10种AJAX及Js特效让你的网站更迷人_免费建站资源
教程Tag:暂无Tag,欢迎添加,赚取U币!
核心提示:10种AJAX及Js特效让你的网站更迷人!如何改进自己网站的界面或提高网站的视觉体验,从而让用户记忆犹新。这里收集了10种强大的且容易上手的JavaScript特效来改进您的网页站界面,从而得到更多的用户体验。
我们有三种主要的方法,自己动手写脚本,使用类似于jQuery和mooTools的JavaScript框架(可以让编写代码变得更容易些),使用能工作于现有的JavaScript框架下的提前预置好的脚本或那种从头开始开发的创建者。这篇文章适合那些打算提高工作效率或不愿意从头开发脚本的人阅读。
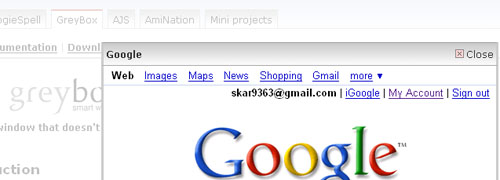
1.GreyBox

GreyBox 允许你以模式窗口的形式运行其它网站(类似于弹出式窗口,但又不运行新的浏览器窗口).如果你的网站上有一些其他网站的导出链接,但你又不想让你的用户离开你的网站或不想让他们打开另一个浏览器窗口的话,这真的是一个很好的解决方案。使用GreyBox 非常简单。
这里是关于GreyBox的关键页面:下载页面,说明页面,实例,安装和高级用法(如果你是JavaScript高手,看完这个页面中的一些技巧说明,你就能扩展它的函数库了)
2.instant.js

instant.js 特效会为你的照片动态添加类似偏振(Polaroid-like)的效果(将照片倾斜并添加阴影和边框)。现在我们可以使用这个照片特效模拟Photoshop的数码照片处理了。
这个脚本技术可以用于在你的网站上有很多照片,但又不想一个个手动处理的情况。(也许你会使用批量处理,但那只是建立于单一的动作下的,如调整尺寸、裁剪等…)
 评论加载中....
评论加载中....相关免费建站资源:
- 相关链接:
- 教程说明:
免费建站资源-10种AJAX及Js特效让你的网站更迷人
 。
。

 聚设
聚设 AI小聚 能写会画
AI小聚 能写会画 域名
域名