爱闪Flash视频教程7天版81M_Flash视频教程
视频Tag:暂无Tag,欢迎添加,赚取U币!

爱闪Flash视频教程7天版
出处:fanlishu.com
作者QQ:359881688
FL视频教程01基本动画和概念
在线播放:http://www.uume.com/play_1mTlu6KB7353
重点:创建动画
步骤:
1FL是一款交互的矢量动画软件。网页三剑客之一,另外两个DW FW。
历史和家族:由splash发展而来,后被MM收购,后MM被adobe收购。
安装和界面:标题栏 菜单栏 工具栏 面板 属性检查器 时间轴 舞台
使用范围:网页 广告 电视节目 游戏 模拟 交互的演示 等
2新建一个文件,确认
动画原理:人的视觉暂留现象。每一幅画面在经过人的视网膜会停留1/25秒,所有的画面连续运动形成动画,这也是电影的原理。好莱坞标准25FPS
帧频:每秒显示的画面数。单位FPS
12FPS默认,24FPS非常流畅,8FPS是动画广告,30FPS电视节目制做
3用圆形工具画一个圆,用黑色的选择箭头选中可以改变颜色
4选中圆,按F8转为元件:影片剪辑mc,命名为:ball
5在30帧处右单击选择插入关键帧,并拖动小球到右侧
6右单击第一个单键帧,选择创建动画(动画补间)
7^S保存当前的文件为FLA格式,这是源文件用Flash打开
8^+enter发布成动画,在同文件夹下生成SWF文件,这是发布的文件用flash播放器打开,也是最终的发布的文件
FL视频教程02基本绘图工具
在线播放:http://www.uume.com/play_PJ58SatUCH0J
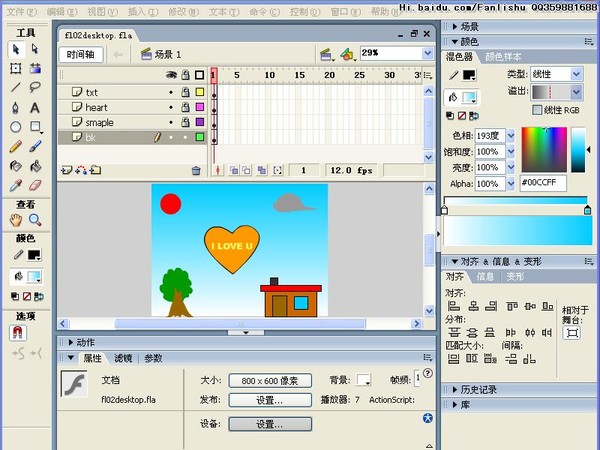
重点:800*600我心永恒桌面
养成良好的为图层和元件命名的好习惯
形状分为:填充和笔触两部分(以下分别用圆形和方形演示)
用黑色箭头可以调节形状:
直接拖动可以调节曲线,
按ALT拖动可以调节折角。
步骤:
1新建一文件,大小800*600
2新建图层,用圆画一太阳,并选中调节颜色,按Shift画正圆
3用矩形画小房子,并选中填充更改颜色,选中按Q任意变形工具变大小
4用铅笔画树,更改平滑的方式,并用油漆桶填充颜色,用滴管可以取色
5用刷子可以在选择白色后画灰云,用橡皮可擦除或修改
6用钢笔通过单击生成的折角和拖动生成的贝兹光滑曲线画心
显示钢笔预览:^+U首选参数-绘画-显示钢笔预览
使用部分选取工具(白箭头)可以调节形状的节点和轮廓
7新建图层选择文字工具在心上单击输入:I love U
8新建背景图层,画矩形并使用渐变填充后用填充变形工具调节
9^S保存文件扣,选择文件-导出命令为JPG图片。
FL视频教程03三种动画形式
