Photoshop制作创意精美导航_PhotoShop网页设计
教程Tag:暂无Tag,欢迎添加,赚取U币!
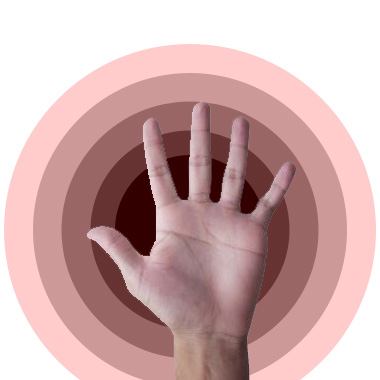
Photoshop制作创意精美导航1.打开一幅素材为手的图片,用PS把手从图片中扣出。

2.创建一个新的图层,使用椭圆选区工具画一个圆形,将图新层放到手图层下面并进行填充.

3.复制该圆形图层,按比例进行放大,并放到第一个圆形的下面,填充为不同的颜色.

4.重复以上动作,并填充为不同颜色,将各个图层合并为一层.

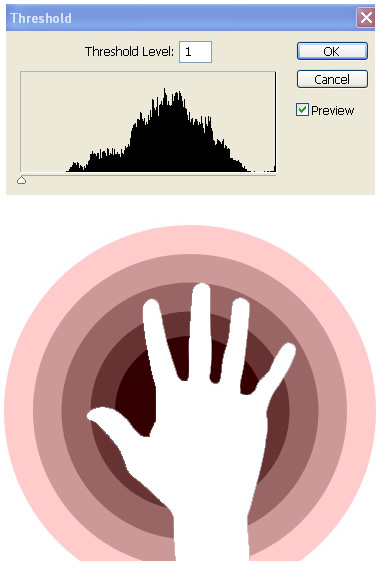
5.选择手图层,按Ctrl+L打开色阶对话框,对手图层进行调整.

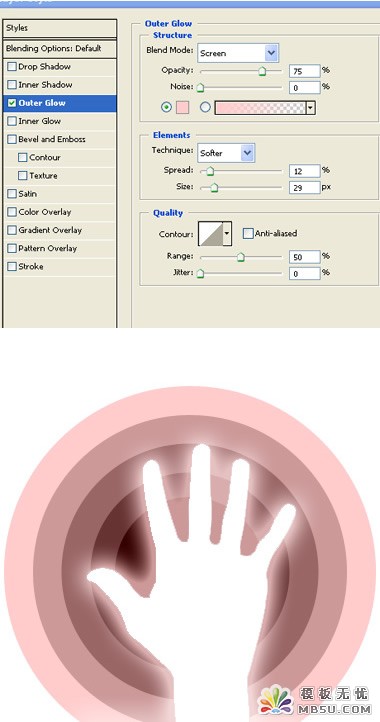
6.双击该层找开样式表,选中"外发光"进行设置.如下图:

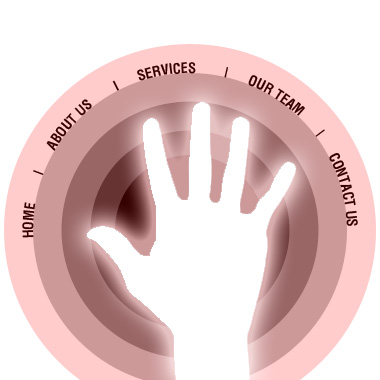
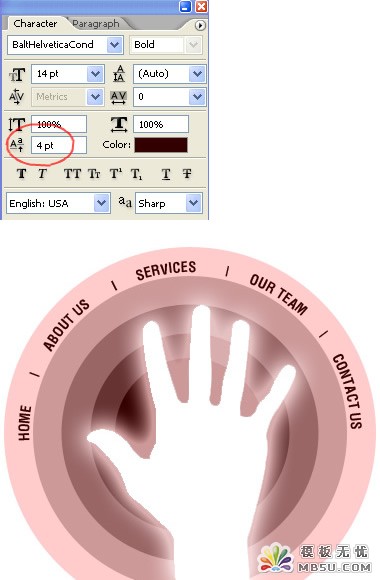
7.选择文本工具选择创建变形文本,选择第二个扇形,输入文字做为按钮.

