Flash制作动画之掌握基本按钮知识(1)_Flash教程
推荐:Flash动画中利用as实现对音乐的控制
如何利用as实现对音乐的控制?解决思路利用帧标签,通过按钮的跳转来实现对音乐的开关控制。具体步骤1、首先在场景的第1帧添加as:ss=newSound();ss.attac
问题1:如何制作按钮?为什么我制作的文字按钮,很不轻易点击到?
解决思路
在按钮编辑区的时间轴上只有四个帧,第4帧的”点击”是按钮的反应区,这个区域在舞台中是看不到的,但是他却起到了按钮反应的作用。我们扩大按钮的反应区,既可以轻易的用鼠标点击到这个按钮了。
具体步骤
1、运行FlashMX2004,文档属性默认。
2、新建一个元件,命名为“按钮”,类型设定为按钮元件。
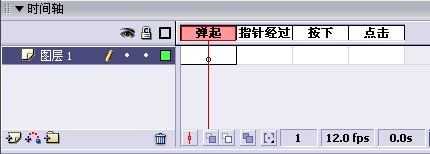
3,进入按钮编辑区,时间轴上面一共有四个帧。这四个帧的作用已经在第一章中向大家介绍过了。如图所示。

按钮元件的时间轴
4、在第1帧中单击工具栏里面的矩形工具绘制一个蓝色的矩形。
5、返回到场景1,从“库”中把这个按钮拖动到舞台中。
6、发布测试效果,我们看到当鼠标放到这个按钮上面的时候,鼠标变为小手外形,说明制作的这个按钮成功。
7、在实际的创作中,因为舞台中的元件很多,为了区分元件的种类,需要在按钮上面写上说明,那么我们就来实际制作一下。
8、双击“库”中按钮元件,进入按钮编辑区。
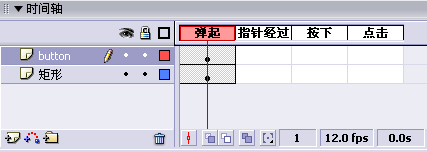
9、在图层面板中新建图层2,单击文本工具键入“button”,调整位置。如图所示。

加入文字图层
10、返回到场景1测试,按钮上面已经有了一个标志名字,按钮的功能没有受到影响。如图所示。

按钮效果
11、这种按钮的制作方法是最为简单的,它不涉及到反应区的问题。因为蓝色的矩形部分已经在舞台中显露出来,只要点击蓝色区域都可以执行按钮的作用。在一些Flash作品中由于整体视觉效果的要求,往往出现一些只有文字,没有背景的按钮。这样就涉及到了问题中所提到的反应区的问题。
12、进入按钮元件编辑区,在第1帧中键入文字“PLAY”,制作一个播放按钮。如图所示。

键入文字
13、返回到场景1发布测试按钮效果,发现鼠标不是很轻易的就会点击到按钮。其原因是按钮的反应只限制在文字的线条上面。
14、解决这个问题,可以采用两种方法。第一种方法,进入按钮元件编辑区,在第4帧中利用矩形工具画一个矩形,放在“PLAY”的下方,以扩大它的反应区。因为第4帧“点击”中的内容在发布作品的时候是看不见的,所以我们可以使用任意颜色。如图所示。

在“点击”帧插入矩形
14、发布测试效果,因为按钮反应区的扩大,就很轻易的点击到按钮了。请参考源文件点击这里下载源文件。
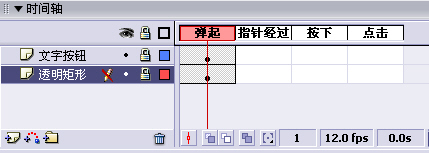
15、另外一种方法是新建一个图层,在按钮元件编辑区的第1帧画一个透明的矩形,因为矩形虽然是透明的,在舞台中是看不见的,但是它还会起到一个外形的作用,这样在第1帧扩大了按钮的反应区域。如图所示。

分享:用Flash MX 2004制作缓冲相册教材
效果展示:素材文件:缓冲相册素材.rar实例的效果是照片的方阵式浏览,45张照片分成9个方位,篮色水晶球有9个按钮控制方位,每张小照片点击后都可以放大观看
 评论加载中....
评论加载中....- 相关链接:
- 教程说明:
Flash教程-Flash制作动画之掌握基本按钮知识(1)
 。
。

 AI小聚 能写会画
AI小聚 能写会画 域名
域名 推荐
推荐