Fireworks 绘制立体文字图标(2)_Fireworks教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
缂傚倸鍊搁崐鎼佸磹閹间礁纾瑰瀣捣閻棗霉閿濆牜鍤夋繛宸簼閺呮繈鏌涚仦鐐殤闁告梻鏁哥槐鎾存媴閹绘帊澹曢梻浣侯攰娴滎剟顢楅·鐛礛S闂傚倸鍊峰ù鍥х暦閻㈢ǹ绐楅柟鎵閸嬶繝鏌曟径鍫濆壔婵炴垶菤閺€浠嬫倵閿濆啫濡烽柛瀣崌瀹曟帡鎮欓弻銉ユ暪闂備礁鎼ú銊╁磻閻愮儤鍊垫い鎺嗗亾闁宠鍨块幃娆撳矗婢舵ɑ锛侀梻浣规偠閸斿酣宕伴弽褜鍤曞┑鐘崇閺呮悂鏌ㄩ悤鍌涘婵犵數濮烽弫鎼佸磻閻愬搫鍨傞悹杞拌濞兼牠鎮峰▎蹇擃伀闁绘繂鐖奸弻娑㈠焺閸愵亖妲堥梺缁樻尰閿曘垽寮婚垾鎰佸悑閹肩补鈧磭顔戦梻浣瑰▕閺€杈╂暜閿熺姴钃熼柕濞炬櫆閸嬪棝鏌涚仦鍓р槈妞ゅ骏鎷� 缂傚倸鍊搁崐鎼佸磹妞嬪海鐭嗗〒姘e亾閽樻繈姊洪鈧粔瀵哥玻濡ゅ懏鐓欓梺顓ㄧ畱婢ч箖鏌ら弶鎸庡仴闁哄本鐩俊鐑筋敊閻撳寒娼荤紓鍌欒閸嬫挸顭块懜闈涘闁绘挸鍟撮弻鏇熷緞閸繂顬夐梺缁樼箥娴滎亪寮婚敐鍛斀闁圭偓娼欓锟� 闂傚倸鍊搁崐鎼佸磹妞嬪孩顐介柨鐔哄Т绾惧鏌涢弴銊ョ€柛銉e妽缂嶅洭鏌嶉崫鍕殶妞わ富鍨辩换婵嬪閿濆棛銆愰梺鍝勭墱閸撶喎鐣峰Δ鈧オ浼村醇閻斿搫骞愰梻浣规偠閸庮垶宕濆澶嬪剭闁硅揪闄勯埛鎺戭熆鐠虹尨鍔熼弫鍫ユ⒑閸濆嫯顫﹂柛濠冪墪宀h儻绠涘☉妯溾晠鏌ㄩ弮鍌滃笡妞ゃ儲绋撶槐鎾诲磼濞嗘垵濡介梺鍝ュ仜椤兘鐛箛娑欐櫢闁跨噦鎷� 闂傚倸鍊搁崐椋庣矆娓氣偓楠炴牠顢曢敃鈧悿顕€鏌eΔ鈧悧濠囧矗韫囨稒鐓欑紓浣靛灩閺嬫稒淇婇悙鎵煓闁哄备鈧剚鍚嬮幖绮光偓鑼晼闂備礁鎲¢〃鍡欏枈瀹ュ洦宕叉繛鎴欏灩楠炪垺淇婇婵愬殭闂傚绉撮埞鎴︻敋閸℃瑧蓱闂佸憡姊归〃濠囧春閳ь剚銇勯幒鎴濇灓婵炲吋鍔欓弻鐔碱敊閼测晛鐓熼悗瑙勬礃濞茬喖寮婚崱妤婂悑闁告侗鍨抽崢顒勬⒒娴h姤纭堕柛锝忕畵楠炲繘鏁撻敓锟�,闂傚倸鍊搁崐宄懊归崶顒佸剭妞ゆ劧绠戠粈瀣亜閹扳晛鐏╃悮姗€姊绘担绛嬪殭婵﹫绠撻敐鐐村緞鐎n剛顔曟繝鐢靛Т閸嬪棝宕甸弴銏$厱妞ゆ劧绲剧粈鈧紓浣插亾闁告劏鏂傛禍婊堟煛閸屾氨浠㈤柟顔藉灦閵囧嫯绠涢弴鐐寸€剧紓浣虹帛閻╊垶鐛€n喗鍊烽柡澶嬪灩濞堛倝姊绘担鍛靛綊顢栭崱娑樼闁搞儜灞剧稁闂佸憡绻傜€氀囧几鎼淬劍鐓欐い鏍ф鐎氼喗绂嶉鍫熲拻濞达絽鎲¢崯鐐烘煟閻旀潙鍔ら柟骞垮灩铻e〒姘煎灠濞堛劍绻濋悽闈浶g痪鏉跨Ч瀵煡骞栨担鍦弳闂佺粯娲栭崐鍦偓姘炬嫹!
推荐:Fireworks也玩通道!
很久以来,Fireworks一直因为没有通道功能,为不少惯用photoshop抠图的用户诟病,经过对Photoshop和Fireworks的对比研究,本人终于不必一边用Fireworks做网页
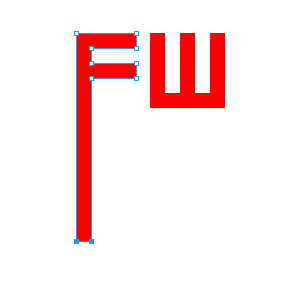
按键盘上的向下箭头,将两个节点往下移动一段距离,将F字母下方部分拉长:

