详解Photoshop等高线的全面应用(4)_PhotoShop基础教程
其实用图层样式的话无非是做立体效果。而等高线是立着的,图象则是平面的。不理解为剖面线。不仿想的更简单一些,把等高线放倒,或者说把我们的平面画布立起来。 这样也就对应上等高线了。
这下我们因该都明白了光泽等高线,内阴影等高线,内发光等高线等等都是一个道理的。
那么让我们再来看一下斜面和浮雕下面的等高线子集是否和其他的等高线是一个道理呢?
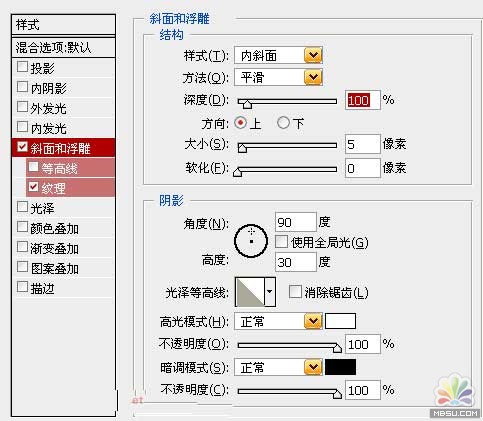
首先我们先在斜面和浮雕上加一个纹理图案,这个图案材质也被赋予了浮雕效果


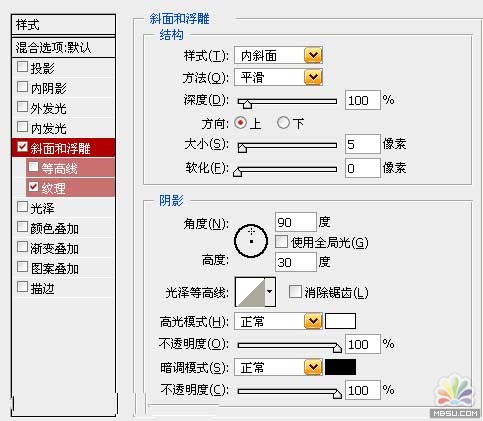
然后我们改变光泽等高线方向,看看这个纹理是否受光泽等高线的影响。
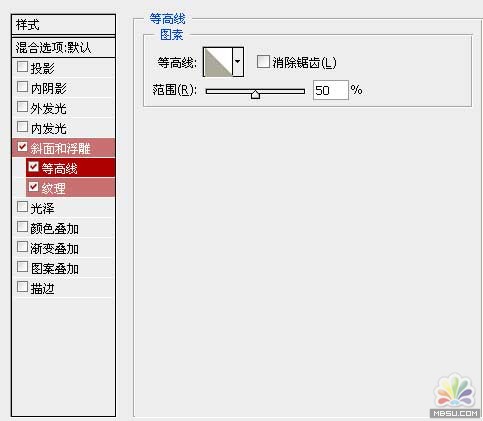
 我们再加上斜面和浮雕下面的子集等高线,为了效果的明显,我们使用一个反方向来显示。
我们再加上斜面和浮雕下面的子集等高线,为了效果的明显,我们使用一个反方向来显示。
 看到了什么?这个子集等高线按照自己的分布形式,但没有影响到光泽等高线的作用。可以看到纹理图案的浮雕效果没有变化过。
看到了什么?这个子集等高线按照自己的分布形式,但没有影响到光泽等高线的作用。可以看到纹理图案的浮雕效果没有变化过。
 Adobe之所以在斜面和浮雕中设置这么一个子集,实际上是想用子集等高线构筑更复杂化的立体感,以实现更丰富的细节。或者说这个子集是斜面和浮雕的加强。是不是这样呢?还是来看例子更具说服力
Adobe之所以在斜面和浮雕中设置这么一个子集,实际上是想用子集等高线构筑更复杂化的立体感,以实现更丰富的细节。或者说这个子集是斜面和浮雕的加强。是不是这样呢?还是来看例子更具说服力
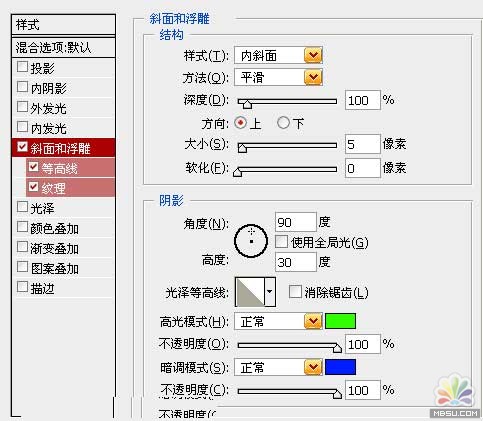
我们将高光和暗调的颜色调整为绿色和蓝色以突出显示斜面和浮雕到底对子集等高线有没有影响。
 看到了什么?斜面和浮雕中的高光变化,纹理图案的高光暗调变化,等高线子集也在变化。
看到了什么?斜面和浮雕中的高光变化,纹理图案的高光暗调变化,等高线子集也在变化。
 我们知道这个子集不能单独被使用,但仅斜面和浮雕的光泽等高线就能模拟立体感。所以斜面和浮雕下面的等高线子集同样统领于斜面和浮雕的光泽等高线,只是为了表现复杂话的纹理效果而多加了一个等高线控制,但所使用的明暗变化同样来自于斜面和浮雕。