在线播放:http://www.uume.com/play_EbDPnF4Rla7v
重点:468*60标准banner条 动画补间 形状补间
步骤:
1基本的动画形式
动画补间:必须是元件(影片剪辑MC、按钮、图形)
形状补间:必须是形状
逐帧动画:挨个画,如转身动画
2新建一文件:点击文件大小设置为468*60 8FPS
3动画补间:画一金鱼,选中按F8转为MC 命名为fish
4在第10帧单击右键添加关键帧并拖动位置,在第20帧单击按F6添加关键帧,
缓动值:向上100越来越慢,向下越来越快。
调整位置和大小。以及各种淡入淡出和颜色与大小变化等(再插关键帧)。
分别为每段帧添加动画,或者同时拖动选择一起右单击添加动画。
5新建图层shape,在金鱼图层后,右单击添加空白关键帧,画一红色的圆形,向后再数20帧点击后按F7添加空白关键帧,画黄色的月亮(绘图模式:填充和笔触相互分割)
6再向后添加F7空白关键帧打上文字:闪,并按^B分离文字为形状,再添加关键帧调节颜色为透明以达到淡出的效果
7为更加自由的控制形状变形,在每段变化的前一关键帧按^+shift+h添加形状提示
红色为错误 黄色是前一状态 绿色为变化后的状态控制
8^+S保存 ^+enter发布为SWF文件。
常用快捷键:
F4 显示和隐藏工具与面板
F5 插入帧 延续当前的状态
F6 插入关键帧,调节不同的状态
F7 插入空白关键帧,全新的状态
F8 转换选中对象为元件
F9 打开动作面板输入代码
F11 打开库面板
F12 发布当前的动画
放大镜 ^+空格
平移 空格+拖动
显示全部 ^+2
显示实际大小 ^+1
放大和缩小视图 ^+ ^-
分散到图层:^+shift+D
属性检查器 ^+F3
颜色面板是 shift+F9
对齐面板 ^+K
FL视频教程04引导和遮罩写字动画
在线播放:http://www.uume.com/play_OrGUCqNah8Rq
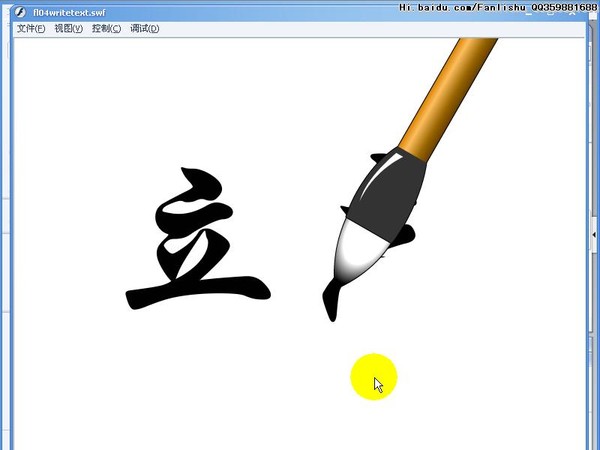
重点:760*576电视节目制做写字效果
步骤:
1新建文件 760*576大小,30FPS
2新建图层打一“立志”两字,转为元件后分散到层
3画一毛笔,并转为元件,按Q键后调节中心点到笔尖处,创建相应的动画
4单击添加引导层,沿文字画一毛笔经过的路径,并对齐画笔的中心到路径的起点和终点
提示:为了方便对齐,可以打开对齐对象^+shift+/
5新建图层沿路径的轨迹,不断按F6插入关键帧用画笔涂抹来控制显示的内容,并拖到文字层上方右单击转为遮罩层
6^S保存 并^enter发布
7导出为AVI视频格式,文件-导出-导出影片选择相应的格式
8在浏览器中找到AVI格式文件,双击打开浏览最终效果!
