Photoshop教程:制作GIF闪烁动态效果图_PhotoShop动画教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
本教程主要是介绍使用Photoshop自带的ImageReady制作Gif闪图动画效果,从用素材到动画的一贞制作,作者都讲的非常具体。学会了这个你就可以制作自己的个性闪图照片!
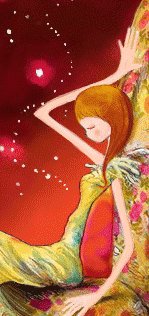
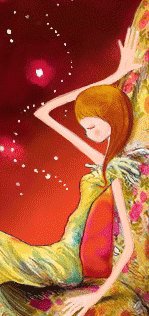
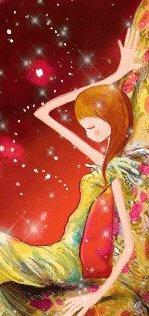
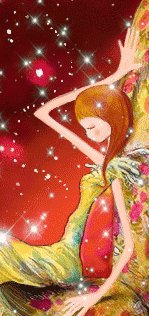
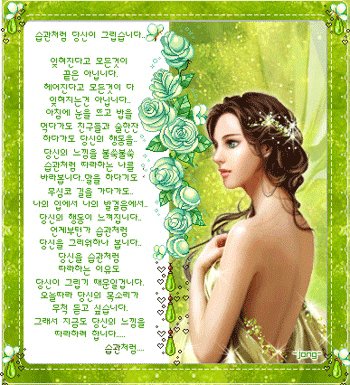
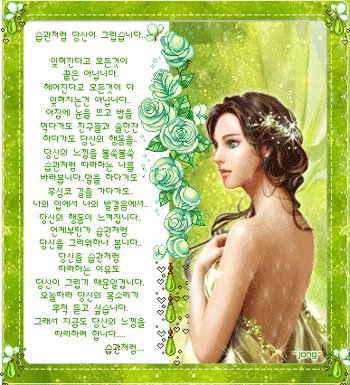
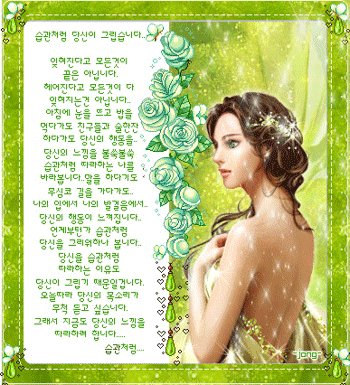
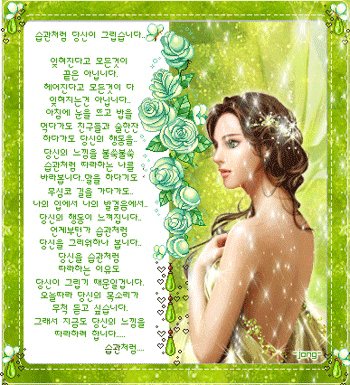
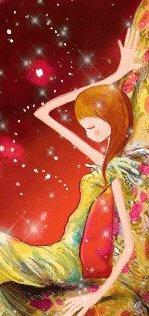
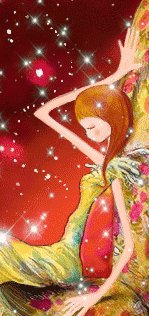
最终效果
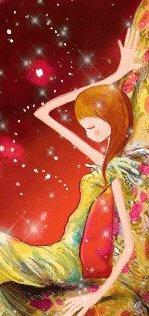
素材1

