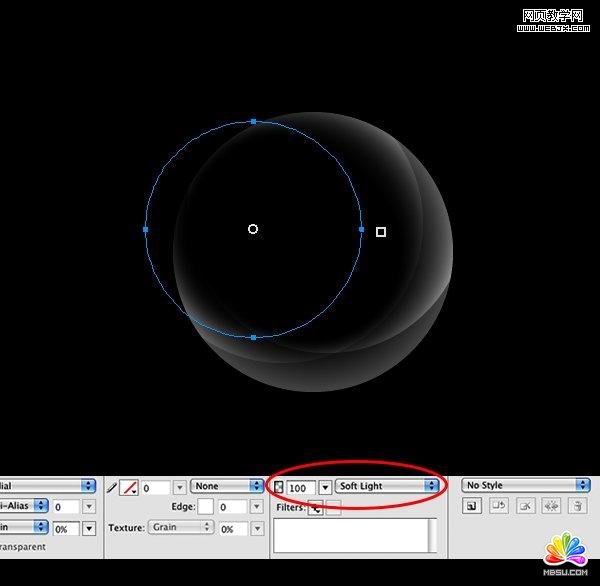
复制圆,然后调整模式为柔光,透明度为100%。

第6步
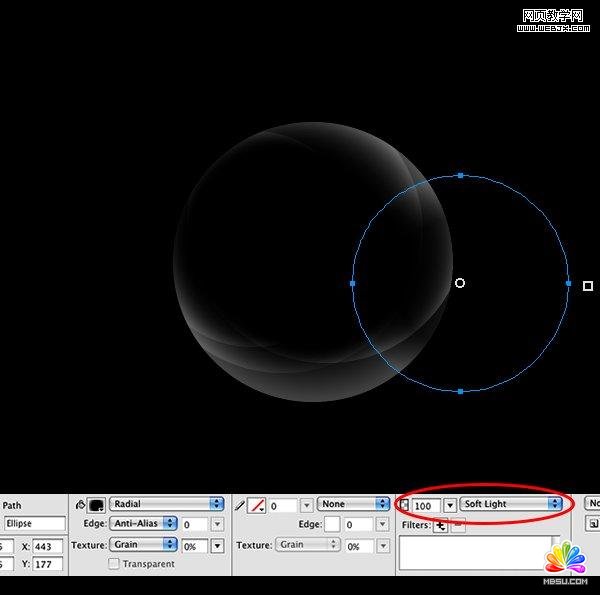
拷贝粘贴圆,调整位置到右侧。

添加一些光线
