浅析MyBannerMaker Banner横幅在线制作工具_免费建站资源
如果你不会使用photoshop或photoimpact等制图软体,但想为网站、社团或各种团体制作Banner(广告横幅),只要透过MyBannerMaker就可以达成。MyBannerMaker可直接上传图片当背景也提供多种的字体让使用者选择,不过这个网站有两个缺陷:
(一)制作好的广告横幅上会显示广告字样,(二)不支持中文。
简单范例
原图

小画家简单去除广告后。(以绘制直线的工具快速覆盖原本有广告文字的部份)。

使用说明
MyBannerMaker网址:http://mybannermaker.com/
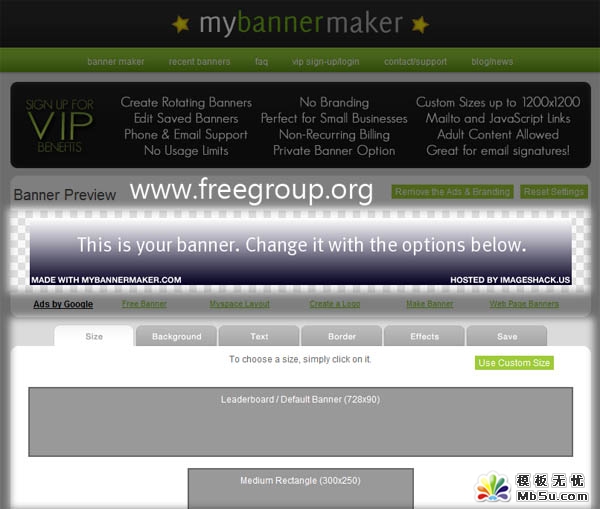
第一步:Size-进入网站后先选择广告横幅大小,有23种可选择,直接在你想要的尺寸图示上点击一下。
(上方有即时预览,下方则是编辑Banner的地方。)

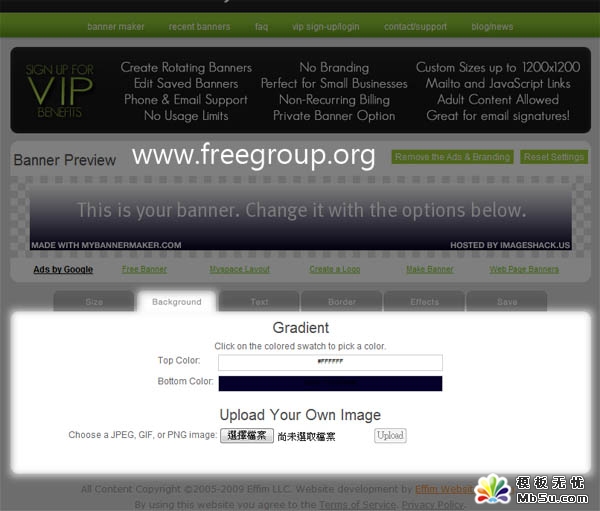
第二步:Background-选择Banner的背景,可做成颜色渐层或是直接上传图片。
Top Color:Banner上方的颜色,点击色条更改颜色。
Bottom Color:Banner下方的颜色,点击色条更改颜色。
Choose a JPEG, GIF, or PNG image:选择JPEG, GIF, 或 PNG档的图片(只支援这叁种档案类型)。

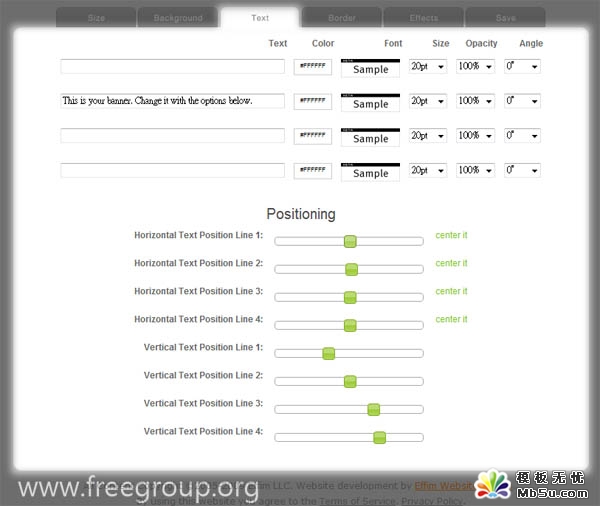
第叁步:Text-文字设定(一个Banner内最多可添加四行文字)。
Text:文字。
Color:文字颜色,点击显示色码的框框更改颜色。
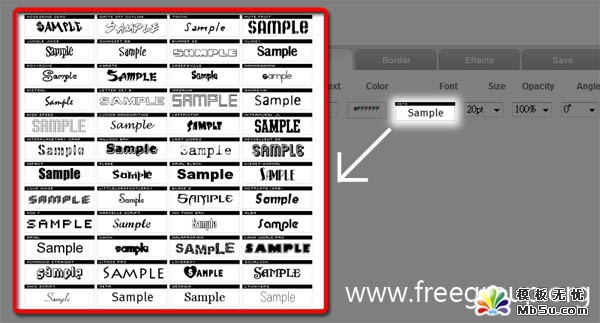
Font:字体,点击字体预览图示更改字体,字体有蛮多种的而且都很漂亮。
Size:文字大小,直接在框框内更改,单位为pt。
Opacity:透明度,数字越少越透明。
Angle:角度。
Positioning:文字位置。
Horizontal Text Position Line:调控文字左右位置,后方「center it」可置中。
Vertical Text Position Line:调控文字上下位置。


