Fireworks 8制作精美网页效果图(2)_Fireworks教程
推荐:漫谈GIF索引色图像中的三种“仿色”模式
所谓“仿色”可以理解为仿造颜色,主要应用在想用较少的颜色来表达较丰富的色彩过渡的场合,就好比要用极少的原料做出丰盛的菜肴一般。我们可以动手来感受一
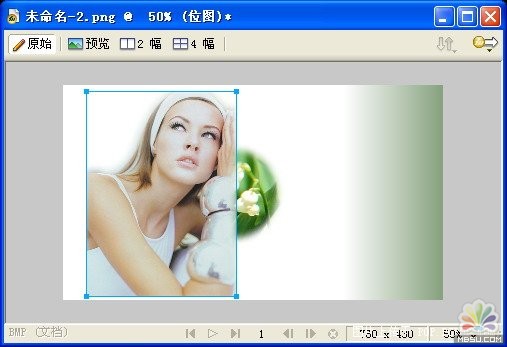
13.把选中的像素区域复制到前面新建的画布中,如图1.13所示。

图1.13 复制选中的像素区域到新的文档中
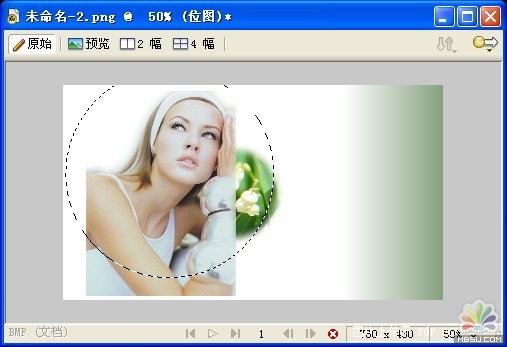
14.选择绘图工具栏中的【椭圆选取框】工具,其属性设置和前面一致。在画布中绘制一个椭圆的选区。如图1.14所示。

图1.14 使用【椭圆选取框】工具绘制选区
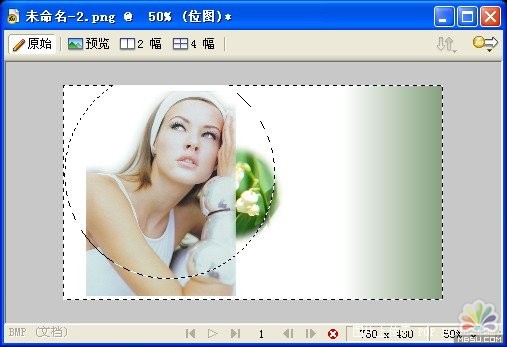
15.选择【选择】@@【反选】命令(快捷键为【Ctrl Shift I】),对选区进行反选操作,这样选中的就是椭圆选区以外的部分。如图1.15所示。

图1.15 对选区进行反选操作
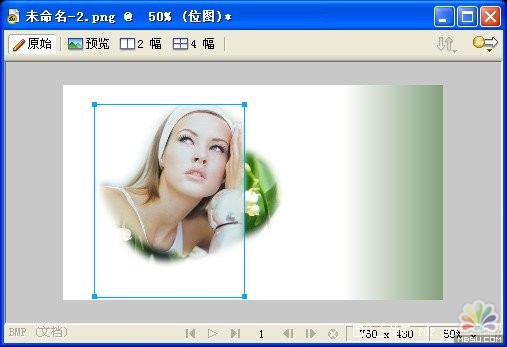
11.在图层中选择图像素材“模特.jpg”所在的图层,按键盘的【Delete】键,即可删除所选中的像素区域。根据需要,可以适当移动选区,对图像素材“模特.jpg”的边缘部分进行多次删除,最终效果如图1.16所示。

图1.16 删除选中的像素区域
17.选择【修改】@@【变形】@@【水平翻转】命令,改变模特素材的水平方向。并且使用【缩放】工具适当调整图像的尺寸,对齐到相应的位置。
18.打开【属性】面板中的【亮度/对比度】滤镜命令,适当增加其【亮度】和【对比度】属性,使图像素材更清楚明亮。如图1.17所示。

图1.17 对图像素材进行色彩调整
19.使用绘图工具栏中的【直线】工具,在画布中绘制一个十字坐标,并且在【属性】面板中设置其笔触样式为虚线。如图1.18所示。

图1.18 绘制十字坐标
20.在Fireworks 8的新窗口中打开事先预备好的图像素材“向日葵.jpg”,选择绘图工具栏中的【多边形套索】工具,其属性设置和前面一致,把向日葵选择下来,并且复制到当前画布中。如图1.19所示。