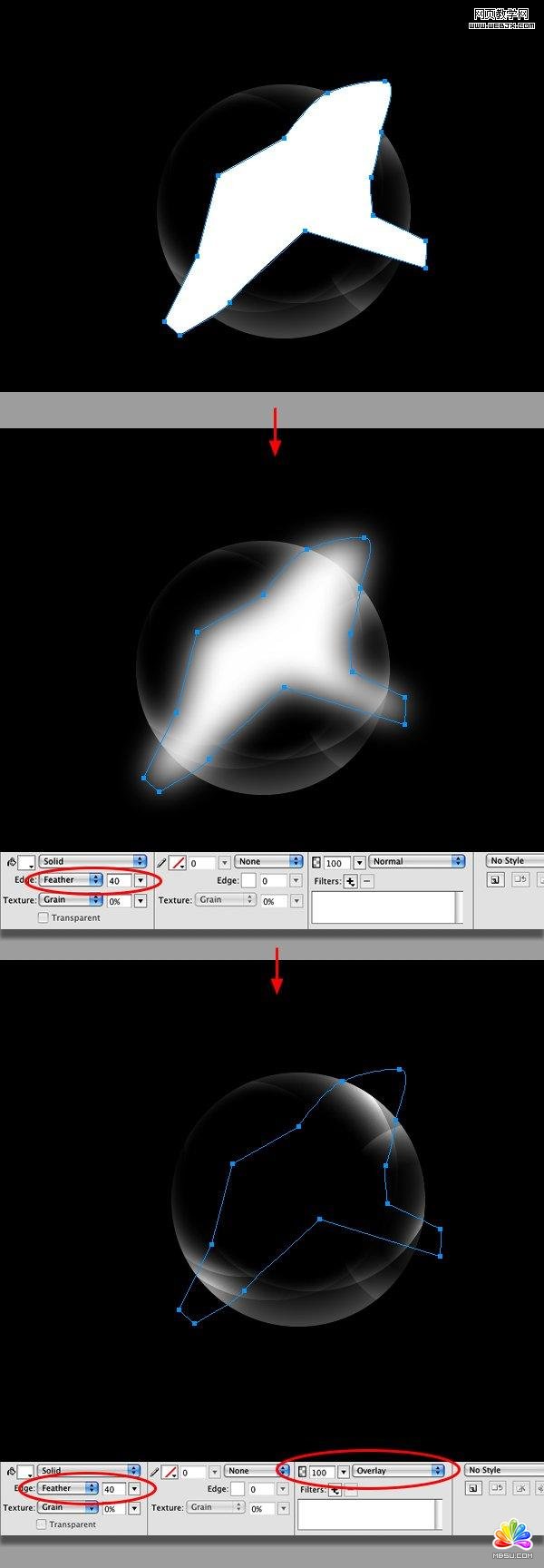
绘制一个多边形,羽化为40模式调整为叠加,复制并且加亮光线。

更多光线
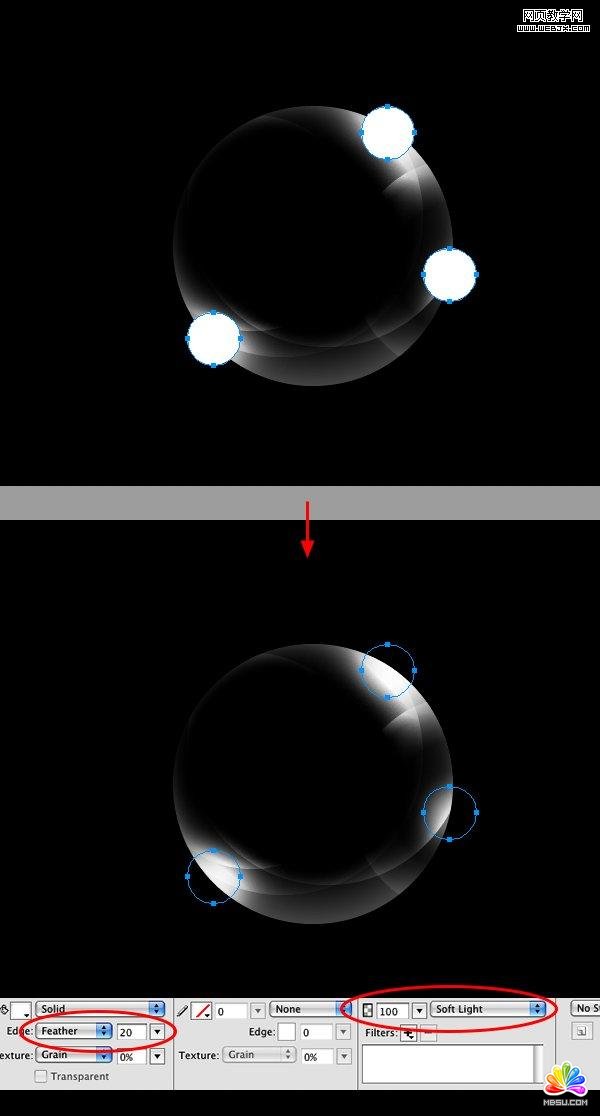
创建3个小圆,然后改变羽化20 模式调整为柔光,三个圆的效果如下:

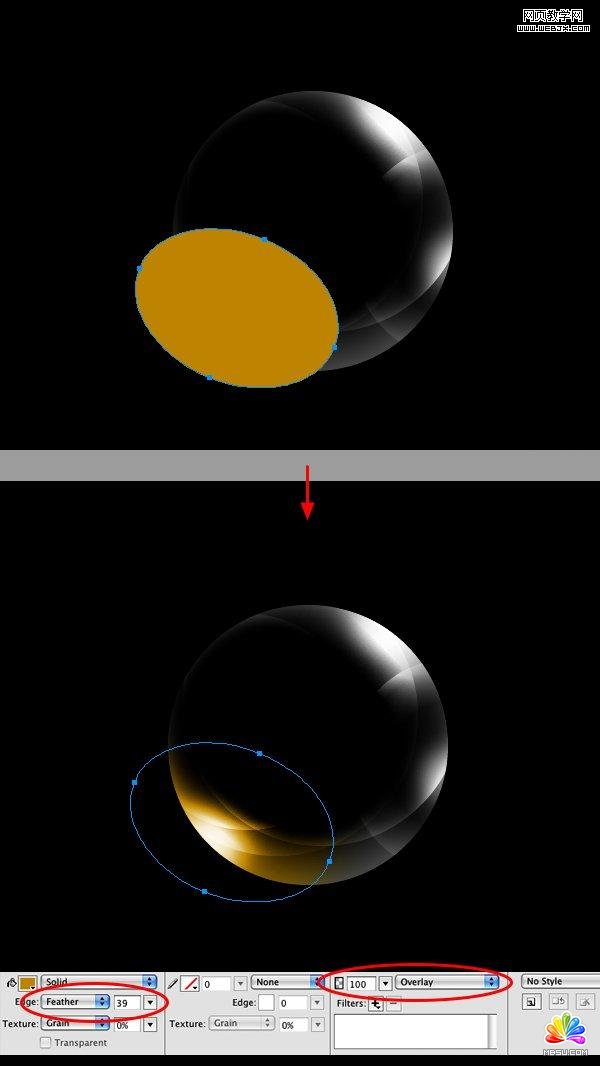
颜色设置
再创建一个填充色味#CC9900羽化39模式为叠加的椭圆。

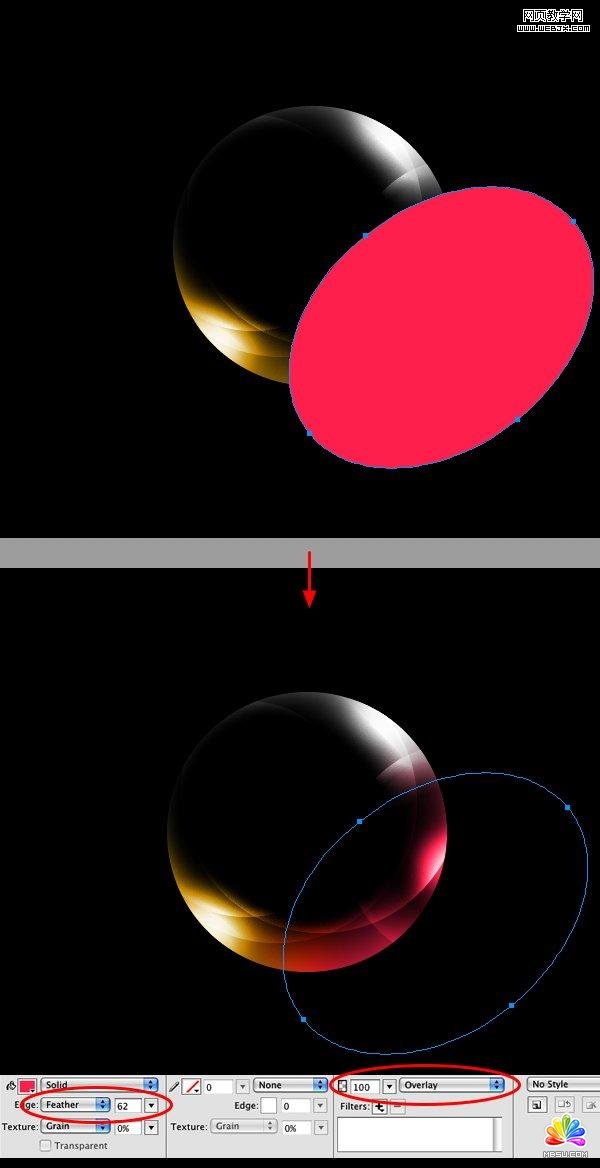
颜色
再次创建一个填充为#FF3366, 羽化62模式为叠加,位于右侧的椭圆。

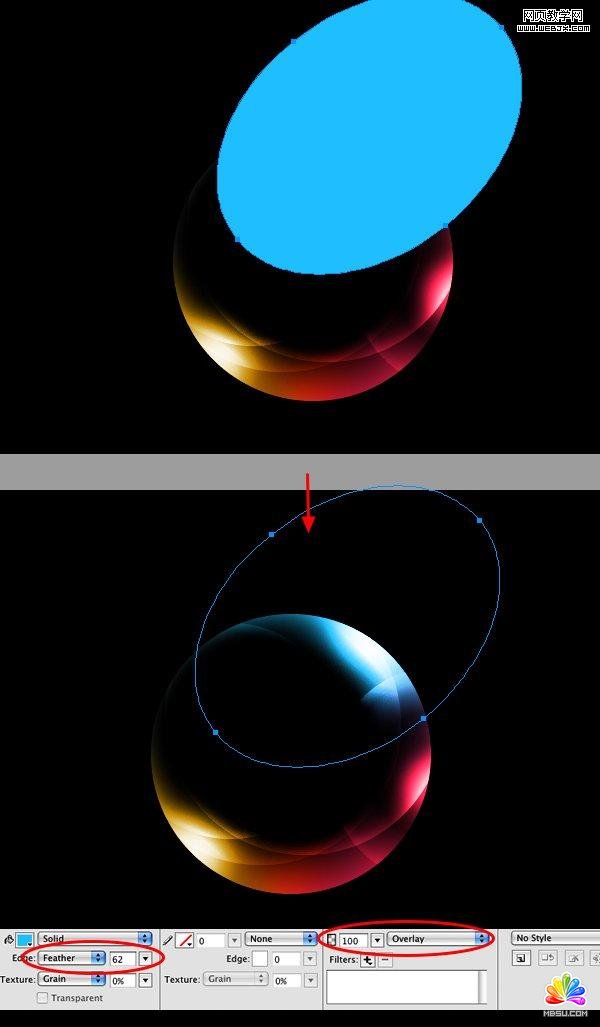
继续设置颜色
创建一个颜色 #33CCFF, Feather 62 叠加的椭圆。

最终效果
不同的几种效果:



分享:Fireworks教程:弯曲文字效果如何制作
本教程仅提供一种思路 只为抛砖引玉 大家如果有更好的方法也拿出来共享,下面先看效果 第一步:用螺旋形工具画出一个螺旋 第二步:根据情况从中心删除多余节点 第三步:复制一个并适当调整大小 第四步:调整两个螺旋的位置,使中心对齐 第五步:用钢笔工具把两个螺旋的
 评论加载中....
评论加载中....- 相关链接:
- 教程说明:
Fireworks教程-Fireworks教程:制作超级光线水晶球
 。
。

 AI灏忚仛 鑳藉啓浼氱敾
AI灏忚仛 鑳藉啓浼氱敾 鍩熷悕
鍩熷悕 鎺ㄨ崘
鎺ㄨ崘