8.打开字符对话框,设置基线偏移如下图:

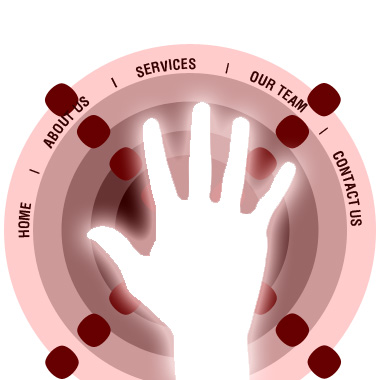
9.使用自定义图形工具,选择"拼贴3"创建图形.

10.复制并旋转45度.

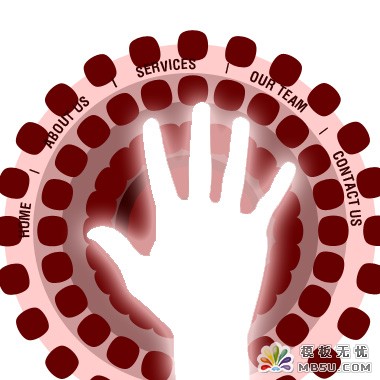
11.重复上面的步骤,效果如下图:

12.合并全部的形状图层,将图层模式定为滤色.

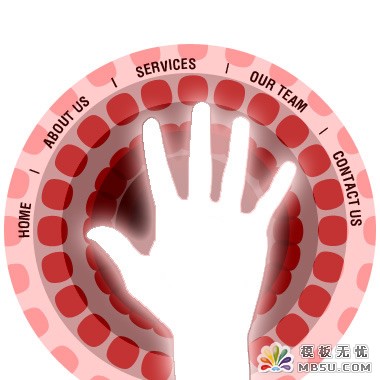
13.选择滤镜中的模糊->径向模糊,数量调整为25,模糊方式选择"缩放",品质为"好",设置及效果如下:

14.插入公司LOGO并放到手图片的中间位置

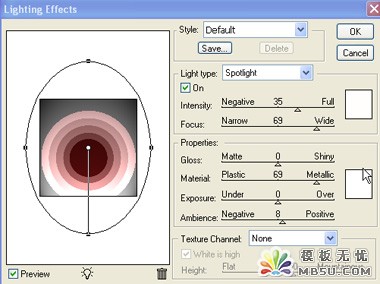
15.选择下面的渐变圆形的图层,选择滤镜->渲染->光照效果

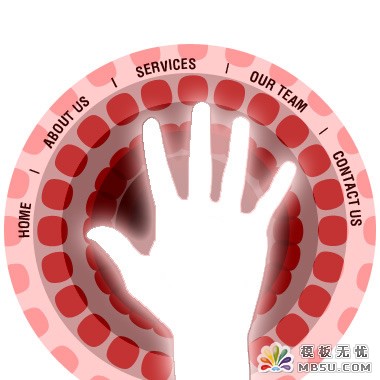
最终效果:

Photoshop在线视频教程 Photoshop视频教程下载
- 多媒体学Photoshop CS4视频教程 Photoshop CS3专家讲座视频教程 Photoshop照片处理视频教程 最新Photoshop CS4教程 Photoshop婚纱与写真实用教程 Photoshop CS4教程_基础篇 Photoshop CS4教程_实例篇 Photoshop画漫画视频教程 最新Photoshop CS4视频教程 photoshop绘画技巧视频教程 Photoshop CS全面通教程(下) photoshop cs4视频教程 PhotoshopCS2中文版视频教程 PS CS4视频教程 PS后期效果图处理视频教程 photoshop绘画与合成视频教程 Photoshop CS4 通道、特效视频教程 Photoshop文字艺术效果100例视频教程 Photoshop CS全面通教程(上) PS卡通画教程 ps照片处理视频教程 photoshopCS4中文版完全自学手册 Photoshop照片处理实例视频教程 Photoshop从头学系列视频教程 Photoshop CS4 视频教程 Photoshop平面设计视频教程 Photoshop实例教程海报制作
 评论加载中....
评论加载中....相关PhotoShop网页设计:
- 相关链接:
- 教程说明:
PhotoShop网页设计-Photoshop制作创意精美导航
 。
。

 AI小聚 能写会画
AI小聚 能写会画 域名
域名 推荐
推荐