Fireworks 8制作精美网页效果图_Fireworks教程
推荐:漫谈GIF索引色图像中的三种“仿色”模式
所谓“仿色”可以理解为仿造颜色,主要应用在想用较少的颜色来表达较丰富的色彩过渡的场合,就好比要用极少的原料做出丰盛的菜肴一般。我们可以动手来感受一
这里主要介绍的是Fireworks 8的位图工具的使用,假如你用过ps的话,会感觉这两个软件在位图处理中有很多相似的地方,本例是一个以女性化妆品为主打产品的企业宣传网站“北京达美”的形象页面效果图设计。达美公司一直致力于结合科技和自然的化妆品产品的研发。由于达美公司主打自然健康的产品理念,因此在整体的页面设计中以绿色为主要的风格,同时配以女性模特、植物和蝴蝶的素材来体现清新、自然的感觉。如图1.1所示。
1.新建一个Fireworks文件。
2.在弹出的【新建文档】对话框中设置画布的宽度为760像素,高度为430像素,背景颜色为白色。如图1.2所示。

图1.2 【新建文档】对话框
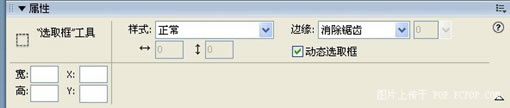
3.选择绘图工具栏中的【选取框】工具,在【属性】面板中进行相应的设置,如图1.3所示。

图1.3 【选取框】工具的属性设置
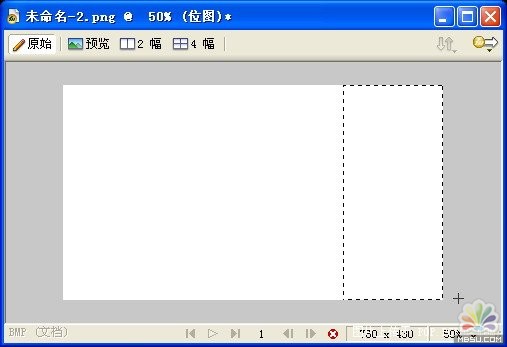
4.使用【选取框】工具在画布的右侧绘制一个矩形选区,如图1.4所示。

图1.4 使用【选取框】工具绘制选区
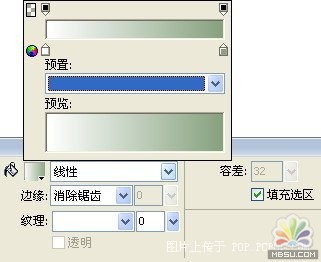
5.选择绘图工具栏中的【渐变】工具 ,这时【属性】面板会自动变成渐变色的调节属性。设置渐变的类型为线性渐变,渐变颜色为白色过度到绿色。如图1.5所示。

图1.5 【渐变】工具的属性设置
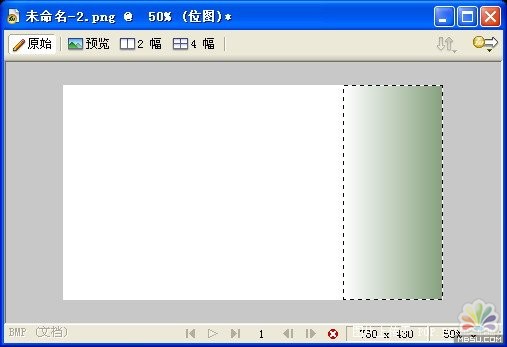
6.使用【渐变】工具,在画布右侧的选区中单击鼠标左键,渐变色即可填充到当前选区中。如图1.6所示。填充完毕,按快捷键【Ctrl D】推出位图编辑模式。

图1.6 给选区填充渐变色
【说明】使用【渐变】工具在选区单击,得到的渐变色方向默认为水平方向,假如希望得到不同方向的渐变色,可以使用【渐变】工具在选区中拖拽填充。
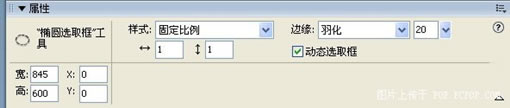
7.在Fireworks 8的新窗口中打开事先预备好的图像素材“花草.jpg”,选择绘图工具栏中的【椭圆选取框】工具,在【属性】面板中进行相应的设置,如图1.7所示。