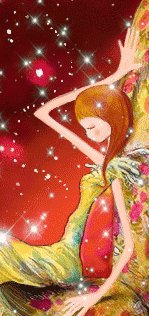
素材2
 1.先打开星光素材图片
1.先打开星光素材图片

2.再打开素材1

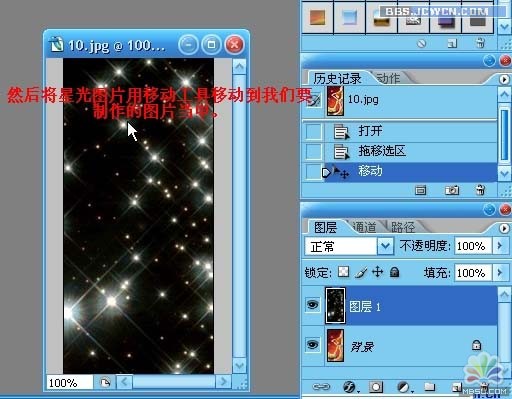
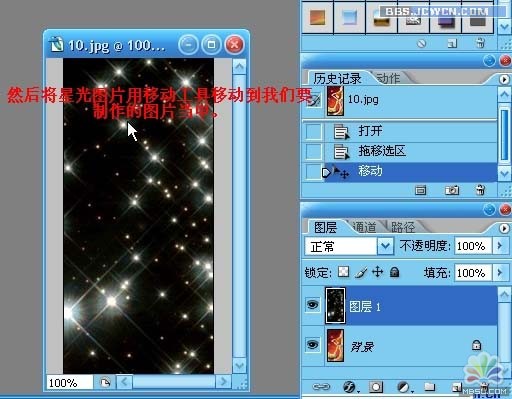
3.选择星光图片,Ctrl a(全选),用移动工具把星光图片移动到要制作的图片当中

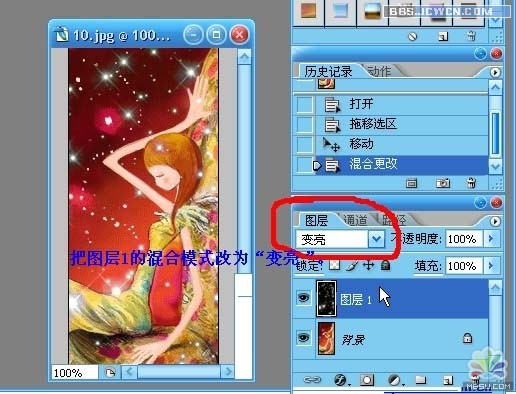
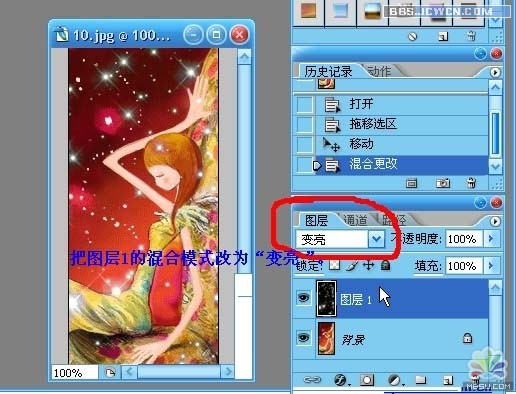
4.将图层1的混合模式改为“变亮”。
 5.然后Shift Ctrl m(到ImageReady)当中编辑
5.然后Shift Ctrl m(到ImageReady)当中编辑

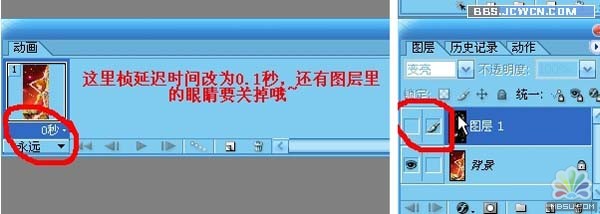
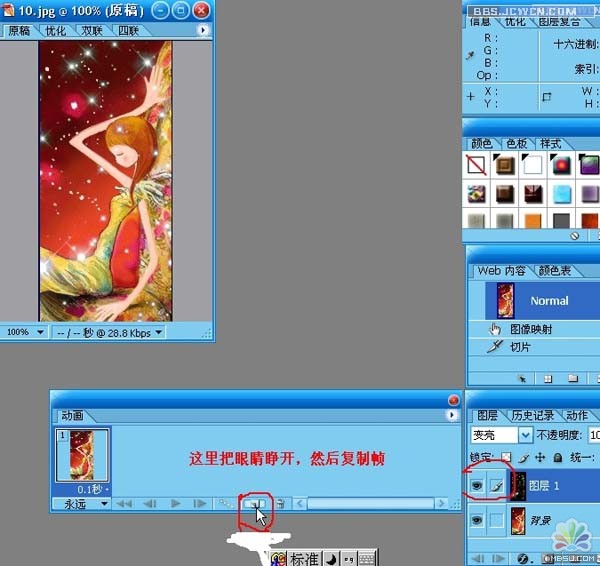
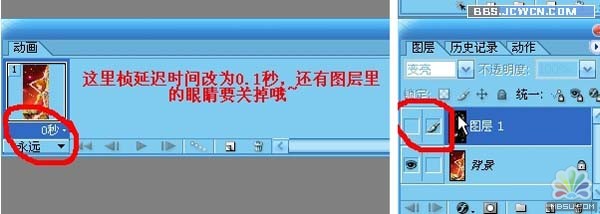
6.关掉图层1的眼睛,将帧的参数设置为0.1秒

