解析使用ready.mobi来做网站的移动设备(手机)兼容性测试_免费建站资源
之前曾经写过一篇文章,”你的网站进入移动时代了吗?”。现在,随着3G业务在中国的逐渐铺开,使用移动设备(手机)上网的人会越来越多了。如何确保自己的网站可以正确且顺利的在移动设备上被使用呢?首先想到的可能会拿出自己的手机来上一下。但事实上,使用手机来上网存在的诸多问题还是会让你对自己的网站是否健康存在疑问。今天,我就来介绍一个帮助你诊断网站是否适应移动上网的工具。
网址足够的简洁:http://ready.mobi 好像是在问你,are u ready for thr mobi?
看网站的介绍说,“利用移动行业标准与最佳实践来评估移动网站的质量,从而确保网站所提供的服务可用于全球各种手机”。这个网站会对你的网站做若干个基于行业标准的测试,通过这些测试来帮助你发现你的网站存在的问题,并帮助你修改。为了直观,测试还会计算出一个分数(满分为5分)
打开ready.mobi,在page check一栏填入你要测试的网址,然后点击红色的”GO”按钮。几秒钟后,你就会被带到测试结果页面。让我们来详细的看下这个结果页。

mobile ready test result
首先看到的是一个大大的分数,大家可以看到,我的formars的得分是3分,旁边的解释说”It will possibly display poorly on a mobile phone.”,嗯…看来我得想想给我的网站换个模板了,先记在心里,接下来的是一些分类别的图表。其中比较重要的是Readiness Score,这个和上面的3分差不多,也是一个综合得分,其计算来源于几个不同的标准,详细的大家可以看这个网页 http://www.gomez.com/products/mobile_benchmarkmethod.php.没错,是来自Gomez的介绍。至于他们是什么关系,我就不研究了。
测试还提供了手机模拟器截图,但都是比较老的手机型号,不看也罢…
图表之后,就是测试的重头戏,30个不同的测试。这些测试结果可以帮助你改正你的网站的错误,使之更好的使用移动设备的要求。

mobile ready test
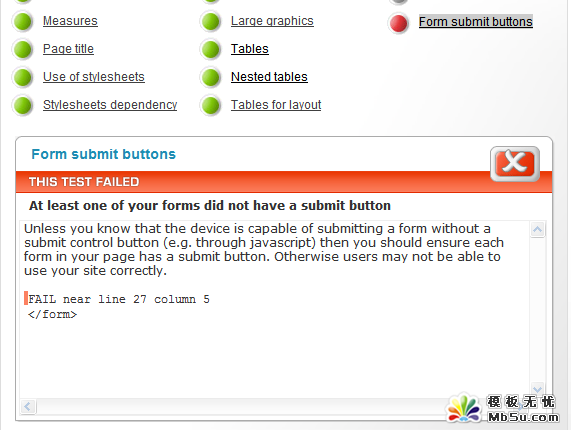
比如我的网站的”Form submit buttons”测试失败了,下面的测试介绍详细给出了失败的原因,以及确保这个测试成功的重要性。那意思说我有一个form没有提交按钮,这样会让手机用户无法提交…确实,我的网页最上面那个搜索框是没有按钮的…看来我做这个测试还是有用的,但为了广大读者能方便的理解这个测试,这个错误我就留着吧…
基本内容就是这些,看完这篇文章后,你是否也想立刻测试下你自己的网站呢? GO!
 评论加载中....
评论加载中....- 相关链接:
- 教程说明:
免费建站资源-解析使用ready.mobi来做网站的移动设备(手机)兼容性测试
 。
。

 聚设
聚设 AI小聚 能写会画
AI小聚 能写会画 域名
域名