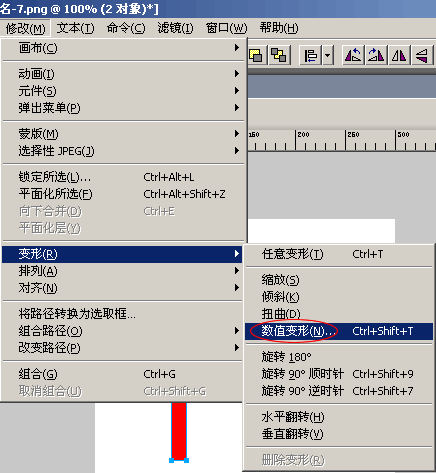
全选,修改菜单——变形——数值变形:

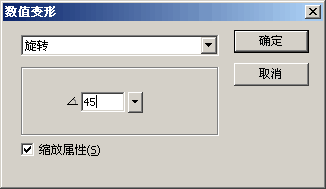
在打开数值变形对话框中选择旋转,旋转45度:

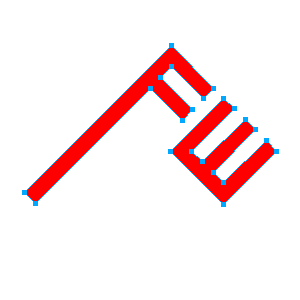
旋转角度后如下图所示:

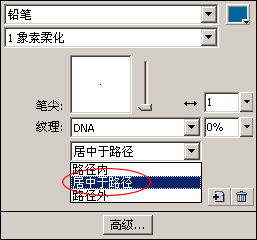
选取转换后的路径,在笔触选项里选择“居中于路径”:

全选,修改菜单——组合路径——联合,联合后设置渐变填充如下图所示:(联合的目的是设置渐变时方便统一改变方向)

剑气凌人组织了Fireworks图标接龙活动,随手就做了一个,有会员问如何做的,今天有空把教程写出来了。第一次写这么完整的教程,哈哈。
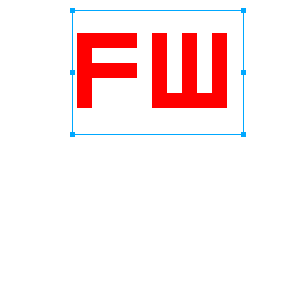
建立画布什么的就不说了,首先把文字输入进去:选择文字工具,输入文字FW,选取04b_03b字体,字号看你的需要来选择,教程里所选的是120PX:

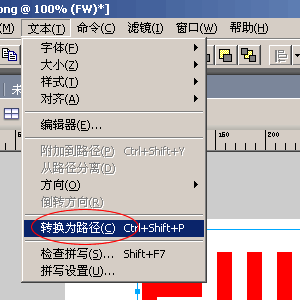
选取输入的文字,文本菜单——转换为路径:

取消群组:

分享:Fireworks8绘制神秘的太空星球
工具:Fireworks8.0滤镜:EyeCANDAY4000(汉化版),Fireworks自带的Edges滤镜,Alineskinxenofex2(汉化版)[注:除了Edges滤镜,其他滤镜则需另行安装
 评论加载中....
评论加载中....相关Fireworks教程:
- 相关链接:
- 教程说明:
Fireworks教程-Fireworks 绘制立体文字图标(2)
 。
。

 AI闂傚倸鍊峰ù鍥敋瑜忛幑銏ゅ箛椤旇棄搴婇梺褰掑亰閸犳鐣烽崣澶夌箚闁靛牆瀚崗灞俱亜閳哄啫鍘撮柡灞诲姂閹倝宕掑☉姗嗕紦 闂傚倸鍊搁崐鐑芥嚄閸洖鍌ㄧ憸鏃堝箖閸ф鐐婃い顒夊墯閻╊垰鐣烽悢纰辨晬婵ǹ椴搁悞楣冩⒒娴e憡璐¢柛瀣尭宀e灝鈻庨幙鍐╂櫔闁哄鐗勯崝宥夊矗韫囨柧绻嗘い鏍ㄧ閸嬨儵鏌涘┑鍥ㄣ仢闁哄矉绻濆畷閬嶎敇閻斿浼�
AI闂傚倸鍊峰ù鍥敋瑜忛幑銏ゅ箛椤旇棄搴婇梺褰掑亰閸犳鐣烽崣澶夌箚闁靛牆瀚崗灞俱亜閳哄啫鍘撮柡灞诲姂閹倝宕掑☉姗嗕紦 闂傚倸鍊搁崐鐑芥嚄閸洖鍌ㄧ憸鏃堝箖閸ф鐐婃い顒夊墯閻╊垰鐣烽悢纰辨晬婵ǹ椴搁悞楣冩⒒娴e憡璐¢柛瀣尭宀e灝鈻庨幙鍐╂櫔闁哄鐗勯崝宥夊矗韫囨柧绻嗘い鏍ㄧ閸嬨儵鏌涘┑鍥ㄣ仢闁哄矉绻濆畷閬嶎敇閻斿浼� 闂傚倸鍊搁崐鐑芥嚄閸撲焦鍏滈柛顐f礀閻ょ偓绻濋棃娑卞剰缂佹劖顨婇獮鏍庨鈧俊鑲╃磼閻樺磭澧甸柡灞诲姂閹倝宕掑☉姗嗕紦
闂傚倸鍊搁崐鐑芥嚄閸撲焦鍏滈柛顐f礀閻ょ偓绻濋棃娑卞剰缂佹劖顨婇獮鏍庨鈧俊鑲╃磼閻樺磭澧甸柡灞诲姂閹倝宕掑☉姗嗕紦 闂傚倸鍊搁崐宄懊归崶顒婄稏濠㈣泛顑囬々鎻捗归悩宸剰缂佲偓婢舵劗鍙撻柛銉e妽鐏忕敻鏌¢崱顓犵暤闁哄被鍔戦幃銈夊磼濞戞﹩浼�
闂傚倸鍊搁崐宄懊归崶顒婄稏濠㈣泛顑囬々鎻捗归悩宸剰缂佲偓婢舵劗鍙撻柛銉e妽鐏忕敻鏌¢崱顓犵暤闁哄被鍔戦幃銈夊磼濞戞﹩浼