Fireworks 绘制立体文字图标(3)_Fireworks教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
缂傚倸鍊搁崐鎼佸磹妞嬪海鐭嗗ù锝堫嚉濞差亝鏅濋柛灞炬皑閸旂數绱撴担鎻掍壕闂佺浜顤獵MS闂傚倷娴囧畷鐢稿窗閹扮増鍋¢柕澶堝剻濞戞ǚ鏀介悗锝冨妷閸嬫捇宕掗悙鏌ュ敹闂佸搫娲ㄩ崑鐐烘倵椤掆偓閳规垿鎮欓崣澶樻!闂佹悶鍔庨崰鏍ь嚕婵犳碍鏅搁柨鐕傛嫹濠电姷鏁搁崑鐐哄垂鐠轰警娼栭悷娆忓閻濆爼鏌涢埄鍐槈闁绘挻锕㈤弻鈥愁吋鎼粹€崇闂佹娊鏀辩敮锟犲蓟閵娾晜鍋嗛柛灞剧☉椤忥拷 缂傚倸鍊搁崐椋庣矆娓氣偓钘濋梺顒€绉寸粣妤呮煙闁箑澧鹃柤鏉挎健閺屾盯濡烽鐓庮潻缂備讲鍋撳鑸靛姈閻撳啴鏌曟径鍫濆闁绘繍浜弻锝呪攽閹炬潙顏� 闂傚倸鍊搁崐椋庢閿熺姴纾婚柛鏇ㄥ瀬閸ャ劍缍囬柍鍝勫暟椤︻垱绻濋姀锝嗙【闁哄牜鍓熷畷妤€饪伴崼鐔哄幐闂佹悶鍎崝宥夋儍閹达附鈷掑璺猴功鏁堥梺鍝勮閸婃牕岣胯箛娑樜╅柨鏃傜帛椤ユ稓绱撻崒娆戝妽闁哥偛顭烽獮蹇涙晸閿燂拷 闂傚倸鍊风粈渚€骞栭锕€鐤柣妤€鐗婇崣蹇涙煙缂併垹鏋涙俊鐐扮矙閺屸€愁吋鎼粹€茬敖闂佸憡顨嗙喊宥囨崲濞戙垹骞㈡俊顖濐嚙闂夊秴鈹戦鍡欑ɑ闁告梹顨婇崺鈧い鎺戝枤濞兼劙鏌熼鑲╁煟鐎规洘娲熼弻鍡楊吋閸涱垳鍘梻浣芥硶閸o箓骞忛敓锟�,闂傚倸鍊峰ù鍥儍椤愶箑绀嬫い鎰╁灩琚橀梻浣筋嚙濮橈箓锝炴径瀣濠电姴鍋嗛崵鏇㈡煕椤愶絾绀€缂佲偓閸愨斂浜滈柡鍌氱仢閹垶銇勮箛鏇炴瀾缂佺粯鐩獮瀣倷閺夋垹娈ら梻浣呵归鍡涘箲閸パ屾綎闁告繂瀚ч弸搴ㄦ煙椤栧棗瀚禍顏堟⒒娴e憡鍟為柣鐔村劤閹广垹螣娓氼垰娈ㄦ繝鐢靛У绾板秹寮查幖浣圭叆闁绘洖鍊圭€氾拷!
推荐:Fireworks也玩通道!
很久以来,Fireworks一直因为没有通道功能,为不少惯用photoshop抠图的用户诟病,经过对Photoshop和Fireworks的对比研究,本人终于不必一边用Fireworks做网页
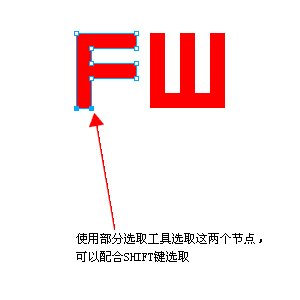
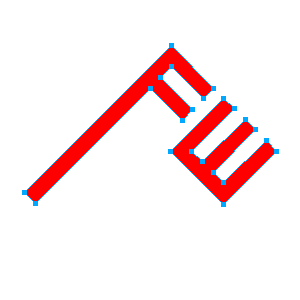
选取部分选取工具,选取转换为路径后的“F”字母,再选取路径左下角的节点,按住SHIFT键选取右下角的节点:

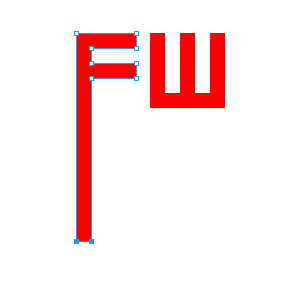
按键盘上的向下箭头,将两个节点往下移动一段距离,将F字母下方部分拉长:

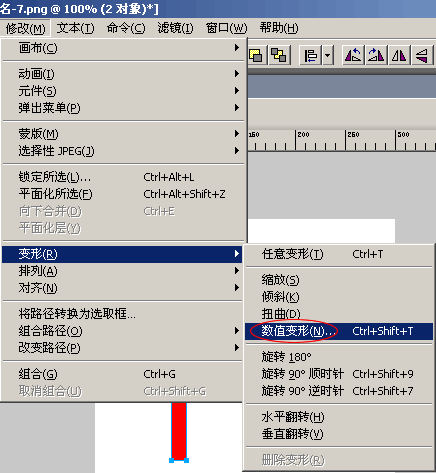
全选,修改菜单——变形——数值变形:

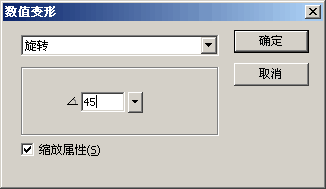
在打开数值变形对话框中选择旋转,旋转45度:

旋转角度后如下图所示:

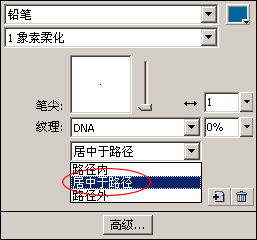
选取转换后的路径,在笔触选项里选择“居中于路径”:

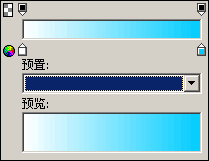
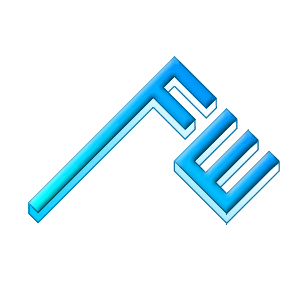
全选,修改菜单——组合路径——联合,联合后设置渐变填充如下图所示:(联合的目的是设置渐变时方便统一改变方向)

再用钢笔工具添加下一个节点:

再用部分选取工具调整节点位置:

重复以上的步骤,对需要修改节点的位置进行修改,结果如下:

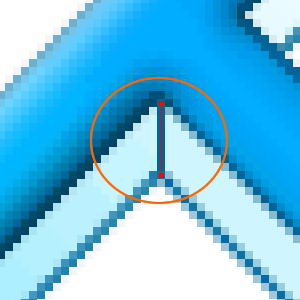
将画布放大至800%,选择直线工具,画出拐角位置应该有的竖线:

分享:Fireworks8绘制神秘的太空星球
工具:Fireworks8.0滤镜:EyeCANDAY4000(汉化版),Fireworks自带的Edges滤镜,Alineskinxenofex2(汉化版)[注:除了Edges滤镜,其他滤镜则需另行安装
相关Fireworks教程:
- 相关链接:
- 教程说明:
Fireworks教程-Fireworks 绘制立体文字图标(3)
 。
。

 AI闂傚倷娴囬褏鎹㈤幇顔藉床闁归偊鍠楀畷鍙変繆閵堝嫯鍏屾い鈺冨厴閺屻劑鎮ら崒娑橆伓 闂傚倸鍊烽懗鍫曞储瑜旈幃鍧楀炊椤剚鐩畷鐔碱敍濮樿鲸鐒鹃梻浣告贡閸嬫挸岣垮▎鎿冩晪閺夊牄鍔嶉崣蹇斾繆椤栨碍鍋ラ柛婵囨そ閺岋繝宕遍鐔奉伓
AI闂傚倷娴囬褏鎹㈤幇顔藉床闁归偊鍠楀畷鍙変繆閵堝嫯鍏屾い鈺冨厴閺屻劑鎮ら崒娑橆伓 闂傚倸鍊烽懗鍫曞储瑜旈幃鍧楀炊椤剚鐩畷鐔碱敍濮樿鲸鐒鹃梻浣告贡閸嬫挸岣垮▎鎿冩晪閺夊牄鍔嶉崣蹇斾繆椤栨碍鍋ラ柛婵囨そ閺岋繝宕遍鐔奉伓 闂傚倸鍊烽懗鍓佹兜閸洖鐤炬繝闈涱儏缁愭骞栧ǎ顒€濡肩紒鐘崇墵閺屻劑鎮ら崒娑橆伓
闂傚倸鍊烽懗鍓佹兜閸洖鐤炬繝闈涱儏缁愭骞栧ǎ顒€濡肩紒鐘崇墵閺屻劑鎮ら崒娑橆伓 闂傚倸鍊峰ù鍥綖婢跺顩插ù鐘差儏缁€澶愮叓閸ャ劍灏甸柡鍡畵閺屻劑鎮ら崒娑橆伓
闂傚倸鍊峰ù鍥綖婢跺顩插ù鐘差儏缁€澶愮叓閸ャ劍灏甸柡鍡畵閺屻劑鎮ら崒娑橆伓