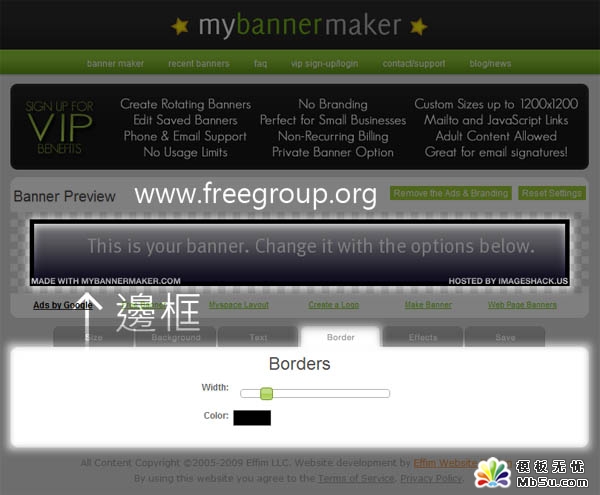
第四步:Border-调整边框粗细。
Width:边框粗细。
Color:边框颜色。

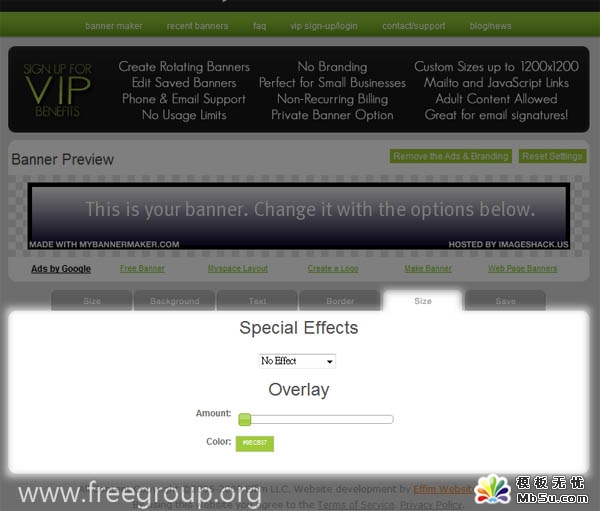
第五步:Effects-在这里添加各种特效,可直接选择特效来预览效果。

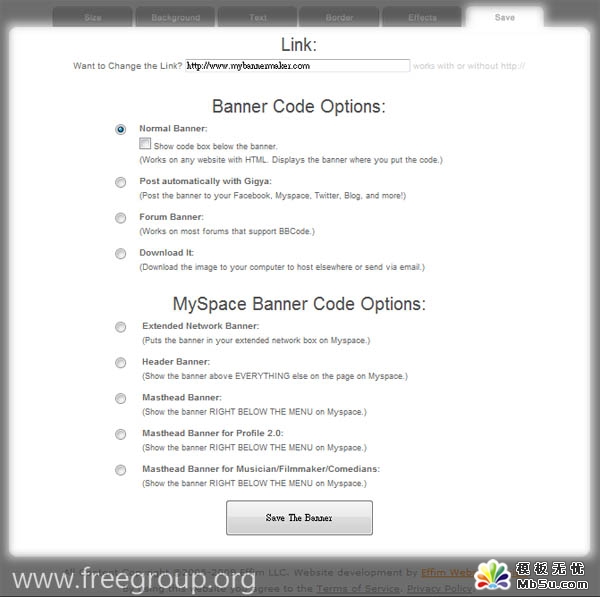
第六步:Save-储存档案和分享。
Normal Banner:普通放置横幅。
Post automatically with Gigya:分享至Facebook, Myspace, Twitter, Blog等网站。
Forum Banner:取得放置在论坛的代码。
Download It:下载图档。

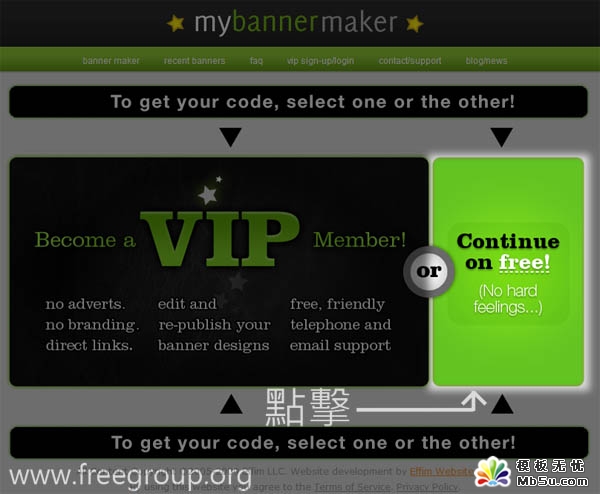
选择好储存或分享方式并点击「Save The Banner」后请选择右方的「Continue on free」。

 评论加载中....
评论加载中....- 相关链接:
- 教程说明:
免费建站资源-浅析MyBannerMaker Banner横幅在线制作工具
 。
。

 AI閻忓繐绻楁禒锟� 闁煎疇妫勯崯鎾村濮樿鲸鏆�
AI閻忓繐绻楁禒锟� 闁煎疇妫勯崯鎾村濮樿鲸鏆� 闁糕晝鍠庨幃锟�
闁糕晝鍠庨幃锟� 闁规亽鍔忓畷锟�
闁规亽鍔忓畷锟