Gomez--从时间的维度解析网站访问速度_免费建站资源
Gomez是一家美国公司,是业界领先的(互联网/移动)网站用户体验管理服务商,能为用户提供按需定制的技术平台,以帮助测试和评价用户使用网站的体验(包括可用性和易用性等),并进而帮助用户优化网站,提升绩效。
Gomez的方法是从客户端模拟用户环境,通过分布在世界各地的为数众多的客户端访问网站服务器,获取与访问相关的数据。客户端本身是可以配置的,因此完全可以根据测试的需要配置各种环境,例如不同的计算机硬件、不同的操作系统、不同的浏览器等等,以完全模拟各种真实的终端用户访问情形。
【案例】
我接到客户的任务,一个重要的任务,研究为什么客户各个国家的站点中,同样设计和内容的页面,只有中国站点的bounce rate最高?我们都知道bounce rate是最令人烦恼的度量之一,所以当我接下这个工作后,我并不觉得轻松。但是,最终,当结案的报告做出之后,我觉得充满了收获。这里,我想跟大家分享研究中利用Gomez服务的部分。
对于网站分析而言,网站的可用性和易用性,我们其实可以通过网站分析的数据来间接获得。比如,如果一个页面上,我们希望用户点击“注册”,可是大量用户没有点击,而是点击了页面上的其他链接,那么我们实际已经可以知道页面的可用性或者易用性出了问题。但是,当我分析bounce rate为什么居高不下的原因的时候,我不能仅仅把它归咎为页面设计的不好或者内容糟糕,我需要把页面在客户端下载的速度也考虑进去,尤其是,当这个页面是完全由flash元素构成的时候——网站监测的代码已经在html页面下载的同时就执行了,但是flash可能需要10秒钟左右才能出现,这种长时间的等待完全可能让一部分访问者放弃。
由于网站的服务器统一都安放在美国,而中国版本页面的读者又几乎都是在中国境内,这可能也会造成中国访问者需要花费更多的下载时间。我们下面需要做的是,验证这个想法。
【利用Gomez进行的测试】
我的验证方法是,选取不同国家和不同城市,统计在这些地域的访问者完全载入该页面平均所花费的时间,然后跟各个地域的平均的bounce rate做比对(bounce rate的具体细分数据需要网站分析工具统计,网站分析工具对于地域的划分并不完全准确,但仍然是很好的参考数据,作者注)。现在,关于页面下载速度,Gomez可以帮这个忙了。
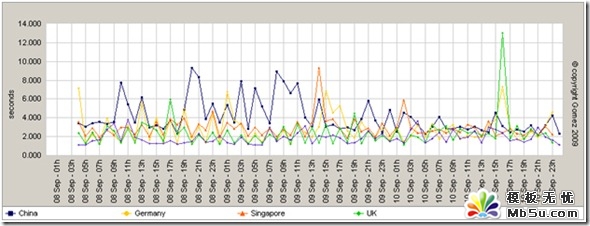
废话不说,直接上图(因为客户保密要求,下面的数据并非完全出自真实数据)。



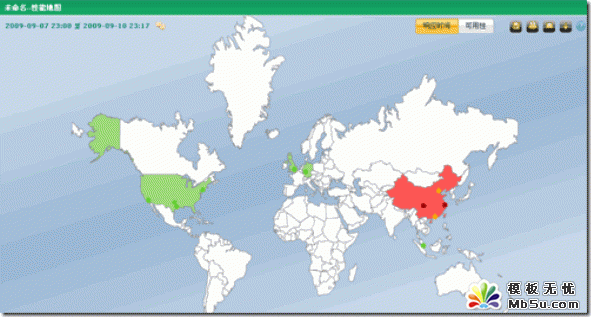
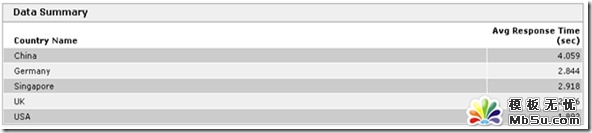
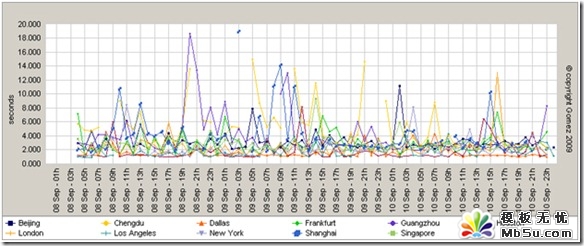
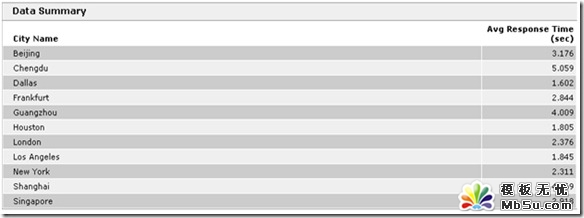
图:测试页面在各个国家平均的响应时间(中国很红)
从图中看到,中国访问者访问这个页面的速度明显慢于其他国家,只有美国访问者的访问速度的1/2不到。然后,我们比对同样页面,这几个国家之间的bounce rate:

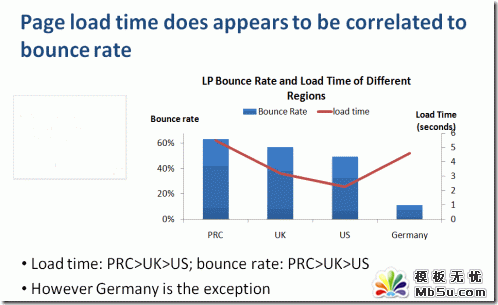
图:页面载入时间和bounce rate之间的关系——按国家细分
从比对结果看,似乎bounce rate的确可能因为中国的load time更慢造成,但是结论不能下太早。德国(Germany)显然是个特例。
国家之间的比对,显然太粗放,我们还需要更细分。Gomez给我们提供了更进一步的数据,见下图:


图:测试页面在各个城市平均的响应时间
现在,我们要做的,是进一步把pageload time和各个城市的bounce rate做一个比对。

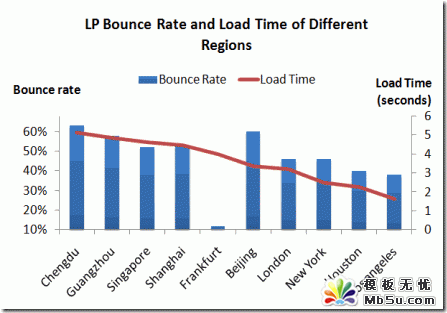
图:页面载入时间和bounce rate之间的关系——按城市细分
从数据看,大部分城市的确呈现更快下载速度,更低bounce rate的情况,但是北京和法兰克福(Frankfurt)则又是例外。
又到了我们从现象找结论的课程了。能够从上面的现象中得出什么样的结论呢?
整体看,bounce rate的确和网站下载的速度有关联。但是我们知道,网站的下载速度只是影响bounce rate的重要原因之一。我们可以得出的初步结论是,提高页面的下载速度有助于降低bounce rate。
但是,细心的你一定可以看到,我所说的是“初步的结论”,但这个结论其实已经有些“过硬”了。但是,那些不正常的“例外”才是我们要进一步挖掘的真相,这个不是今天文章的主题,留到以后再说。而关于页面下载速度对bounce rate的影响,我们其实还可以再继续一步以获得更准确的结论呢。
【利用A/B test进一步测试】
通过Gomez的帮助,我们已经了解到了网站分析载入速度和bounce rate之间的关系。那么,我们如何进一步验证呢?当然是A/B test,这个无敌的武器,我的最爱。
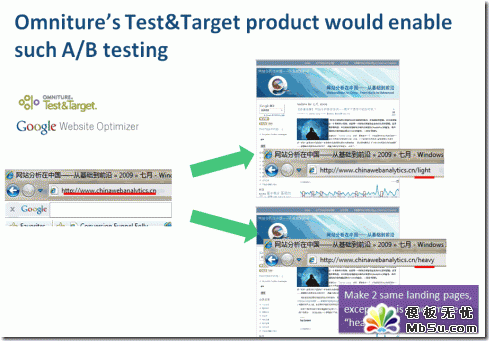
Omniture和Google都提供A/B test的工具。我建议选择Google,因为Omniture比较贵 。测试的方法很简单,我们准备两个“一模一样”的页面,但是其中一个图片和flash文件稍微更大一点儿,这样就需要多1~5秒钟才能被浏览器下载。剩下的,就交给A/B test工具噜。

图:A/B test
最后罗嗦一句,A/B test的结果还没有出来,但是我们可以从理论上预估bounce rate是否会受到影响。因为页面的代码先于整个flash页面就会执行,因此,速度一定会影响到最终bounce rate的情况。
 评论加载中....
评论加载中....- 相关链接:
- 教程说明:
免费建站资源-Gomez--从时间的维度解析网站访问速度
 。
。

 聚设
聚设 AI小聚 能写会画
AI小聚 能写会画 域名
域名