Flash制作动画之掌握基本按钮知识(1)(2)_Flash教程
推荐:Flash动画中利用as实现对音乐的控制
如何利用as实现对音乐的控制?解决思路利用帧标签,通过按钮的跳转来实现对音乐的开关控制。具体步骤1、首先在场景的第1帧添加as:ss=newSound();ss.attac
非凡提示
按钮作为一个Flash动画作品中实现交互作用的媒介,起到了非常重要的作用。因为本文所附源文件中并没有涉及到按钮的控制问题,所以只能利用鼠标放置到按钮上显现的小手外形来测试按钮。
非凡说明
通过对这个问题的解释,我们了解了基本按钮的制作方法和怎样制作文字按钮。我在欣赏闪吧承办的“衡雅杯”环保FLASH比赛的时候,发现许多朋友制作的文字按钮都没有采取扩大反映区的手段。以至考验欣赏者使用鼠标的灵活程度,对作品的欣赏带来第一印象的厌烦感。
相关问题
◎一部Flash作品需要使用那些必要的按钮?
由于按钮的应用十分广泛,所以在Flash作品中可以用按钮制作非常有趣的效果。对于控制一部完整得FLASH动画作品而言,一般需要两个按钮:播放(PLAY)和返回(REPLAY)。以用于影片的播放和重放。
◎可以使用图形来作为按钮吗?
因为按钮中的帧在操作上与其他元件的帧没有什么大的区别,所以我们可以利用图形来作为按钮,还可以采用其他的形式来制作按钮。在下面的问题中我们将向大家具体地介绍。
◎如何用按钮来控制影片?
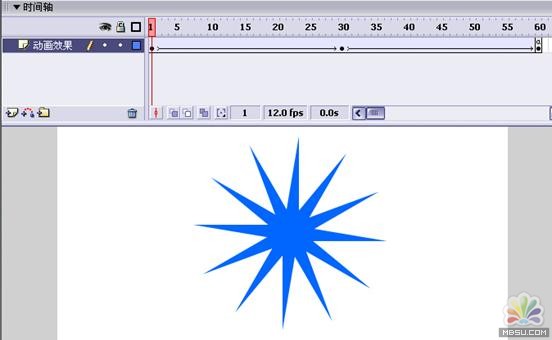
刚才我们说到了一部完整的作品需要两个按钮,一个播放按钮一个返回按钮.那么这两个按钮是怎样实现对影片的控制的呢?这就涉及到了Flash的ActionScript。按钮与Flash脚本语言(ActionScript)的联系是非常紧密的。下面我们就制作一个影片控制按钮。我们新建一个FlashMX2004文档,在舞台的时间轴上制作出一段简单的动画效果。如图所示。

制作一段渐变动画
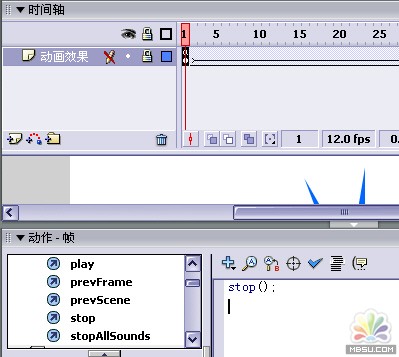
要禁止动画一开始就自动播放,这样播放按钮才会起到作用。单击时间轴上的第1帧,打开舞台下面的“动作”面板,双击“影片控制”下的“stop”命令,是动画在第一帧就停止。在最后一帧同样加入“stop”。如图所示。

添加“stopa();”
然后新建立一个按钮元件,按照我们刚才做的方法制作出两个按钮,分别是“play”和“relplay”。在时间轴中新建一图层,把“play”按钮从控制拖动到第1帧的合适位置,“replay”拖动到第30帧的合适位置。分别单击两个按钮,打开动作面板,在“play”和“replay”按钮上面加如控制命令:
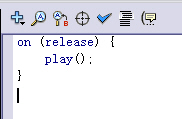
“play”按钮上面的命令:
on(release){
play();
}
如图所示。

“play”按钮的ActionScript
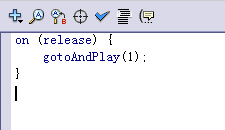
“replay”按钮上面的命令:
on(release){
gotoAndPlay(1);
}
如图所示。

“replay”按钮的ActionScript
这样就达到了控制影片的作用了,请参考源文件点击这里下载源文件。
这是我们第一次接触FlashMX2004的ActionScript,本书第三部分中会作具体地介绍。之所以在此节中介绍ActionScript,一是按钮与ActionScript的联系非常密切;二是给大家一个初步的印象。
插入透明矩形
16、这种制作方法也可以制作出非常好用的文字按钮。请参考源文件点击这里下载源文件
注重——对按钮的测试,我们用【控制】菜单里面的【播放】命令或者使用快捷键“Enter”是无法测试的。我们要单击【文件】菜单下的【发布】命令或者使用组合快捷键“Ctrl Enter”来进行发布测试。
提示——朋友们普遍对按钮的四个帧里面的最后一个帧的作用不是很理解,这个帧就是按钮的反应区,在场景中是看不到的,制作隐形按钮就要利用这个帧。
技巧——按钮是一部作品中不可或缺的重要组成部分,制作按钮时,应考虑到整体作品的风格。
试一试——我们向大家介绍了文字按钮的制作方法,大家不妨试一试,因为这种按钮在每个作品中都要使用的。
分析——出现这个问题的根本原因有两个:第一,朋友们对按钮制作的不重视性,认为按钮只是一个附属的东西,对于作品整体的主体表现没有太多的作用,所以也忽视了按钮的细节制作;第二,朋友们对第4帧“点击”的知识的不了解。
分享:用Flash MX 2004制作缓冲相册教材
效果展示:素材文件:缓冲相册素材.rar实例的效果是照片的方阵式浏览,45张照片分成9个方位,篮色水晶球有9个按钮控制方位,每张小照片点击后都可以放大观看
 评论加载中....
评论加载中....- 相关链接:
- 教程说明:
Flash教程-Flash制作动画之掌握基本按钮知识(1)(2)
 。
。

 AI鐏忓繗浠� 閼宠棄鍟撴导姘辨暰
AI鐏忓繗浠� 閼宠棄鍟撴导姘辨暰 閸╃喎鎮�
閸╃喎鎮� 閹恒劏宕�
閹恒劏宕