图1.7 【椭圆选取框】工具的属性设置
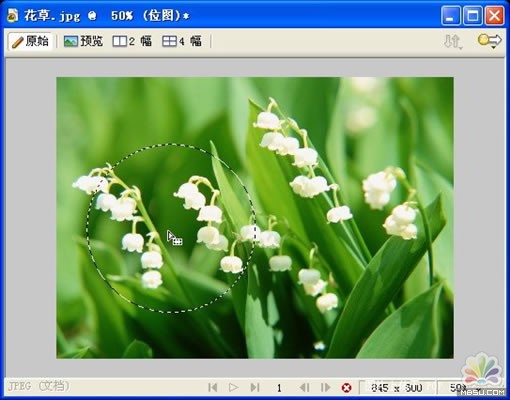
8.使用【椭圆选取框】工具在图像“花草.jpg”中绘制一个正圆的选区。如图1.8所示。

图1.8【渐变】工具的属性设置
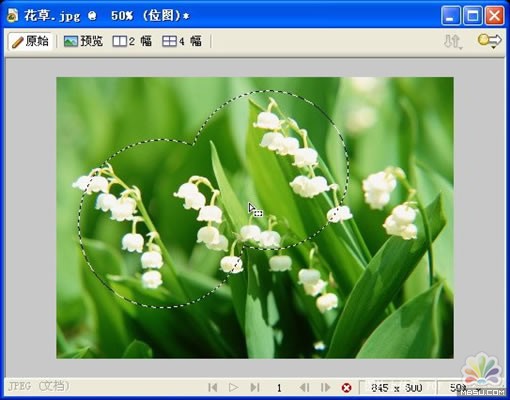
9.按住键盘的【Shift】键,这时在鼠标指针的右下角会显示一个小【 】号,表示添加选区。使用【椭圆选取框】工具在当前选区的基础上增加一个新的选区。如图1.9所示。

图1.9 使用【椭圆选取框】工具增加选区
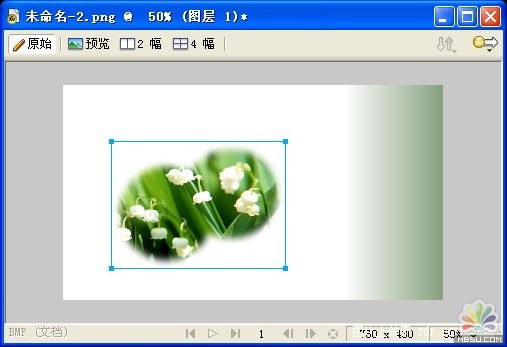
10.现在得到的是有点类似于望远镜的两个椭圆连接在一起的选区,假如需要调整选区在图像中的位置,在【椭圆选取框】工具选中的状态下,直接用鼠标移动即可。把选择的像素区域,复制到前面新建立的画布中来。如图1.10所示。

图1.10 把选中的像素区域复制到画布中
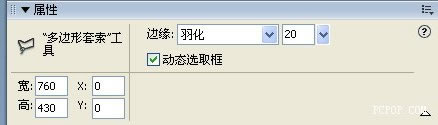
11. 在Fireworks 8的新窗口中打开事先预备好的图像素材“模特.jpg”,选择绘图工具栏中的【多边形套索】工具,在【属性】面板中进行相应的设置,如图1.11所示。

图1.11 【多边形套索】工具的属性设置
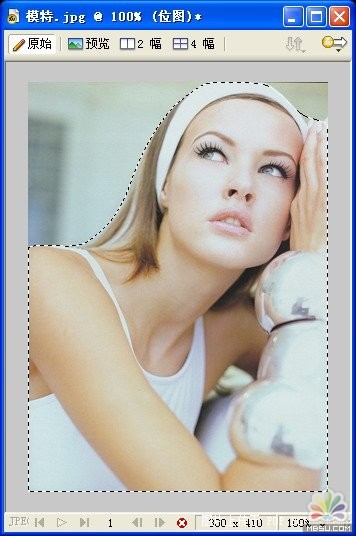
12.使用【多边形套索】工具,把图像素材“模特.jpg”的人物区域选中,如图1.12所示。在选择的过程中,不需要完全的压边,因为有羽化的设置。同时假如不小心选择错误的话,必须重新绘制选区。

图1.12 使用【多边形套索】工具选择像素区域
分享:Fireworks 制作打孔效果
效果:1、新建一个300*300的文档,并画一个220*180的矩形,颜色#3333332、写一个数字,大小是250(这个数值要在属性里自己填写),我写的是5,字体要尽量选择
 评论加载中....
评论加载中....- 相关链接:
- 教程说明:
Fireworks教程-Fireworks 8制作精美网页效果图
 。
。

 AI小聚 能写会画
AI小聚 能写会画 域名
域名 推荐
推荐