用Xaml做网页框架(2)_.Net教程
推荐:校内网API的.net版本XiaoNei.Net 1.0(非官方)校内API开放也有一段时间了,也没有太关注,正好新版本的SNS开发到了API这一块,正好借鉴一下XiaoNei,FB,MySpace的API。 且闻校内API比较有前途,最近的API编程大赛也比较火,而且人气也较
到此为止我们的代码如下:
| 以下为引用的内容: <Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" WindowTitle="MailMail" FontFamily="微软雅黑" Background="#FF424242" SnapsToDevicePixels="True"> <ScrollViewer HorizontalScrollBarVisibility="Auto" VerticalScrollBarVisibility="Auto"> <Grid MinHeight="900" MinWidth="1000"> <Grid.ColumnDefinitions> <ColumnDefinition Width="8*"/> <ColumnDefinition Width="84*"/> <ColumnDefinition Width="8*"/> </Grid.ColumnDefinitions> <DockPanel Background="#FFF" Grid.Column="1"> <DockPanel x:Name="Head" DockPanel.Dock="Top" Background="#FF4A4A4A" Height="115"></DockPanel> <Border x:Name="HeadLine" Background="#888" BorderThickness="0,1" DockPanel.Dock="Top" Height="15"></Border> <Grid x:Name="Show" Background="#EEE" DockPanel.Dock="Top" Height="135" ClipToBounds="True"></Grid> <Border x:Name="Channel" DockPanel.Dock="Top" Height="50" Background="#FF8E45" BorderThickness="0,1,0,0" BorderBrush="#FFF"></Border> <Border x:Name="Footer" Background="#666" BorderBrush="#888" BorderThickness="0,4,0,0" DockPanel.Dock="Bottom" Height="55"></Border> <DockPanel x:Name="Body" Background="#FFFFFCD1"> <DockPanel x:Name="Side" DockPanel.Dock="Right" Width="245"></DockPanel> <StackPanel x:Name="Content"></StackPanel> </DockPanel> </DockPanel> </Grid> </ScrollViewer> </Page> |
它现在只包含了页面的框架结构和一点简单的样式。接下来要进行一些美化。
打开 Microsoft Expression Design ,先来制作页面的背景填充图:
新建一个名为back的层,随便画几条平行的线条,线条颜色设为黑色,然后为它们指定不同的宽度,以及非常低的不透明度,低到你几乎看不出它们来。
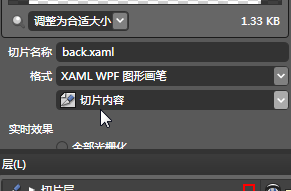
然后选中它们,点击右键 > 从选定内容创建切片,然后这样设置切片属性:

之后执行:文件 > 导出

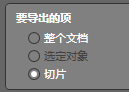
在“要导出的项”一栏选中“切片”

选则我们的切片,点击“全部导出”按钮右侧的箭头,选择“导出选定切片”菜单项

这系列操作可以让我们把每个切片都保存到独立的文件中,并且可以控制我们需要导出哪些切片,在以后的导出中都应采用这种方法。
分享:Asp.net Mvc Framework可以在Controller中使用的Url.Action方法原本的Url.Action方法是利用RouteCollection来实现Url的Routing的。 所以这里用一个扩展方法重现一下 以下为引用的内容:
- asp.net如何得到GRIDVIEW中某行某列值的方法
- .net SMTP发送Email实例(可带附件)
- js实现广告漂浮效果的小例子
- asp.net Repeater 数据绑定的具体实现
- Asp.Net 无刷新文件上传并显示进度条的实现方法及思路
- Asp.net获取客户端IP常见代码存在的伪造IP问题探讨
- VS2010 水晶报表的使用方法
- ASP.NET中操作SQL数据库(连接字符串的配置及获取)
- asp.net页面传值测试实例代码
- DataGridView - DataGridViewCheckBoxCell的使用介绍
- asp.net中javascript的引用(直接引入和间接引入)
- 三层+存储过程实现分页示例代码
- 相关链接:
- 教程说明:
.Net教程-用Xaml做网页框架(2)
 。
。