PhotoShop设计网站内容框_PhotoShop网页设计
教程Tag:暂无Tag,欢迎添加,赚取U币!
缂傚倷绀佸ú锕傚焻缁€鎱筪eCMS闁荤喐鐟ュΛ婵嬨€傞崼鏇炴瀬婵炲棙鍨熼弻锟�婵炴垶姊规竟鍡涘煘閺嶎厽鈷掗柨鐕傛嫹 缂備礁顦遍崰鎰耿閸ヮ剙绀夐柍銉ㄦ珪閻濓拷 闂備緡鍋勯ˇ杈╃礊婢跺本鍏滈柡鍥ㄦ皑闂夊秹鏌ゆ潏銊︻棖缂佹唻鎷� 闂佸搫鍟版慨鎾椽閺嶎偆鍗氭繛鍡樻尰濮f劗鈧鎮堕崕閬嶅矗閿燂拷,闂佽皫鍕姢閻庤濞婂鍫曞礃椤斿吋顏熸繛鎴炴尨閸嬫捇姊哄▎鎯ф灈闁告瑥绻樺濠氭晸閿燂拷!
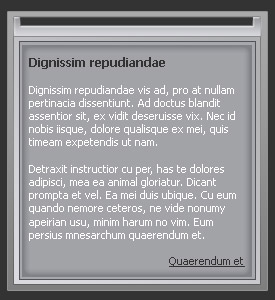
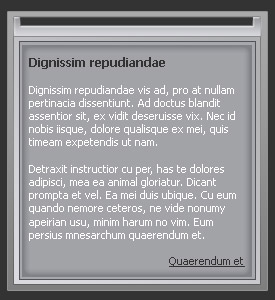
在本例教程中我们将学习如何制作如下网页内容框。

1. 建立275像素 X 300像素 的画布。
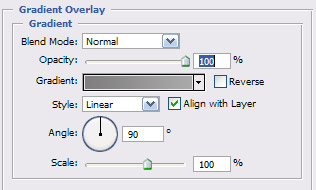
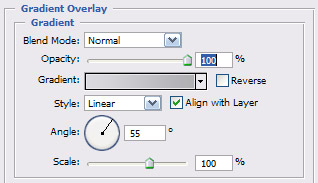
2. 使用矩形工具绘制一矩形,图层 >> 图层样式 >> 渐变叠加。

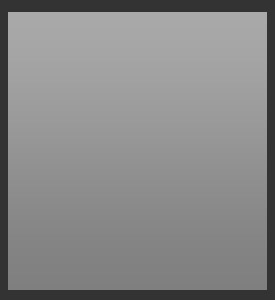
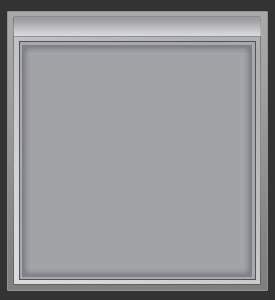
3. 得到如下效果。

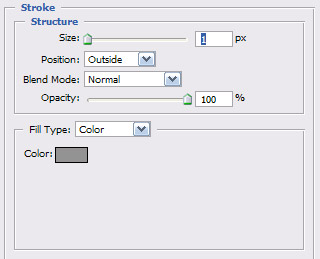
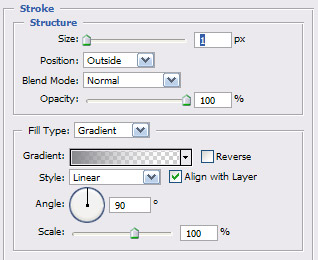
4. 添加“描边”效果。