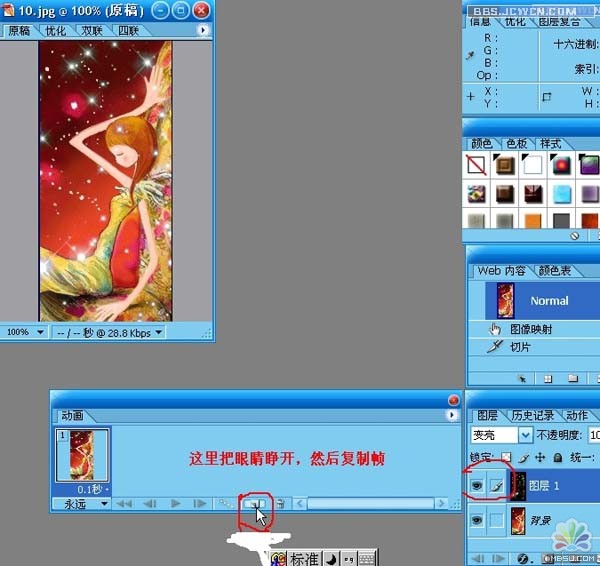
7.复制一个帧,再把眼睛打开

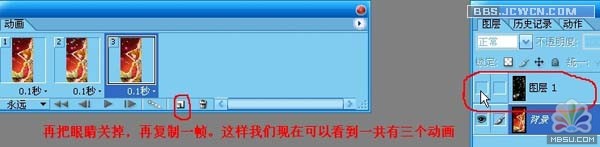
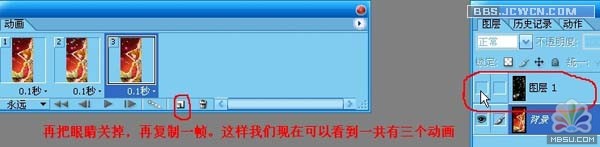
8.再把眼睛关掉,复制再复制一个帧.那么我们现在可以看到三个动画了
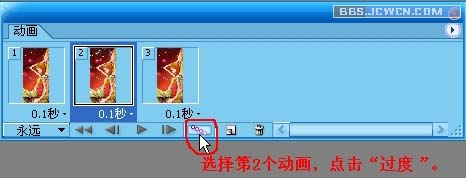
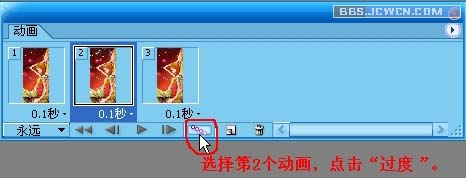
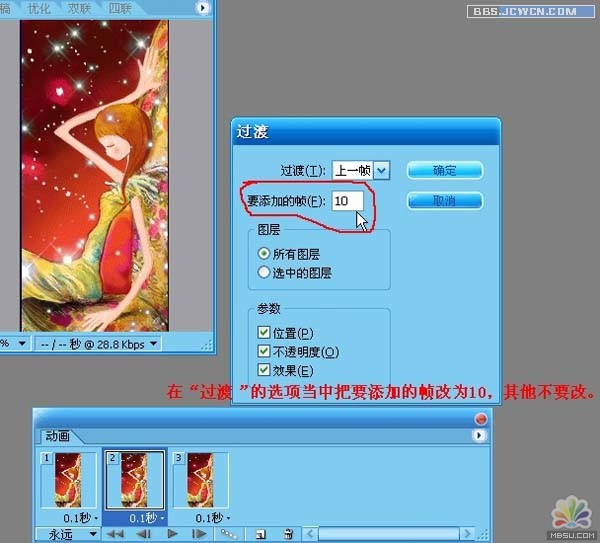
 9.选择第2个动画,点击"过渡"
9.选择第2个动画,点击"过渡"