我们知道这个子集不能单独被使用,但仅斜面和浮雕的光泽等高线就能模拟立体感。所以斜面和浮雕下面的等高线子集同样统领于斜面和浮雕的光泽等高线,只是为了表现复杂话的纹理效果而多加了一个等高线控制,但所使用的明暗变化同样来自于斜面和浮雕。
最后我们就可以得出,光泽等高线就是等高线。只是在斜面和浮雕中有2个光影条件,可以很轻易模拟立体感。而内阴影等只有一个条件,不足已模拟复杂的光影效果。
最后可以总结出,等高线高度决定映射颜色(既外部条件中设置的颜色)的亮度,等高线的外形对应映射颜色的分布位置,不同颜色亮度的分布最终造成视觉上的立体感(假象)。
要记住,在熟悉等高线的过程中不要被过多的外部条件所左右,用最少的条件,最基本的环境,最小的作用范围来实验。还有,默认的线性为我们模拟了一个最基本的样式,如线性的浮雕效果。
Photoshop在线视频教程 Photoshop视频教程下载
- 多媒体学Photoshop CS4视频教程 Photoshop CS3专家讲座视频教程 Photoshop照片处理视频教程 最新Photoshop CS4教程 Photoshop婚纱与写真实用教程 Photoshop CS4教程_基础篇 Photoshop CS4教程_实例篇 Photoshop画漫画视频教程 最新Photoshop CS4视频教程 photoshop绘画技巧视频教程 Photoshop CS全面通教程(下) photoshop cs4视频教程 PhotoshopCS2中文版视频教程 PS CS4视频教程 PS后期效果图处理视频教程 photoshop绘画与合成视频教程 Photoshop CS4 通道、特效视频教程 Photoshop文字艺术效果100例视频教程 Photoshop CS全面通教程(上) PS卡通画教程 ps照片处理视频教程 photoshopCS4中文版完全自学手册 Photoshop照片处理实例视频教程 Photoshop从头学系列视频教程 Photoshop CS4 视频教程 Photoshop平面设计视频教程 Photoshop实例教程海报制作
 评论加载中....
评论加载中....- 相关链接:
- 教程说明:
PhotoShop基础教程-详解Photoshop等高线的全面应用(4)
 。
。

 聚设
聚设 AI小聚 能写会画
AI小聚 能写会画 域名
域名