图1.19 使用【多边形套索】工具选择像素区域
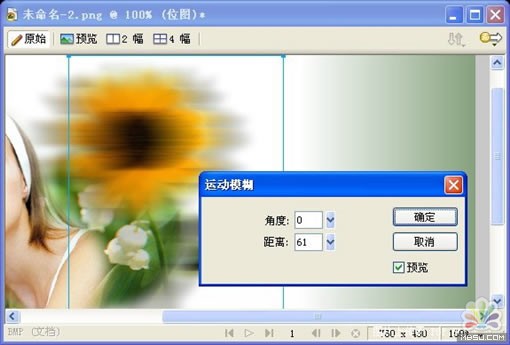
21.首先把向日葵复制一个,选中复制的向日葵图像,在【属性】面板的【滤镜】菜单中选择【模糊】@@【运动模糊】命令。
22.在弹出的【运动模糊】对话框中设置好相应的属性,效果如图1.20所示。

图1.20 给图像添加【移动模糊】滤镜
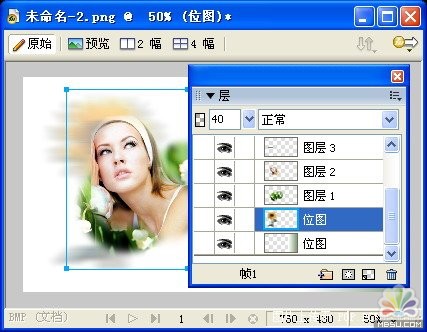
23.在【图层】面板中调整模糊后向日葵的排列顺序,拖拽到所有对象的下方,并且同时设置其【透明度】为40。如图1.21所示。

图1.21 调整图像的排列顺序和透明度
24.把另外一张向日葵的图像缩小到适当的尺寸,并且移动到十字坐标上,如图1.22所示。

图1.22 缩小向日葵图像的尺寸,并且移动到相应的位置
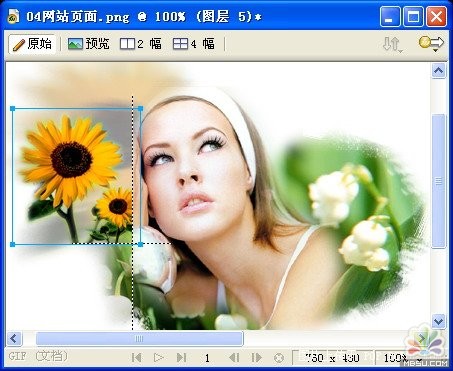
25.使用绘图工具栏中的【选取框】工具,选中图像中多余的像素区域,依次删除。如图1.23所示。

图1.23 使用【选取框】工具,删除图像多余的部分
21.最后,在画布中添加文本和网站标志,整个页面效果图就制作完毕了。效果如图1.1所示。
素材:


分享:Fireworks 制作打孔效果
效果:1、新建一个300*300的文档,并画一个220*180的矩形,颜色#3333332、写一个数字,大小是250(这个数值要在属性里自己填写),我写的是5,字体要尽量选择
- 相关链接:
- 教程说明:
Fireworks教程-Fireworks 8制作精美网页效果图(2)
 。
。

 AI闂傚倷娴囬褏鎹㈤幇顔藉床闁归偊鍠楀畷鍙変繆閵堝嫯鍏屾い鈺冨厴閺屻劑鎮ら崒娑橆伓 闂傚倸鍊烽懗鍫曞储瑜旈幃鍧楀炊椤剚鐩畷鐔碱敍濮樿鲸鐒鹃梻浣告贡閸嬫挸岣垮▎鎿冩晪閺夊牄鍔嶉崣蹇斾繆椤栨碍鍋ラ柛婵囨そ閺岋繝宕遍鐔奉伓
AI闂傚倷娴囬褏鎹㈤幇顔藉床闁归偊鍠楀畷鍙変繆閵堝嫯鍏屾い鈺冨厴閺屻劑鎮ら崒娑橆伓 闂傚倸鍊烽懗鍫曞储瑜旈幃鍧楀炊椤剚鐩畷鐔碱敍濮樿鲸鐒鹃梻浣告贡閸嬫挸岣垮▎鎿冩晪閺夊牄鍔嶉崣蹇斾繆椤栨碍鍋ラ柛婵囨そ閺岋繝宕遍鐔奉伓 闂傚倸鍊烽懗鍓佹兜閸洖鐤炬繝闈涱儏缁愭骞栧ǎ顒€濡肩紒鐘崇墵閺屻劑鎮ら崒娑橆伓
闂傚倸鍊烽懗鍓佹兜閸洖鐤炬繝闈涱儏缁愭骞栧ǎ顒€濡肩紒鐘崇墵閺屻劑鎮ら崒娑橆伓 闂傚倸鍊峰ù鍥綖婢跺顩插ù鐘差儏缁€澶愮叓閸ャ劍灏甸柡鍡畵閺屻劑鎮ら崒娑橆伓
闂傚倸鍊峰ù鍥綖婢跺顩插ù鐘差儏缁€澶愮叓閸ャ劍灏甸柡鍡畵閺屻劑鎮ら崒娑橆伓