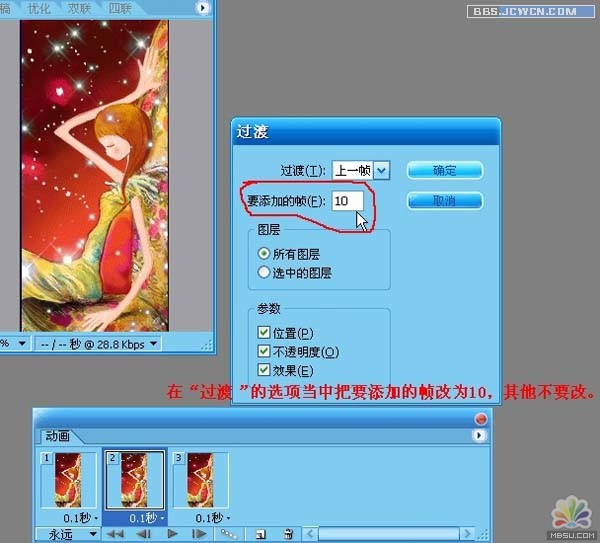
10.过渡的参数设置为10,别的不改

11.选择最后一个动化再过渡一次,参数仍然是10。如图
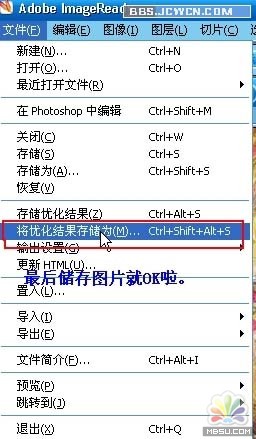
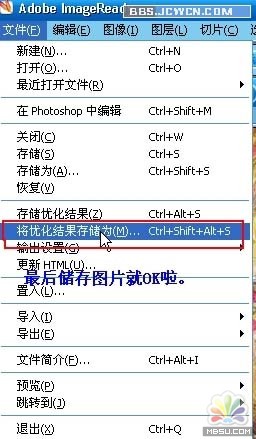
 12.存储:
12.存储:


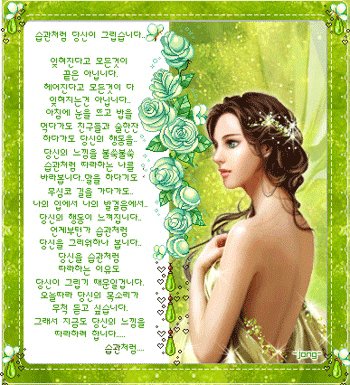
其他图片也可以做成类似的效果


最终效果

素材1

素材2
 1.先打开星光素材图片
1.先打开星光素材图片 
2.再打开素材1

3.选择星光图片,Ctrl a(全选),用移动工具把星光图片移动到要制作的图片当中

4.将图层1的混合模式改为“变亮”。
 5.然后Shift Ctrl m(到ImageReady)当中编辑
5.然后Shift Ctrl m(到ImageReady)当中编辑6.关掉图层1的眼睛,将帧的参数设置为0.1秒

7.复制一个帧,再把眼睛打开

8.再把眼睛关掉,复制再复制一个帧.那么我们现在可以看到三个动画了
 9.选择第2个动画,点击"过渡"
9.选择第2个动画,点击"过渡" 
10.过渡的参数设置为10,别的不改

11.选择最后一个动化再过渡一次,参数仍然是10。如图
 12.存储:
12.存储: 

其他图片也可以做成类似的效果


Photoshop在线视频教程 Photoshop视频教程下载
- 多媒体学Photoshop CS4视频教程 Photoshop CS3专家讲座视频教程 Photoshop照片处理视频教程 最新Photoshop CS4教程 Photoshop婚纱与写真实用教程 Photoshop CS4教程_基础篇 Photoshop CS4教程_实例篇 Photoshop画漫画视频教程 最新Photoshop CS4视频教程 photoshop绘画技巧视频教程 Photoshop CS全面通教程(下) photoshop cs4视频教程 PhotoshopCS2中文版视频教程 PS CS4视频教程 PS后期效果图处理视频教程 photoshop绘画与合成视频教程 Photoshop CS4 通道、特效视频教程 Photoshop文字艺术效果100例视频教程 Photoshop CS全面通教程(上) PS卡通画教程 ps照片处理视频教程 photoshopCS4中文版完全自学手册 Photoshop照片处理实例视频教程 Photoshop从头学系列视频教程 Photoshop CS4 视频教程 Photoshop平面设计视频教程 Photoshop实例教程海报制作
 评论加载中....
评论加载中....相关PhotoShop动画教程:
- 相关链接:
- 教程说明:
PhotoShop动画教程-Photoshop教程:制作GIF闪烁动态效果图
 。
。

 AI灏忚仛 鑳藉啓浼氱敾
AI灏忚仛 鑳藉啓浼氱敾 鍩熷悕
鍩熷悕 鎺ㄨ崘
鎺ㄨ崘