Fireworks教程:美女照片超绚背景_Fireworks教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
缂傚倷绀佸ú锕傚焻缁€鎱筪eCMS闁荤喐鐟ュΛ婵嬨€傞崼鏇炴瀬婵炲棙鍨熼弻锟�婵炴垶姊规竟鍡涘煘閺嶎厽鈷掗柨鐕傛嫹 缂備礁顦遍崰鎰耿閸ヮ剙绀夐柍銉ㄦ珪閻濓拷 闂備緡鍋勯ˇ杈╃礊婢跺本鍏滈柡鍥ㄦ皑闂夊秹鏌ゆ潏銊︻棖缂佹唻鎷� 闂佸搫鍟版慨鎾椽閺嶎偆鍗氭繛鍡樻尰濮f劗鈧鎮堕崕閬嶅矗閿燂拷,闂佽皫鍕姢閻庤濞婂鍫曞礃椤斿吋顏熸繛鎴炴尨閸嬫捇姊哄▎鎯ф灈闁告瑥绻樺濠氭晸閿燂拷!
推荐:Fireworks快速制作带血的金属刀具
其实方法比较简单,也没有把刀做的很花哨,知道金属可以这样搞,有时间的话,谁都可以打造一件漂亮的家伙。 先来看下最终效果: 1. 用钢笔工具画出形状,调整手柄,使比实际需要的稍微长一些。 2. 填充:渐变-星状放射。调节颜色和手柄,可以试试操作简单的放射状渐变
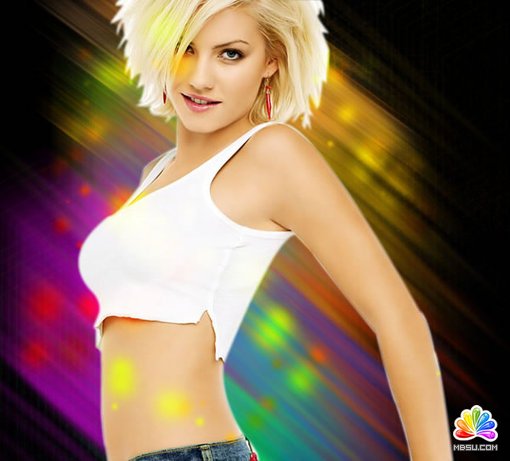
先看看效果图:




首先是素材图,用钢笔勾一遍,然后转换为选取框,把人物作为素材用。如果勾的不是很好,可以羽化边缘

接下来的背景的主要部分.
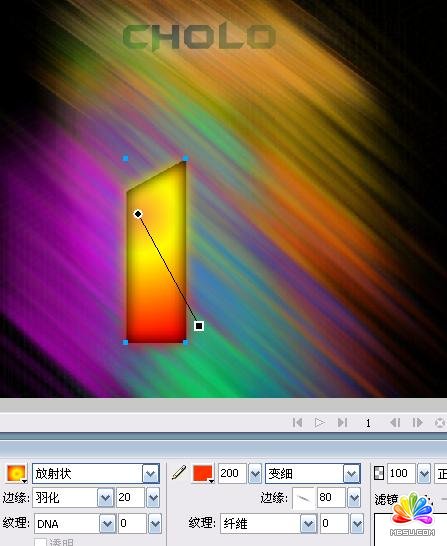
在画布上输入字母.! 我输入的是I

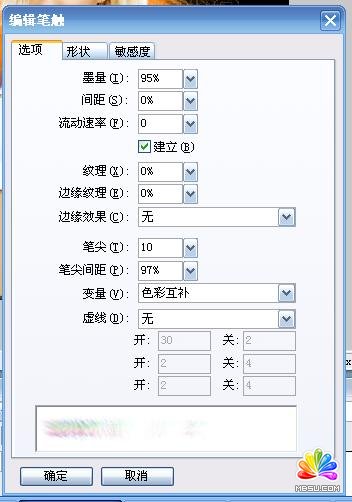
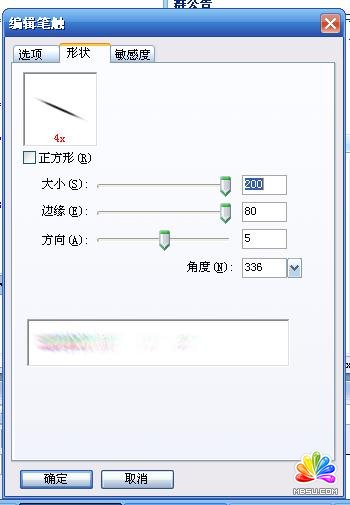
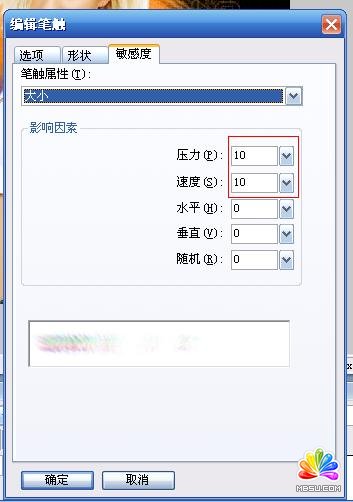
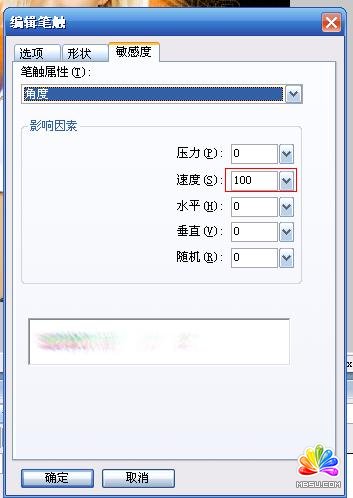
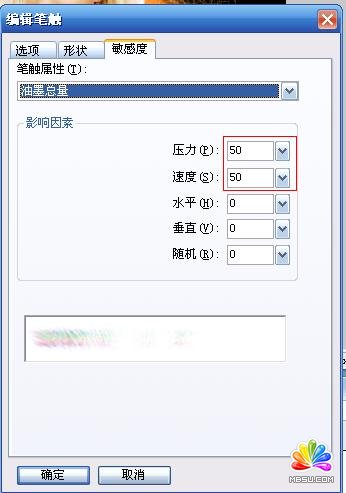
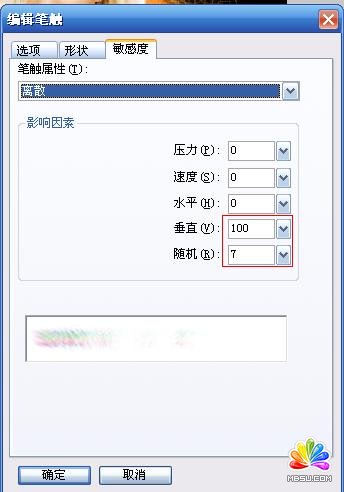
主要是参数设置.!! 以下是参数设置(笔触)

本教程做的是 多色 参数设置: 笔触选项—高级
还有笔触是 水彩—变细
如果你是要做纯色的, 变量 选择 阴影。笔触为 水彩—加粗





制作到这里背景已经好了..我们可以做一下点缀。

保存这个文件,打开后,新建样式。然后钢笔画一些线条,混合模式改为屏幕、或者、叠加,当然也可以考虑使用 其他东西点缀
例如月牙形

分享:Fireworks CS3教程:切片工具切网页模板
在Fireworks或者是PhotoShop中设计好的网页效果图,需要导入到Dreamweaver中进行排版布局。在导入到Dreamweaver之前,可以使用Fireworks对效果图进行切片和优化,然后才能够把优化好的切片输出到Dreamweaver的站点中进行布局。切片的目的是为了获得图像素材,也就是说
 评论加载中....
评论加载中....相关Fireworks教程:
- 相关链接:
- 教程说明:
Fireworks教程-Fireworks教程:美女照片超绚背景
 。
。

 AI闁诲繐绻愮换妤佺閿燂拷 闂佺厧鐤囧Λ鍕疮閹炬潙顕辨慨妯块哺閺嗭拷
AI闁诲繐绻愮换妤佺閿燂拷 闂佺厧鐤囧Λ鍕疮閹炬潙顕辨慨妯块哺閺嗭拷 闂佺硶鏅濋崰搴ㄥ箖閿燂拷
闂佺硶鏅濋崰搴ㄥ箖閿燂拷 闂佽浜介崝蹇撶暦閿燂拷
闂佽浜介崝蹇撶暦閿燂拷