用Xaml做网页框架_.Net教程
推荐:校内网API的.net版本XiaoNei.Net 1.0(非官方)
校内API开放也有一段时间了,也没有太关注,正好新版本的SNS开发到了API这一块,正好借鉴一下XiaoNei,FB,MySpace的API。
且闻校内API比较有前途,最近的API编程大赛也比较火,而且人气也较
下面就开始编写XAML,首先来定义一下页面的属性:
| 以下为引用的内容: <Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" WindowTitle="MailMail" FontFamily="微软雅黑" Background="#FF424242" SnapsToDevicePixels="True"></Page> |
WindowTitle就是页面标题。
SnapsToDevicePixels属性很重要,它会使我们的图像自动进行像素对齐,从而去除模糊的边缘,这可以使我们的网页看起来更像传统网页。
接下来这一点很有趣,我们要在页面中放置ScrollViewer,否则我们的网页超出屏幕的时候不会显示滚动条,连这个都要我们自助使用了:
<ScrollViewer HorizontalScrollBarVisibility="Auto" VerticalScrollBarVisibility="Auto"></ScrollViewer>
把横向和纵向滚动条的显示属性都设为Auto是个比较好的方案,这样在不需要的时候就会自动隐藏了。
ScrollViewer中要放置一个Grid用于总体布局:
| 以下为引用的内容: <Grid MinHeight="900" MinWidth="1000"> <Grid.ColumnDefinitions> <ColumnDefinition Width="8*"/> <ColumnDefinition Width="84*"/> <ColumnDefinition Width="8*"/> </Grid.ColumnDefinitions> </Grid> |
其中定义了三个列,两边8%留作空白,中间84%是页面主体。
在Grid里放置DockPanel用于细化布局:<DockPanel Background="#FFF" Grid.Column="1"></DockPanel>
DockPanel中装载的就是页面的各个区块了:
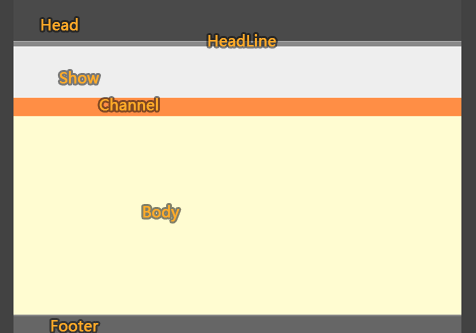
| 以下为引用的内容: <DockPanel x:Name="Head" DockPanel.Dock="Top" Background="#FF4A4A4A" Height="115"></DockPanel> <Border x:Name="HeadLine" Background="#888" BorderThickness="0,1" DockPanel.Dock="Top" Height="15"></Border> <Grid x:Name="Show" Background="#EEE" DockPanel.Dock="Top" Height="135" ClipToBounds="True"></Grid> <Border x:Name="Channel" DockPanel.Dock="Top" Height="50" Background="#FF8E45" BorderThickness="0,1,0,0" BorderBrush="#FFF"></Border> <Border x:Name="Footer" Background="#666" BorderBrush="#888" BorderThickness="0,4,0,0" DockPanel.Dock="Bottom" Height="55"></Border> <DockPanel x:Name="Body" Background="#FFFFFCD1"></DockPanel> |
仅仅通过DockPanel.Dock属性就可以将各个区块完美的放置到它所应处的位置,实际应用中可以比这复杂很多,但实现起来依然是非常简单。
PS:掌握了WPF布局后,再去其他环境中布局,都会有捶墙的冲动~
现在我们的界面就是下面这样了:

我把每个区块都命名并对应到此图上,这只是为了便于理解,并不是必需的。
在Body中加入两个区块,即边栏和内容:
| 以下为引用的内容: <DockPanel x:Name="Side" Background="#1E874900" DockPanel.Dock="Right" Width="245"></DockPanel> <StackPanel x:Name="Content"></StackPanel> |
其实不用Body,直接把这两个元素放在上层使用也没有问题,我在这里是希望它们有一个共同的背景才这样设计的。
分享:Asp.net Mvc Framework可以在Controller中使用的Url.Action方法
原本的Url.Action方法是利用RouteCollection来实现Url的Routing的。
所以这里用一个扩展方法重现一下
以下为引用的内容:
 评论加载中....
评论加载中....- asp.net如何得到GRIDVIEW中某行某列值的方法
- .net SMTP发送Email实例(可带附件)
- js实现广告漂浮效果的小例子
- asp.net Repeater 数据绑定的具体实现
- Asp.Net 无刷新文件上传并显示进度条的实现方法及思路
- Asp.net获取客户端IP常见代码存在的伪造IP问题探讨
- VS2010 水晶报表的使用方法
- ASP.NET中操作SQL数据库(连接字符串的配置及获取)
- asp.net页面传值测试实例代码
- DataGridView - DataGridViewCheckBoxCell的使用介绍
- asp.net中javascript的引用(直接引入和间接引入)
- 三层+存储过程实现分页示例代码
- 相关链接:
- 教程说明:
.Net教程-用Xaml做网页框架
 。
。

 聚设
聚设 AI小聚 能写会画
AI小聚 能写会画 域名
域名