5. 得到如下效果。

6. 按下 Ctrl 并点击矩形层获得选区,创建新的图层并填充颜色(#333333)。

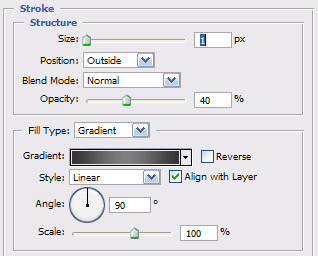
7. 图层 >> 图层样式 >> 描边。位置“外部”,填充方式“渐变”。

8. 得到如下效果。

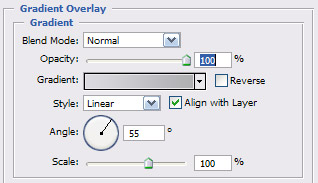
9. 创建新的图层,并绘制另一个矩形,图层 >> 图层样式 >> 渐变叠加。

10. 调整该矩形的位置和大小,得到如下效果。

11. 重复步骤 9。

12. 调整矩形位置和大小得到如下效果。

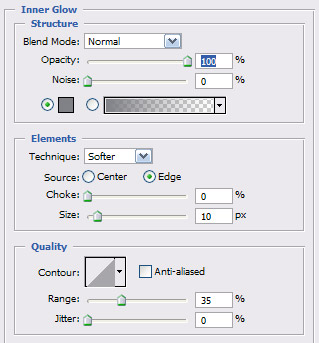
13. 绘制另一个矩形并填充颜色(#A2A3A7),图层 >> 图层样式 >> 内发光。

14. 调整矩形位置和大小得到如下效果。

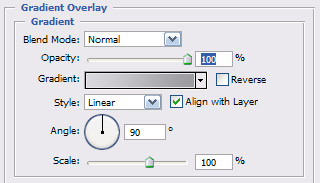
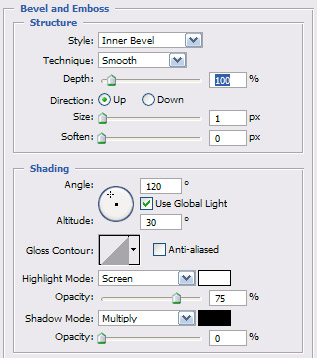
15. 绘制最后一个矩形,图层 >> 图层样式 >> 渐变叠加。

16. 调整位置和大小得到如下效果。

17. 图层 >> 图层样式 >> 描边。位置“外部”,填充方式“渐变”。

18. 图层 >> 图层样式 >> 斜面和浮雕,样式“内斜面”。

19. 得到如下效果。

20. 栅格化图层,利用矩形选框工具建立如下选区。

21. 删除选区。

22. 输入文字信息,一个据有层次感的网站内容框就制作完成了。

Photoshop在线视频教程 Photoshop视频教程下载
- 多媒体学Photoshop CS4视频教程 Photoshop CS3专家讲座视频教程 Photoshop照片处理视频教程 最新Photoshop CS4教程 Photoshop婚纱与写真实用教程 Photoshop CS4教程_基础篇 Photoshop CS4教程_实例篇 Photoshop画漫画视频教程 最新Photoshop CS4视频教程 photoshop绘画技巧视频教程 Photoshop CS全面通教程(下) photoshop cs4视频教程 PhotoshopCS2中文版视频教程 PS CS4视频教程 PS后期效果图处理视频教程 photoshop绘画与合成视频教程 Photoshop CS4 通道、特效视频教程 Photoshop文字艺术效果100例视频教程 Photoshop CS全面通教程(上) PS卡通画教程 ps照片处理视频教程 photoshopCS4中文版完全自学手册 Photoshop照片处理实例视频教程 Photoshop从头学系列视频教程 Photoshop CS4 视频教程 Photoshop平面设计视频教程 Photoshop实例教程海报制作
 评论加载中....
评论加载中....相关PhotoShop网页设计:
- 相关链接:
- 教程说明:
PhotoShop网页设计-PhotoShop设计网站内容框
 。
。

 闂佽壈椴告穱娲敊閿燂拷
闂佽壈椴告穱娲敊閿燂拷 AI闁诲繐绻愮换妤佺閿燂拷 闂佺厧鐤囧Λ鍕疮閹炬潙顕辨慨妯块哺閺嗭拷
AI闁诲繐绻愮换妤佺閿燂拷 闂佺厧鐤囧Λ鍕疮閹炬潙顕辨慨妯块哺閺嗭拷 闂佺硶鏅濋崰搴ㄥ箖閿燂拷
闂佺硶鏅濋崰搴ㄥ箖閿燂拷