Photoshop制作网站首页:制作导航菜单_PhotoShop网页设计
教程Tag:暂无Tag,欢迎添加,赚取U币!
缂備礁娲﹂埅绀慹deCMS閻熸瑥妫濋。鍫曞极濞嗘垟鏌�濞戞梹澹嗛埞鏍⒒閿燂拷 缂佸鍠愬﹢鍥礉閳ヨ櫕鐝� 闂侇偄顦辩紞澶屾兜閺囨氨闉嶉柤杈ㄦ缁憋拷 闁哄啰濮撮崪鏍博濞嗘挻姣愮€规悶鍎遍崣锟�,闁谎勫劤鐎规娊寮堕崘顔兼濞戞挴鍋撻梺娆惧枛閸欏繘寮婚敓锟�!
导航菜单在首页中占有非常重要的地位,它用于引领访问者找到需要的页面。所以一般来说,网页设计师通常将大量的精力用在导航菜单的设计上,而这里我们只是举个简单的例子来说明。
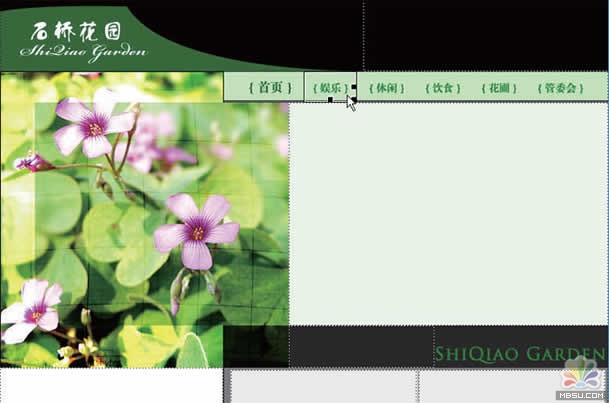
1. 用Dreamweaver 打开网页,当鼠标单击后,您可以看到导航栏已经完成的切片,我们现在要制作的是鼠标移上时的翻转效果,如图1-4-1 所示。

图1-4-1
2. 找到您存储切片图像的目录,一般是网页当前目录或是名为“images”的目录。复制一个“娱乐”切片,并用Photoshop 打开,如图1-4-2 所示。

图1-4-2
3. 用“移动工具”选中括号,分别向左或向右移动,使括号离文字的距离变大。这样的操作可实现鼠标移到按钮上时,括号自动左右撑开的效果,如图1-4-3 所示。

图1-4-3
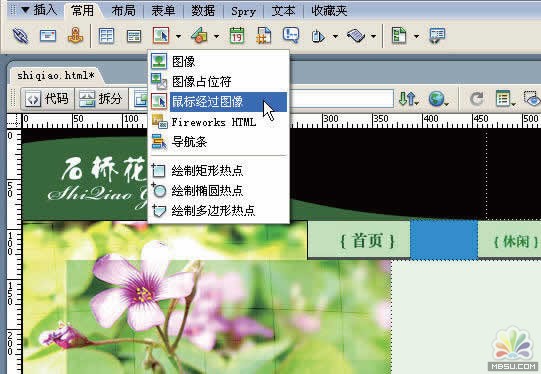
4. 打开Dreamweaver,在我们设计的导航栏上选择“娱乐”切片并删除,执行插入“鼠标经过图像”命令,如图1-4-4 所示。

图1-4-4
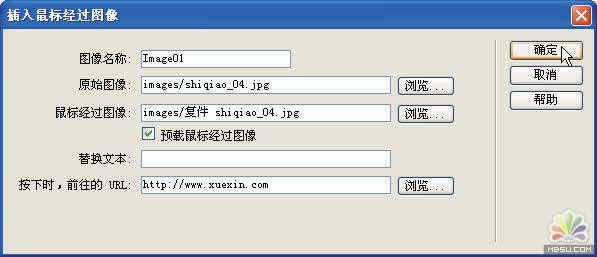
5. 在该对话框中设置原始图像为原来的“娱乐”切片图像,而鼠标经过图像为复制并修改括号后的“娱乐”切片图像,当然您也可以加入自己的链接,如图1-4-5 所示。

图1-4-5
Photoshop在线视频教程 Photoshop视频教程下载
- 多媒体学Photoshop CS4视频教程 Photoshop CS3专家讲座视频教程 Photoshop照片处理视频教程 最新Photoshop CS4教程 Photoshop婚纱与写真实用教程 Photoshop CS4教程_基础篇 Photoshop CS4教程_实例篇 Photoshop画漫画视频教程 最新Photoshop CS4视频教程 photoshop绘画技巧视频教程 Photoshop CS全面通教程(下) photoshop cs4视频教程 PhotoshopCS2中文版视频教程 PS CS4视频教程 PS后期效果图处理视频教程 photoshop绘画与合成视频教程 Photoshop CS4 通道、特效视频教程 Photoshop文字艺术效果100例视频教程 Photoshop CS全面通教程(上) PS卡通画教程 ps照片处理视频教程 photoshopCS4中文版完全自学手册 Photoshop照片处理实例视频教程 Photoshop从头学系列视频教程 Photoshop CS4 视频教程 Photoshop平面设计视频教程 Photoshop实例教程海报制作
 评论加载中....
评论加载中....相关PhotoShop网页设计:
- 相关链接:
- 教程说明:
PhotoShop网页设计-Photoshop制作网站首页:制作导航菜单
 。
。

 AI闁诲繐绻愮换妤佺閿燂拷 闂佺厧鐤囧Λ鍕疮閹炬潙顕辨慨妯块哺閺嗭拷
AI闁诲繐绻愮换妤佺閿燂拷 闂佺厧鐤囧Λ鍕疮閹炬潙顕辨慨妯块哺閺嗭拷 闂佺硶鏅濋崰搴ㄥ箖閿燂拷
闂佺硶鏅濋崰搴ㄥ箖閿燂拷 闂佽浜介崝蹇撶暦閿燂拷
闂佽浜介崝蹇撶暦閿燂拷