9引导层只能为笔触 必须是开口的连续路径 遮罩层只能为填充
FL视频教程05修改菜单和面板
在线播放:http://www.uume.com/play_K6dQLXOdtRmI
重点:778*435首屏大小
步骤:
1^N,^R导入一位图,复制并在修改面板转换为矢量图
2选导入的位图,按ALT拖动到右边,^B分离再选中部分删除
3用铅笔画一葫芦形,并复制五份,分别调节
4选中后进行平滑和伸直的操作减少点数,达到优化
5使用修改-形状-优化,可以保持大致不变再减点数
6对几个选中后可以^K打开对齐面板对齐
7再复制几份,修改扩展 柔化边缘 和转换线条为填充
8其它的修改菜单和面板介绍。
9荧光字,文字^B 转换线条为填充 柔化填充边缘
FL视频教程06常用的AS代码
在线播放:http://www.uume.com/play_7Vs1KWS7wBQ9
重点:小故事场景2 500*400
步骤:
1画一飞刀,并F8转元件,添加动画
2画一矩形并F8转为元件-按钮
3双击进入编辑,添加新层打文字:停止
4在编辑各个状态改色后,双击空白处退出
5选中按钮,按F9输入
on(release){
stop();
}
6AS可以添加在:帧,按钮,影夹
7再复制按钮,右单击复制元件成PLAY,双击进入更改文字为播放,并为实例 命名play_btn
8在AS层中添加代码:
play_btn.onRelease=function(){
play();
}
9在首帧添加全屏代码:
fscommand("fullscreen",true)
10同理添加“跳转”并播放,及打开“主页”按钮
gotoAndPlay(15)
getURL("http://hi.baidu.com/fanlishu",_blank)
FL视频教程07简单的个站
在线播放:http://www.uume.com/play_RPhr9ZMCXnaR
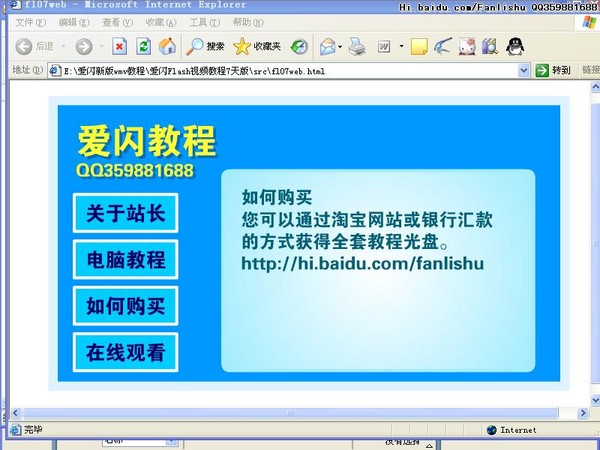
重点:完整的个人主页
步骤:
1策划:
网站的风格:简约形式
栏目:关于站长 电脑教程 如何购买 在线观看
主色:蓝色 深蓝色 黑色 引导色:黄色
其它内容:
爱闪动画。为您提供网站设计及动画制做等服务。
爱闪教程是一套完整的电脑学习方案hi.baidu.com/fanlishu
您可以通过淘宝网站或银行汇款的方式获得全套教程光盘。
http://hi.baidu.com/fanlishu
2^N,778*435,新建三个图层文件夹:bk main frame
3在背景图层文件夹中画相应的背景,用矩形和半透明效果做
新建图层打上网站的名字和图标。以及主体部分
4创建按钮图层文件夹,用渐变做按钮,并调节文字和特效以求精致,复制按钮,并复制元件再修改成另外的两个按钮
5创建内容文件夹,用文字工具拖动并打字,再插入不同的关键帧,以产生不同的栏目状态
文字的三种类型:
静态文本适合做动画文字;动态文本用来显示可变的文字;输入文字可以输入内容。
6建AS层并插入相应的空帧和stop()代码,和label标签
7为按钮命名,并添加AS代码gotoAndStop("menu01")等
8测试并调整后,设置发布格式后发布index.html文件。


 评论加载中....
评论加载中....相关Flash视频教程:
- 相关链接:
- 模板说明:
Flash视频教程-爱闪Flash视频教程7天版81M
 。
。

 聚设
聚设 AI小聚 能写会画
AI小聚 能写会画 域名
域名